04_流程控制
26-代码块{}

补充 let 和 var 的区别 let 和 var 是 JavaScript 中用于声明变量的两个关键字,它们有一些重要的区别:
1.作用域: var:var 声明的变量具有函数作用域。这意味着它们在声明的函数内可见,而在函数之外不可见。 let:let 声明的变量具有块级作用域。这意味着它们在声明的块(通常是由大括号 {}
定义的)内可见,而在块之外不可见。这包括循环、条件语句、函数等内部的块。
2.变量提升: var:var 声明的变量会被提升到其作用域的顶部,这意味着在声明之前访问变量会返回 undefined,但不会引发错误。 let:let 声明的变量也会被提升,但在声明之前访问会产生一个暂时性死区(Temporal
Dead Zone,简称 TDZ)错误,不会返回 undefined。
3.重复声明: var 允许在同一作用域内多次声明同一个变量,而不会引发错误。 let 不允许在同一块级作用域内多次声明同一个变量,否则会引发错误。
4.全局对象属性: 在全局作用域中声明的 var 变量会成为全局对象的属性(在浏览器中是 window 对象的属性)。 在全局作用域中声明的 let 变量不会成为全局对象的属性。
5.循环中的行为: 在 for 循环中使用 var 声明的变量在循环结束后仍然可见,可能导致一些不期望的行为。 使用 let 声明的变量在 for 循环中具有块级作用域,循环内部的变量在循环结束后不可见。
// 使用 var
for (var i = 0; i < 5; i++){
// i 在循环结束后仍然可见 }
console.log(i); // 输出 5
// 使用 let
for (let j = 0; j <5 ; j++) {
// j 只在循循环内部可见 }
console.log(j); // 会引发错误,j 不可见
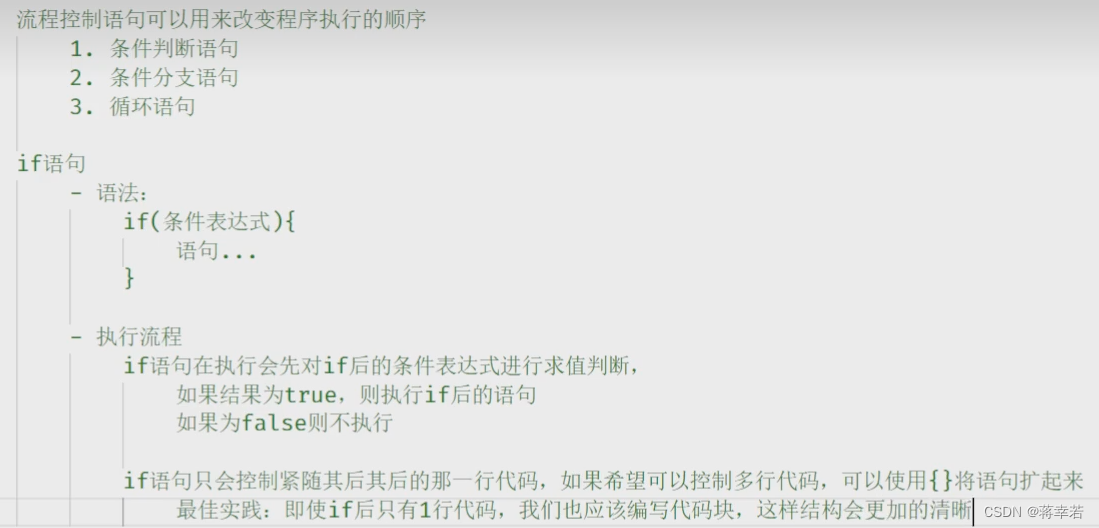
27-if语句























 329
329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








