前面我们学习了在html文件中使用vue,但是那还不是真正的vue项目
今天我们就来搭建一个正式的vue项目
这就要提到vue-cli
vue-cli是官方提供的一个脚手架,用于快速生成一个vue项目的模板,预先定义好的目录结构和基础代码。
主要功能
统一的目录结构
本地调试
热部署
单元测试
集成打包上线
需要的环境
-
nodejs
-
npm
npm是node.js的包管理工具,用来安装各种node.js的扩展,npm可以让js开发人员轻松使用其他开发人员共享的代码
使用hbuilderx快速搭建一个vue-cli项目

创建成功后,在命令行窗口启动项目

输入npm run serve启动项目
启动成功后会出现访问项目的地址,可以选择在默认外部浏览器打开
在命令行中输入ctrl+c停止服务
组件路由
vue router是Vue.js官方的路由管理器。他和Vue.js的核心深度集成,让构建单页面应用易如反掌
安装
因为vue-router是一个插件包,所以我们需要用npm进行安装
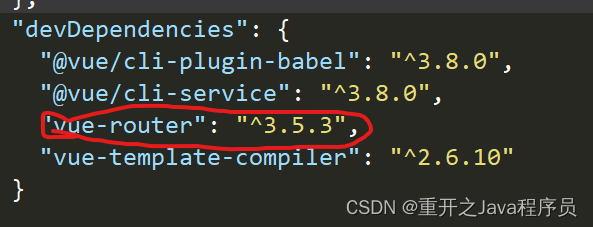
ps:Vue2.6只能集成vue router3.x版本
所以我们需要修改版本号,在package.json

打开命令行工具 进入到自己的项目目录,输入下面的命令
npm install vue-router --save-dev
搭建步骤
1.创建router目录
创建index.js文件,在其中配置路由
import Vue from 'vue';
import router from 'vue-router'; /* 导入路由 */
import login from '../views/login'; /* 导入其他组件 */
import content from '../components/content'; /* 导入其他组件 */
Vue.use(router)
/* 定义组件路由 */
var rout = new router({
routes: [{
path: '/index',
name: 'index',
component: index
},
{
path: '/content',
component: content
}
]
});
//导出路由对象
export default rout;
2.使用路由
<router-view/>
这个组件是为了使我们的其他页面可以在我们创建的主页面中显示
意思也就是让我们的项目更加美观,可以局部显示内容,而不是重新打开一个新的界面
3.在main.js中配置路由
import router from './router/index.js'
Vue.use(router);
new Vue({ render: h => h(App), router, }).$mount('#app'); //创建一个Vue对象,并将App组件注册进去,把#app标签与Vue对象绑定
4.路由嵌套
{
path: '/main',
component: Main, //路由嵌套 在 main 下面的嵌套子路由
children:[
{
path:"/admin",
component:Admin
}
]
}
这个是为了完成在一个页面实现多个页面的显示效果,让客户操作起来更加方便






















 439
439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










