如何将WORD公式粘贴到FCKEDITOR里面,fckeditor粘贴word,fckeditor粘贴word,fckeditor粘贴word,fckeditor粘贴word内容,fckeditor复制word图片,fckeditor复制粘贴word图片,fckeditor复制word内容,fckeditor粘贴word图片,复制word图片粘贴到fckeditor,从word复制图片粘贴到fckeditor编辑器,fckeditor编辑器复制word图片自动上传,
之前在网上也找过相关的资料,论坛里面也有网友交流过,加过不少QQ群微信群,但是结果都不太令人满意。
前端用了VUE2,VUE3,React,HTML5,也是一个新项目,为了方便用的这些框架,实际上这个是无所谓,功能的实现和前端这些框架没什么关系。
后端用了PHP,JSP,ASP,ASP.NET,SpringBoot,功能实现和后端用的什么开发语言无关,后端只提供一个文件上传的接口,HTTP form协议,图片上传时会调这个接口。
编辑器是fckeditor,有点旧了,为fckeditor编辑器增加粘贴Word图片的功能,支持快捷键操作(Ctrl+V),粘贴后word图片自动上传到web服务器中,自动返回图片和文字HTML,自动将图片和文字HTML添加到编辑器中,自动保留文字样式,文字大小,字体颜色,用户可以直接看到粘贴后的效果。
支持多种系统:Windows,macOS,Linux,信创国产化环境,中标麒麟,银河麒麟,统信,龙芯。
支持word粘贴,word内容粘贴,word图文粘贴,word图片粘贴,粘贴后图片能够自动上传到服务器中,然后将图片和内容HTML添加到编辑器中,上传接口地址能够自定义
用户使用操作起来更方便一些,一般发新闻,或者发文章用的比较多,基本上每天发新闻,发文章都会用到,
这个功能确实为用户带来了方便。
教程链接:https://www.ixigua.com/i7246668703360614950/
下载示例

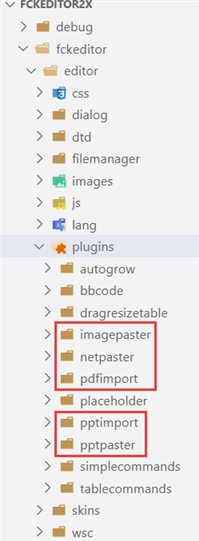
1.复制插件目录
将demo中的插件复制到您项目的fckeditor2插件目录中

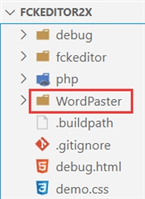
2.上传WordPaster文件夹

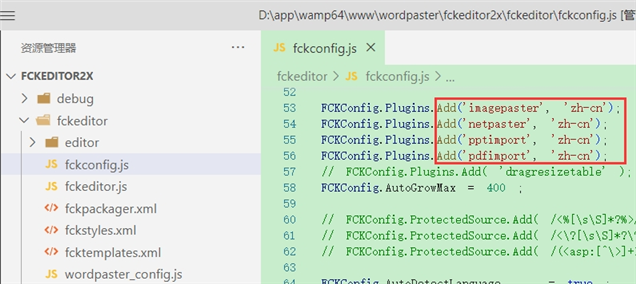
3.为编辑器添插件
将插件添加到编辑器中

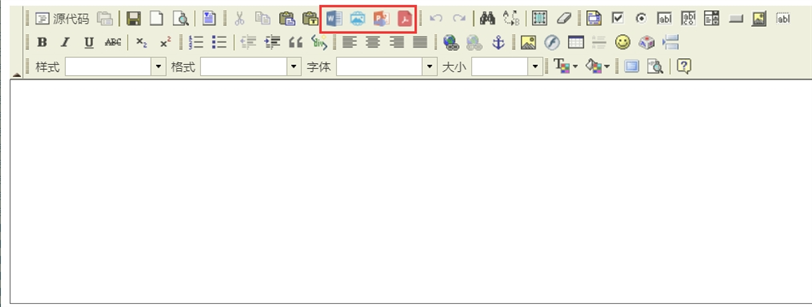
在工具栏中添加插件图标

4.在页面中引入组件文件
注意:如果您的页面已经引入了jquery这里就不用再引入jquery 1.4了,防止重复引入
<html xmlns=”http://www.w3.org/1999/xhtml” >
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=gb2312″ />
<link type=”text/css” rel=”Stylesheet” href=”WordPaster/js/skygqbox.css” />
<script type=”text/javascript” src=”WordPaster/js/json2.min.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”WordPaster/js/jquery-1.4.min.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”WordPaster/js/skygqbox.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”fckeditor/fckeditor.js”></script>
</head>
<body>
<div id=”wdpst”></div><!–组件初始化的目标容器–>
<script language=”javascript” type=”text/javascript”>
WordPaster.getInstance({
//上传接口:http://www.ncmem.com/doc/view.aspx?id=d88b60a2b0204af1ba62fa66288203ed
PostUrl: api,
//为图片地址增加域名:http://www.ncmem.com/doc/view.aspx?id=704cd302ebd346b486adf39cf4553936
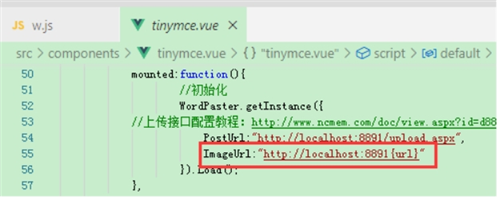
ImageUrl: “”,
//设置文件字段名称:http://www.ncmem.com/doc/view.aspx?id=c3ad06c2ae31454cb418ceb2b8da7c45
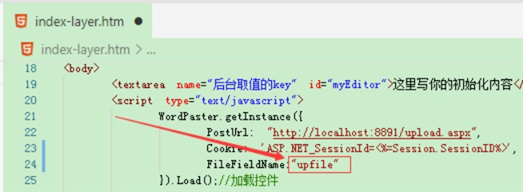
FileFieldName: “file”,
//提取图片地址:http://www.ncmem.com/doc/view.aspx?id=07e3f323d22d4571ad213441ab8530d1
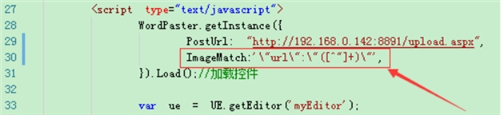
ImageMatch: ”,
ui:{render:”wdpst”}//初始化容器
});//加载控件
var oFCKeditor = new FCKeditor(‘FCKeditor1’);
oFCKeditor.BasePath = “fckeditor/”;
//oFCKeditor.ToolbarSet = “Basic”;
oFCKeditor.Height = 300;
oFCKeditor.Value = ”;
oFCKeditor.Create();
//初始化调协编辑器
function FCKeditor_OnComplete(editorInstance)
{
WordPaster.getInstance().SetEditor(editorInstance);
}
</script>
</body>
</html>
最终效果如下:

注意:
1.如果接口字段名称不是file,请配置FileFieldName。ueditor接口中使用的upfile字段

参考:设置文件字段名称
2.如果接口返回JSON,请配置ImageMatch

参考:http://www.ncmem.com/doc/view.aspx?id=07e3f323d22d4571ad213441ab8530d1
3.如果接口返回的图片地址没有域名,请配置ImageUrl

参考:图片地址增加域名
4.如果接口有权限验证(登陆验证,SESSION验证),请配置COOKIE。或取消权限验证。
参考:设置Session
订阅版报价单:WordPaster2-订阅版-2023.pdf
政企版报价单:WordPaster2-政企版-2024.pdf
年费版报价单:WordPaster2-年费版-2023.pdf
OEM版报价单:WordPaster2-OEM版-2024.pdf
产品源代码:wordpaster-code.zip
授权码生成器:wordpaster-lic-app.zip





















 656
656

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








