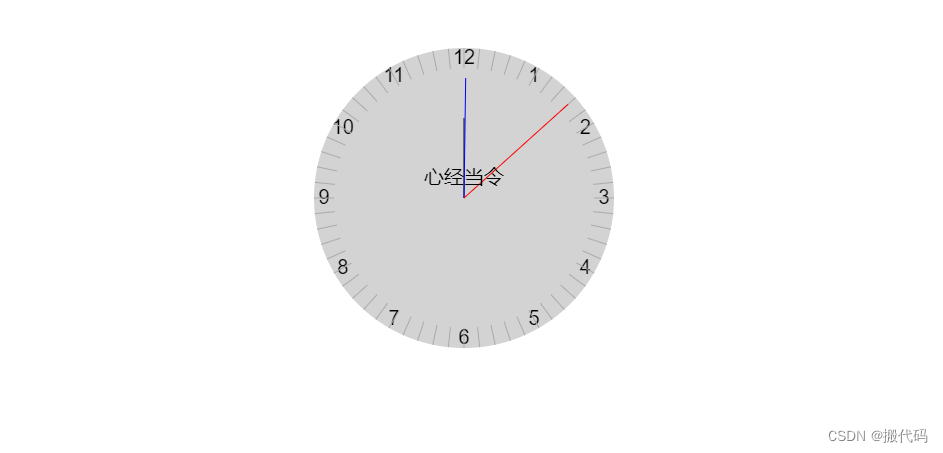
结果如图所示:
使用的idear中的html编写

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圆盘时钟</title>
</head>
<body>
<div style="display: flex; justify-content: center; align-items: center;">
<!-- 此处的width、height调整圆盘在页面中的位置-->
<canvas id="clockCanvas" width="800" height="800"></canvas>
<p id="dl"></p>
</div>
<script>
// 获取画布元素
const canvas = document.getElementById('clockCanvas');
const ctx = canvas.getContext('2d');
// 经络运行当令时间表
const meridianSchedule = [
{ meridian: "肺经当令", time: "3:00 - 5:00" },
{ meridian: "大肠经当令", time: "5:00 - 7:00" },
{ meridian: "胃经当令", time: "7:00 - 9:00" },
{ meridian: "脾经当令", time: "9:00 - 11:00" },
{ meridian: "心经当令", time: "11:00 - 13:00" },
{ meridian: "小肠经当令", time: "13:00 - 15:00" },
{ meridian: "膀胱经当令", time: "15:00 - 17:00" },
{ meridian: "肾经当令", time: "17:00 - 19:00" },
{ meridian: "心包经当令", time: "19:00 - 21:00" },
{ meridian: "三焦经当令", time: "21:00 - 23:00" },
{ meridian: "胆经当令", time: "23:00 - 1:00" },
{ meridian: "肝经当令", time: "1:00 - 3:00" }
];
// 不断更新时钟
setInterval(() => {
drawClock();
}, 1000);
function drawClock() {
// 清空画布
ctx.clearRect(0, 0, canvas.width, canvas.height);
// 绘制圆盘
ctx.beginPath();
ctx.arc(canvas.width / 2, canvas.height / 2, 150, 0, 2 * Math.PI);
ctx.fillStyle = 'lightgray';
ctx.fill();
// 绘制数字
ctx.font = '20px Arial';
ctx.fillStyle = '#000';
ctx.textAlign = 'center';
ctx.textBaseline ='middle';
for (var i = 1; i <= 12; i++) {
var angle = (i - 3) * (Math.PI / 6);
//xy中的 x = a + b * Math.cos(angle);a + 位置a调整的是数字的位置,数字越大越向右下偏移;b的位置设置数字距离中心多远
var x = 400 + 140 * Math.cos(angle);
var y = 400 + 140 * Math.sin(angle);
ctx.fillText(i, x, y);
}
// 绘制 60 个表示分钟的刻度
for (let j = 0; j < 60; j++) {
let angle = j * (Math.PI / 30);
ctx.beginPath();
ctx.moveTo(400 + 130 * Math.cos(angle), 400 + 130 * Math.sin(angle));
ctx.lineTo(400 + 150 * Math.cos(angle), 400 + 150 * Math.sin(angle));
ctx.strokeStyle = '#aaa';
ctx.stroke();
}
// 获取当前时间
const now = new Date();
const hours = now.getHours();
const minutes = now.getMinutes();
const seconds = now.getSeconds();
// 绘制时针
const hourAngle = (hours % 12 + minutes / 60) * (2 * Math.PI / 12);
ctx.beginPath();
ctx.moveTo(canvas.width / 2, canvas.height / 2);
ctx.lineTo(canvas.width / 2 + 80 * Math.sin(hourAngle), canvas.height / 2 - 80 * Math.cos(hourAngle));
ctx.strokeStyle = 'black';
ctx.stroke();
// 绘制分针
const minuteAngle = (minutes + seconds / 60) * (2 * Math.PI / 60);
ctx.beginPath();
ctx.moveTo(canvas.width / 2, canvas.height / 2);
ctx.lineTo(canvas.width / 2 + 120 * Math.sin(minuteAngle), canvas.height / 2 - 120 * Math.cos(minuteAngle));
ctx.strokeStyle = 'black';
ctx.stroke();
// 绘制秒针
const secondAngle = seconds * (2 * Math.PI / 60);
ctx.beginPath();
ctx.moveTo(canvas.width / 2, canvas.height / 2);
ctx.lineTo(canvas.width / 2 + 140 * Math.sin(secondAngle), canvas.height / 2 - 140 * Math.cos(secondAngle));
ctx.strokeStyle ='red';
ctx.stroke();
// 显示当前时间对应的经络
const currentMeridian = meridianSchedule.find(item => {
const [startTime, endTime] = item.time.split(' - ');
const [startHour, startMinute] = startTime.split(':').map(Number);
const [endHour, endMinute] = endTime.split(':').map(Number);
return hours >= startHour && hours < endHour || (hours === startHour && minutes >= startMinute) || (hours === endHour && minutes < endMinute);
});
if (currentMeridian) {
ctx.fillStyle = 'ed';
ctx.fillText(currentMeridian.meridian, canvas.width / 2, canvas.height / 2 - 20);
}
}
</script>
</body>
</html>






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








