①安装:npm install apidoc -g
②验证安装是否成功: apidoc -h 出现帮助信息
③配置apidoc.json文件 
在项目的根目录建立apidoc.json文件
5.Apidoc使用
在idea中打开项目的terminal终端:apidoc -i src/ -o apidoc/ src为需要检测的目录 controller需要配置注释才能生成doc 这样就会生成对应的html文档


/src : 生成接口文档的源文件
public/static : 生成的接口文档地址(一般放在静态文件夹下)
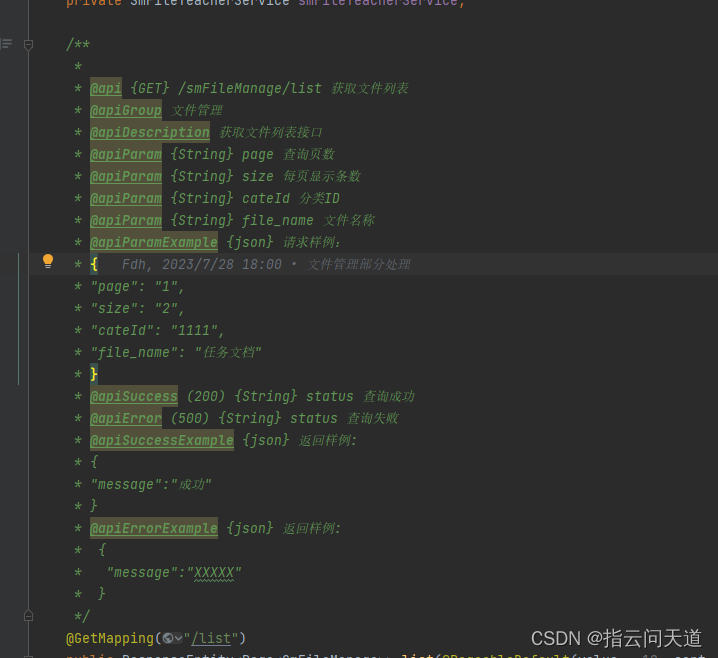
@api {post} add_team 新建球队 => {请求方式} 路由 接口名称
@apiGroup team => 分组的名称,方便管理分组
@apiParam {String} name 名字. => {参数类型} [参数名] 参数描述
@apiSuccess {String} msg 详细信息. => {响应的类型} 参数 响应描述
@apiSuccessExample Success-Response: => 成功返回的示例,可返json
@apiErrorExample {json} Error-Response: => 失败返回的示例,可返json
@apiDescription This is the Description => 接口的描述

注意:写注释的时候版本可能会影响生成html api的controller配置 java注释不会有用 必须破坏其格式才可以
apiGroup就是方法一级目录




















 4821
4821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








