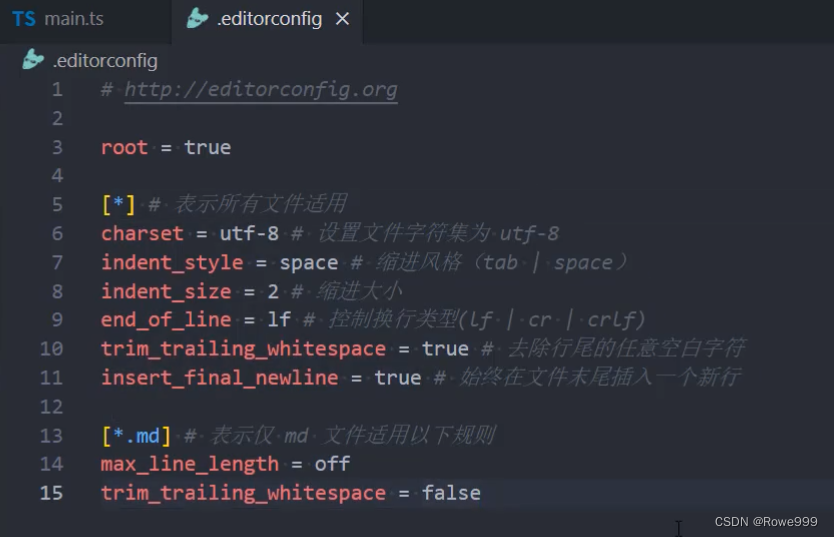
一、集成editorconfig配置
EditorConfig有助于不同IDE编辑器上处理同一项目的多个开发人员维护一致的编码风格。
在vscode中想要editorconfig文件生效还需要下载一个插件:editorConfig for VS Code


二、使用prettier工具
Prettier是一款强大的代码格式化工具,支持JavaScript、TypeScript、CSS、SCSS、Less、JSX、Angular、Vue、GraphQL、JSON、Markdown等语言,基本上前端能用到的文件格式他都可以搞定,是当下最流行的代码格式化工具。
- 首先需要npm下载好prettier
npm install prettier -D
- 配置prettierrc文件,创建一个文件.prettierrc.json
{
"useTabs": false, //使用tab缩进还是空格缩进
"tabWidth": 2, //tab是空格的情况下,是几个空格
"printWidth": 80, //当前行字符的长度,推荐80
"singleQuote": true, //使用单引号还是双引号
"trailingComma": "none", //在多行输入的尾逗号是否添加,设置为none,比如对象类型的最后一个属性后面是否加一个,
"semi": false //语句末尾是否要加分好
}
- 创建prettierignore忽略文件,创建一个文件.prettierignore
/dist/*
.local
.output.js
/node_modules/**
**/*.svg
**/*.sh
/public/*
- VSCode需要安装prettier的插件:Prettier - Code formatter
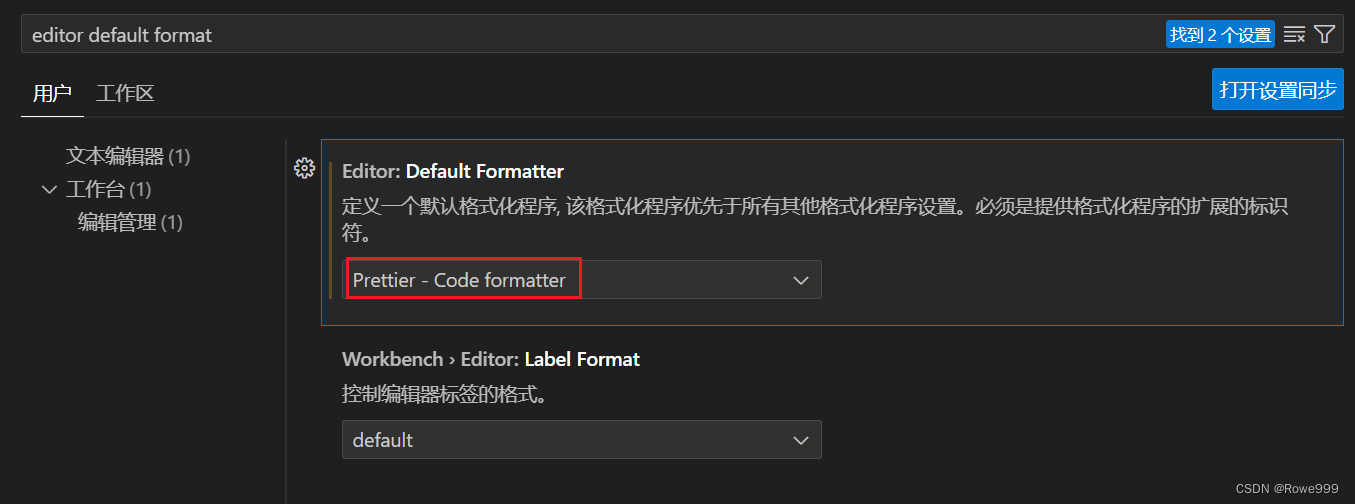
- 使用prettier需要VSCode中进行配置。在设置中搜素editor default format=>选择prettier- Code formatter

- 测试是否生效:在代码中保存代码
三、使用ESLint检测
eslint可以对每个文件的代码进行检测,自动对不规范代码的位置报提示。
一、VSCode需要安装ESLint插件
二、解决eslint和prettier冲突的问题
安装插件:(vue在创建项目的时候,如果选择prettier,那么插件会自动安装)
npm install eslint-plugin-prettier -D
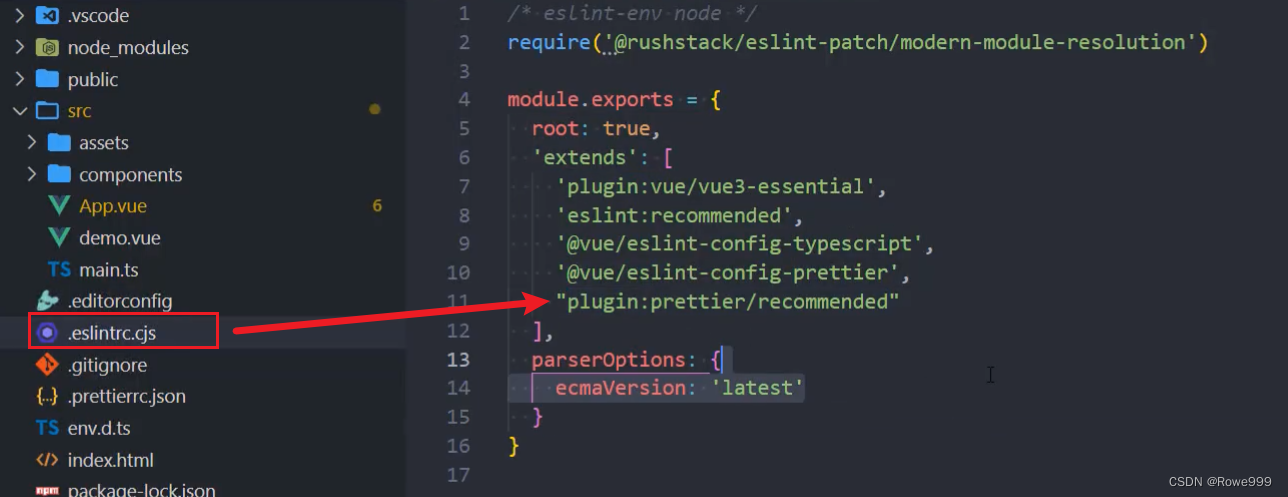
添加prettier插件:在.eslintrc.cjs当中加上这一句,就会让eslint在检测的时候去读取.prettieerrc.json文件的规则,让代码符合prettier规范

































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








