鼠标周围带黄色光圈(光晕)
如何在Windows中用黄色圆圈突出显示鼠标光标
步骤
- 下载PenAttention(免费软件)。
- 双击exe文件安装应用程序。
- 安装后,从“开始”菜单中将其打开。
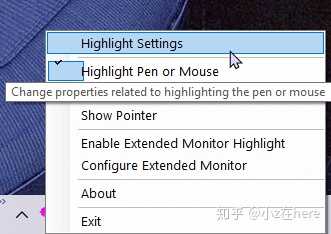
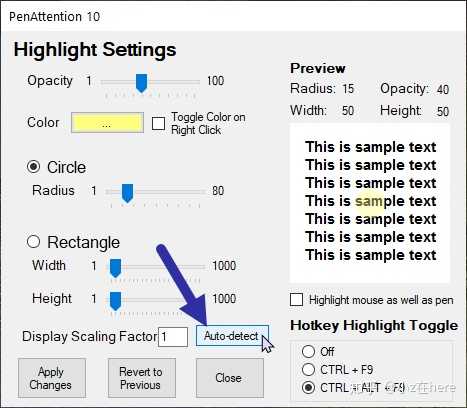
- 现在,右键单击PenAttention图标,选择“突出显示设置”。
软件下载链接
注意: 下载地址为官方网站,网站加载速度会比较慢,要耐心等待呀~亲!!

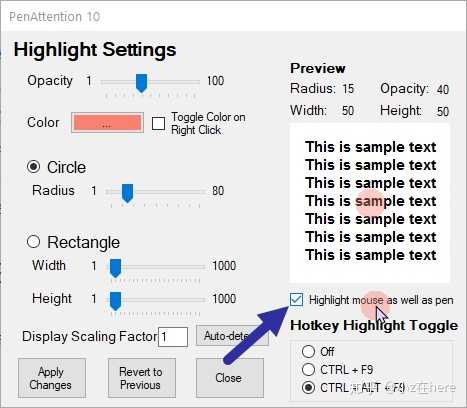
 --- - 在这里,选择“突出显示鼠标和笔”选项。 -
--- - 在这里,选择“突出显示鼠标和笔”选项。 -

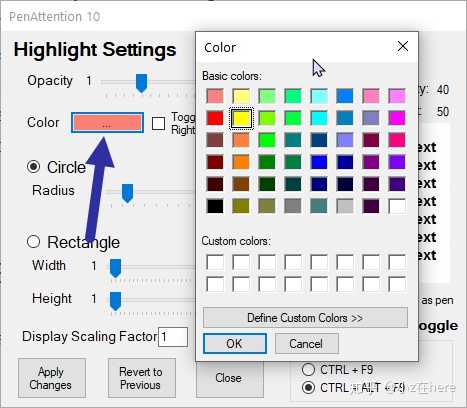
- 要将颜色更改为黄色,请单击“颜色”框,然后选择黄色。
-

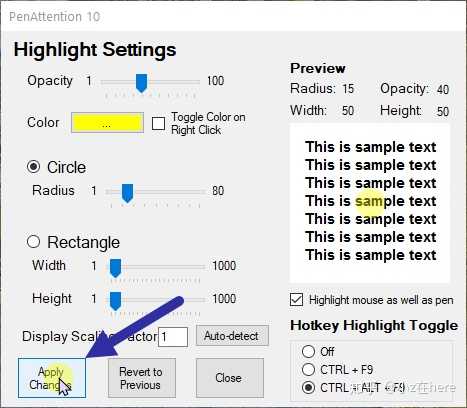
- 点击“应用更改”按钮。
-

- 显示缩放问题:
该应用程序在大多数情况下都能正常运行。但是,如果屏幕的显示比例不是100%,则高光将与鼠标光标分离。要解决此问题,请打开应用程序的设置,然后单击“显示比例因子”选项旁边的“自动检测”按钮。这将强制应用程序根据您当前的显示比例设置重新校准鼠标光标突出显示
后记
关注博主获得更多软件资讯。
























 3585
3585











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










