介绍
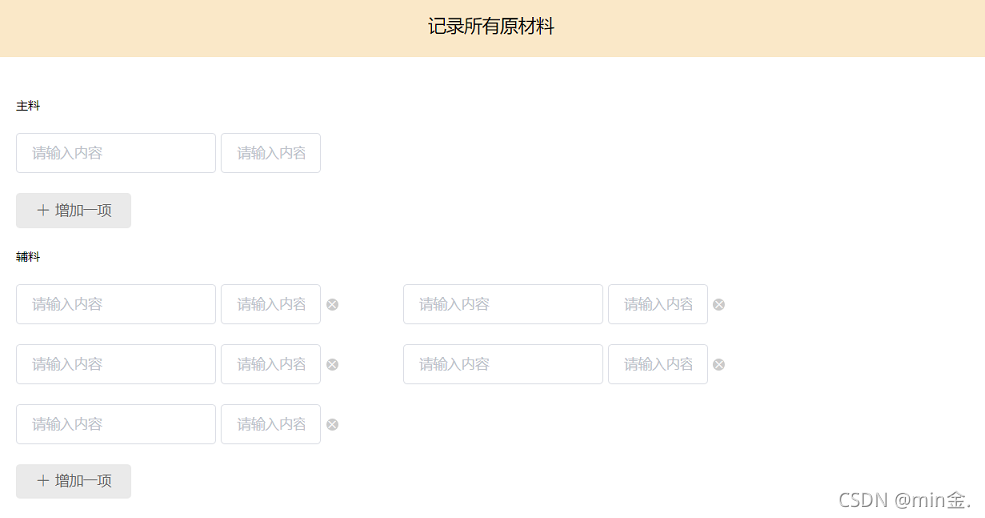
上一篇写了个人资料编辑,这次我们写发布新菜谱的数组添加和删除,一共使用了create.vue和stuff.vue两个组件,下面让我们看一下效果


第一步
create.vue组件
在create.vue组件中声明一个raw_materia_struct结构对象,在data中raw_material对象下获取
const raw_materia_struct={
name:'',specs:''
}
export default {
name: "create",
components: {
Stuff, Upload, UploadImg },
data() {
return {
backData: {
raw_material: {
// 料
main_material: Array(3).fill(1).map(()=>({
... raw_materia_struct})), // 主料
accessories_material: Array(3).fill







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 808
808











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








