文件上传方式
前端文件上传有两种方式,第一种通过二进制blob传输(formData传输),第二种是通过base64传输
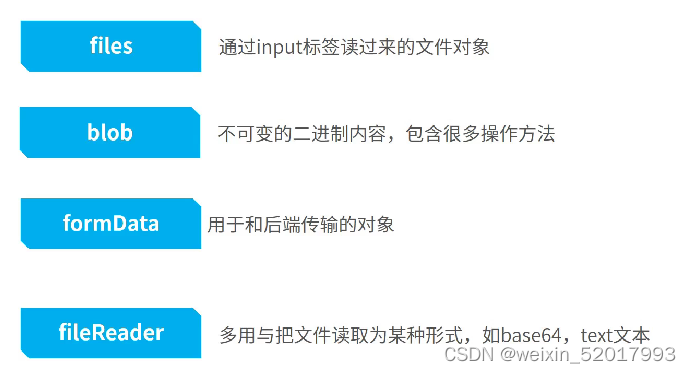
文件相关的对象

file对象其实是blob的子类
blob对象的第一个参数必须是一个数组,你可以把一个file对象放进去就可以给你转成blob对象
formData可以使一个files以一个二进制的形式传递给后端
fileReader用于把文件(file对象或者blob对象)读成某种形式,如base64,text文本
Blob对象
<template>
<div>
<input type="file" name="file" @change="FileChange">
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
},
methods:{
FileChange(e){
let file=e.target.files[0]
console.log(new Blob([file]),'blob')
}
}
}
</script>

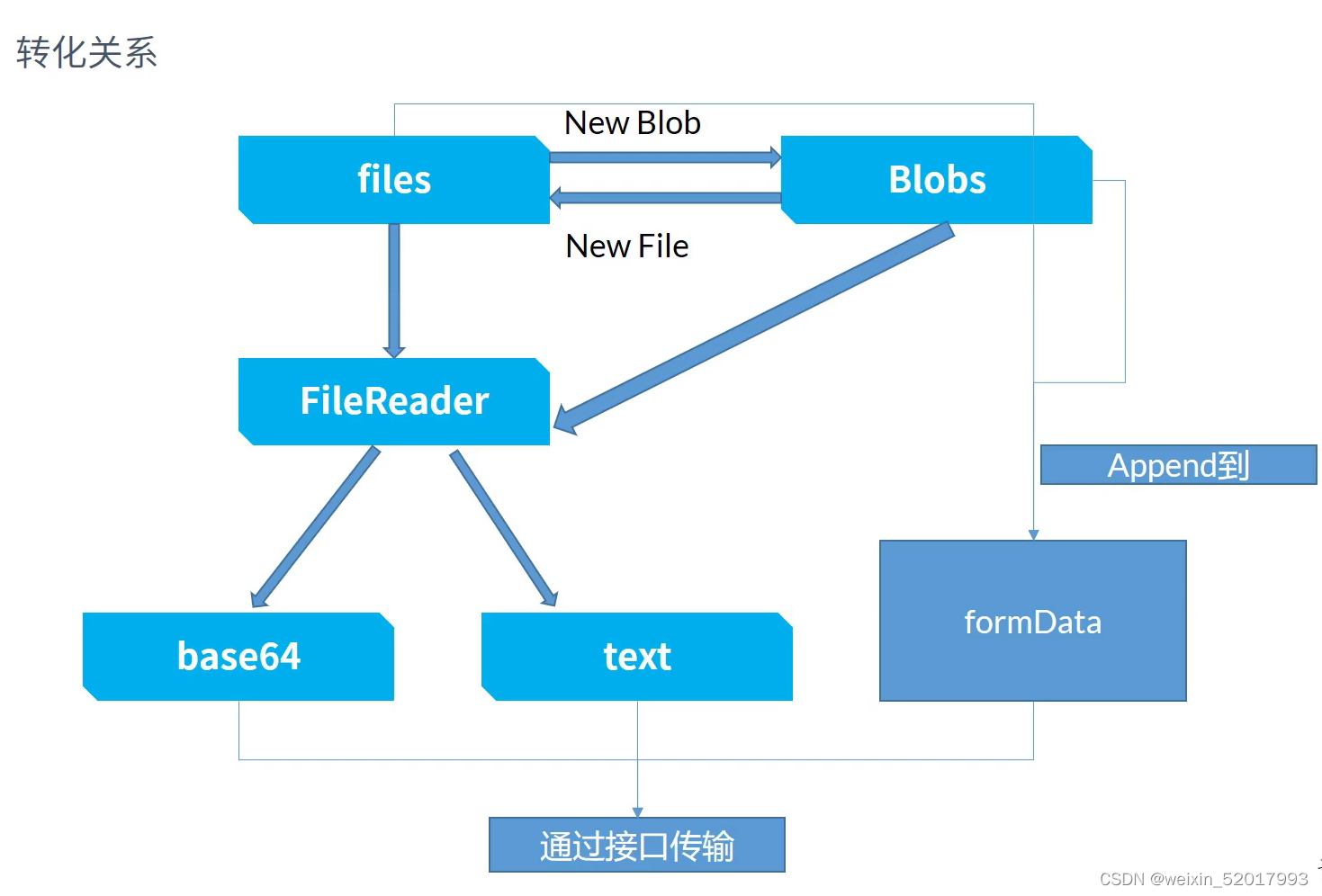
转化关系

应用1
blob对象还提供一个文件切割方法slice()
fileReader可以将文件转成base64格式
<template>
<div>
<input type="file" name="file" @change="FileChange">
<img style="width:200px;" :src="imgBase64"/>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
},
data(){
return{
imgBase64:''
}
},
methods:{
FileChange(e){
let file=e.target.files[0]
// console.log(new Blob([file]),'blob')
// let _sliceBlob=new Blob([file]).slice(0,20000)
let _sliceFile=new File([file],'test.png')
let fr=new FileReader()
fr.readAsDataURL(_sliceFile)
let self=this
// 由于转成base64是一个异步的过程所有需要再onload事件里面执行,才能真正拿到result结果
fr.onload=function(){
console.log(fr.result)
self.imgBase64=fr.result
}
}
}
}
</script>

应用2
做一个上传图片的操作。需要将图片转成blob对象才能传输给后端,再将blob转换成url放到fileList放进去
this.$api.getVehiclePicUrl(form.picName).then(res => {
const blob = new Blob([res], { type: 'image/png' })
const url = window.URL.createObjectURL(blob)
this.fileList.push({ url: url })
})





















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








