官方教程传送门
新旧版的命令和项目结构不太一样,具体可以看上面的官方文档
配置环境
见https://blog.csdn.net/qq_33189961/article/details/106970036
在IDEA新建static web项目
Create New Project > Static Web>填写project name和选择保存的工作空间>Finish
安装脚手架
1、打开terminal
2、输入命令行
npm i -g @vue-cli
3、测试是否安装成功(注意这里要用大写的V)
vue -V
4、脚手架安装完成后,初始化包结构,继续输入,下面这种是vue cli2.x的创建项目方式,最新的使用vue create 和 vue ui
vue init webpack 项目名
这里如果一直在downloading template...状态 ,说明webpack有问题,在终端输入:
npm install webpack -g

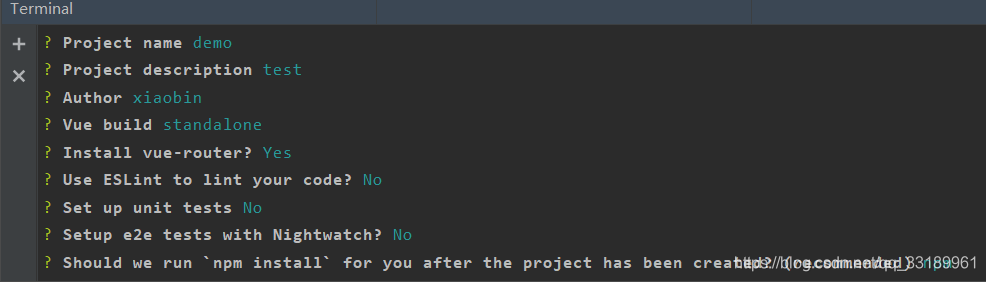
初始化成功会有提示,根据提示依次输入命令

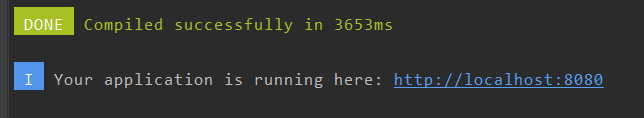
在输入最后的 npm run dev(新版是npm run serve)出现。

点击链接或者在浏览器输入http://localhost:8080,出现下图说明成功。

遇到的问题
1、'npm' 不是内部或外部命令,也不是可运行的程序
描述:在cmd里npm可用,但在idea的terminal里无效
解决方法2个:
(1)将shell path地址换成如下。C:\Windows\System32\WindowsPowerShell\v1.0\powershell.exe,重启idea。再试试。
(2)在doc命令下。windows 10 下,cmd添加了新功能,需要进入控制台,右击标题,选择属性,勾选使用旧版,并重启电脑,方可关联上。
2、npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。
解决:推出idea,使用管理员权限打开即可,vscode同理
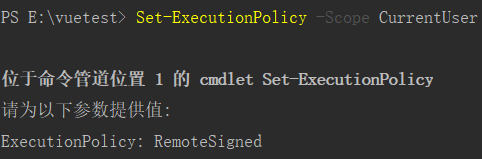
3、vue : 无法加载文件 F:\nodejs\node_global\vue.ps1,因为在此系统上禁止运行脚本。
原因:PowerShell的执行政策阻止了该操作。
解决:输入Set-ExecutionPolicy -Scope CurrentUser命令,回车,在黑窗口中输入RemoteSigned解除受限状态,回车。























 194
194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








