帝国CMS(EmpireCMS) 7.5-插件包整合,帝国CMS编辑器粘贴WORD图片,如何将WORD图片粘贴到帝国CMS里面,
之前在网上也找过相关的资料,论坛里面也有网友讨论过,还加过很多QQ群和微信群。但是都不太令人满意。
这个功能对用户来说确实是非常的方便,解决了一个比较大的痛点
客户那边是一个学校,主要是提供给老师发文章使用,文章基本上都是编辑好的保存在word中,用户就是老师,基本上每天都有内容发布的需求,每天都要发文章,word里面的公式图片比较多,上传图片比较麻烦
客户用的是empirecms(帝国CMS),现在需要增加一个功能,在后台发新闻和文章,能够直接从word中复制内容,然后粘贴。客户是教育行业的,word文档里面有很多公式,公式是以图片形式保存的,要求粘贴到帝国CMS后,图片能够自动上传到WEB服务器中,然后直接将HTML返回到编辑器中。
这样的话,用户用起来就方便一些。发试卷效率高。
粘贴word内容,粘贴word图片,粘贴word图文,用户发布新闻的时候是从word里面复制图片和文字,然后将word图文内容粘贴到web富文本编辑器中,希望能够将word的图片自动上传到服务器中,服务器地址能够自定义,后端的话需要支持任意开发语言,比如ASP,ASP.NET,JSP,PHP,PYTHON等。只要是基于标准HTTP协议的都要支持。如果能够不装控件最好,
版本:EmpireCMS_7.5_SC_UTF8
编辑器:UEditor1.4x
插件地址:wordpaster-empirecms-7.5: 泽优Word一键粘贴控件(WordPaster)是由荆门泽优软件有限公司开发的一个支持多平台(Windows,macOS,Linux)的简化Word内容发布的组件。适用于政府门户,集约化平台,CMS,OA,博客,文档管理系统,微信公众号,微博,自媒体,传媒,在线教育等领域。主要帮助用户解决Word文档图片一键粘贴,PowerPoint一键导入,PDF一键导入的问题,微信公众号内容一键转发,能够支持
视频教程:https://www.ixigua.com/7196872917173568000
说明:插件包是已经修改好的文件集合。您可以直接将插件包复制到您的网站中。
注意:插件包会替换您的编辑器文件,如果您自已修改过编辑器文件请不要直接替换。

1.下载插件包

2.解压

3.复制里面的目录e
![]()
覆盖到帝国CMS根目录

插件包自动覆盖下面目录
e/extend/WordPaster
注意:插件包包含ueditor,如果您已经集成了ueditor,您可以删除插件包的中ueditor

4.修改数据表字段

选择相应的模板表名

修改newstext字段

替换表单HTML代码

填入代码
<?php
$ziduan=’newstext’;//编辑器使用的字段名称
if($enews==’MAddInfo’ || $enews==’MEditInfo’){//前台投稿
$qiantai=1;
$ziduanzhi=$ecmsfirstpost==1?””:DoReqValue($mid,$ziduan,stripSlashes($r[$ziduan]));
}else{//后台
$qiantai=0;
$ziduanzhi=$ecmsfirstpost==1?””:stripSlashes($r[$ziduan]);
}
?>
<script>var classid='<?=$classid?>’,infoid='<?=$id?>’,filepass='<?=$filepass?>’,ehash='<?=$ecms_hashur[ehref]?>’,qiantai='<?=$qiantai?>’;//把参数传给编辑器,增加支持7.2版本的金刚模式</script>
<script type=”text/javascript”charset=”utf-8″src=”<?=$public_r[‘newsurl’]?>e/extend/ueditor/ueditor.config.js”></script>
<script type=”text/javascript”charset=”utf-8″src=”<?=$public_r[‘newsurl’]?>e/extend/ueditor/ueditor.all.min.js”></script>
<script type=”text/javascript”charset=”utf-8″src=”<?=$public_r[‘newsurl’]?>e/extend/ueditor/ueditor.toolbarconfig.js”></script>
<!–wordpaster begin–>
<link type=”text/css”rel=”Stylesheet”href=”<?= $public_r[‘newsurl’] ?>e/extend/WordPaster/css/w.css”/>
<link type=”text/css”rel=”Stylesheet”href=”<?= $public_r[‘newsurl’] ?>e/extend/WordPaster/js/skygqbox.css” />
<script type=”text/javascript”src=”<?= $public_r[‘newsurl’] ?>e/extend/WordPaster/js/json2.min.js”charset=”utf-8″></script>
<script type=”text/javascript”src=”<?= $public_r[‘newsurl’] ?>e/extend/WordPaster/js/jquery-1.4.min.js”charset=”utf-8″></script>
<script type=”text/javascript”src=”<?= $public_r[‘newsurl’] ?>e/extend/WordPaster/js/skygqbox.js”charset=”utf-8″></script>
<script type=”text/javascript”src=”<?= $public_r[‘newsurl’] ?>e/extend/WordPaster/js/w.edge.js”charset=”utf-8″></script>
<script type=”text/javascript”src=”<?= $public_r[‘newsurl’] ?>e/extend/WordPaster/js/w.app.js”charset=”utf-8″></script>
<script type=”text/javascript”src=”<?= $public_r[‘newsurl’] ?>e/extend/WordPaster/js/w.file.js”charset=”utf-8″></script>
<script type=”text/javascript”src=”<?= $public_r[‘newsurl’] ?>e/extend/WordPaster/js/w.js”charset=”utf-8″></script>
<!–wordpaster end–>
<textarea id=”<?=$ziduan?>”name=”<?=$ziduan?>”><?=$ziduanzhi?></textarea>
<div id=”wdpst”></div>
<script type=”text/javascript”>
var pos= window.location.href.indexOf(“/e/admin”);
var website= window.location.href.substr(0, pos);
WordPaster.getInstance({
//上传接口:http://www.ncmem.com/doc/view.aspx?id=d88b60a2b0204af1ba62fa66288203ed
PostUrl: website+”/e/extend/WordPaster/upload.php”,
//为图片地址增加域名:http://www.ncmem.com/doc/view.aspx?id=704cd302ebd346b486adf39cf4553936
ImageUrl: “”,
//设置文件字段名称:http://www.ncmem.com/doc/view.aspx?id=c3ad06c2ae31454cb418ceb2b8da7c45
FileFieldName: “file”,
//提取图片地址:http://www.ncmem.com/doc/view.aspx?id=07e3f323d22d4571ad213441ab8530d1
ImageMatch: ”,
ui:{render:”wdpst”}
});//加载控件
<?=$ziduan?>=UE.getEditor(‘<?=$ziduan?>’,{
serverUrl: “<?=$public_r[‘newsurl’]?>e/extend/ueditor/php/controller.php”,//自己的请求接口
toolbars:Default,//工具栏配置文件,具体参考ueditor.toolbarconfig.js文件中说明
pageBreakTag:”,//帝国分页标签
initialFrameWidth:’100%’,//编辑器宽
initialFrameHeight:300//编辑器高
//等等其它配置自行添加,参考UE默认配置文件复制修改即可
});
//自定义请求参数
<?=$ziduan?>.ready(function(){
<?=$ziduan?>.execCommand(‘serverparam’,{
‘filepass’:'<?=$filepass?>’,//修改时候是信息ID
‘classid’ :'<?=$classid?>’,
‘qiantai’:<?=$qiantai?>
});
});
</script>
<table width=”100%”border=”0″cellpadding=”3″cellspacing=”1″bgcolor=”#DBEAF5″>
<tr height=”25″>
<td bgcolor=”#FFFFFF”> <input name=”dokey”type=”checkbox”value=”1″<?=$r[dokey]==1?’ checked’:”?>>
关键字替换 <input name=”copyimg” type=”checkbox” id=”copyimg” value=”1″>
远程保存图片(
<input name=”mark”type=”checkbox”id=”mark”value=”1″>
<a href=”SetEnews.php”target=”_blank”>加水印</a>)
<input name=”copyflash”type=”checkbox”id=”copyflash”value=”1″>
远程保存FLASH(地址前缀:
<input name=”qz_url”type=”text”id=”qz_url”size=””>
)</td>
</tr>
<tr height=”25″>
<td bgcolor=”#FFFFFF”><input name=”repimgnexturl”type=”checkbox”id=”repimgnexturl”value=”1″> 图片链接转为下一页 <input name=”autopage” type=”checkbox” id=”autopage” value=”1″>自动分页
,每
<input name=”autosize”type=”text”id=”autosize”value=”5000″size=”5″>
个字节为一页 取第
<input name=”getfirsttitlepic”type=”text”id=”getfirsttitlepic”value=””size=”1″>
张上传图为标题图片(
<input name=”getfirsttitlespic”type=”checkbox”id=”getfirsttitlespic”value=”1″>
缩略图: 宽
<input name=”getfirsttitlespicw”type=”text”id=”getfirsttitlespicw”size=”3″value=”<?=$public_r[spicwidth]?>”>
*高
<input name=”getfirsttitlespich”type=”text”id=”getfirsttitlespich”size=”3″value=”<?=$public_r[spicheight]?>”>
)</td>
</tr>
</table>
5.填写授权码
在本地(localhost)中使用时不需要配置授权码。
在线上环境,正式环境(非localhost,非127.0.0.1)中使用时需要配置授权码。

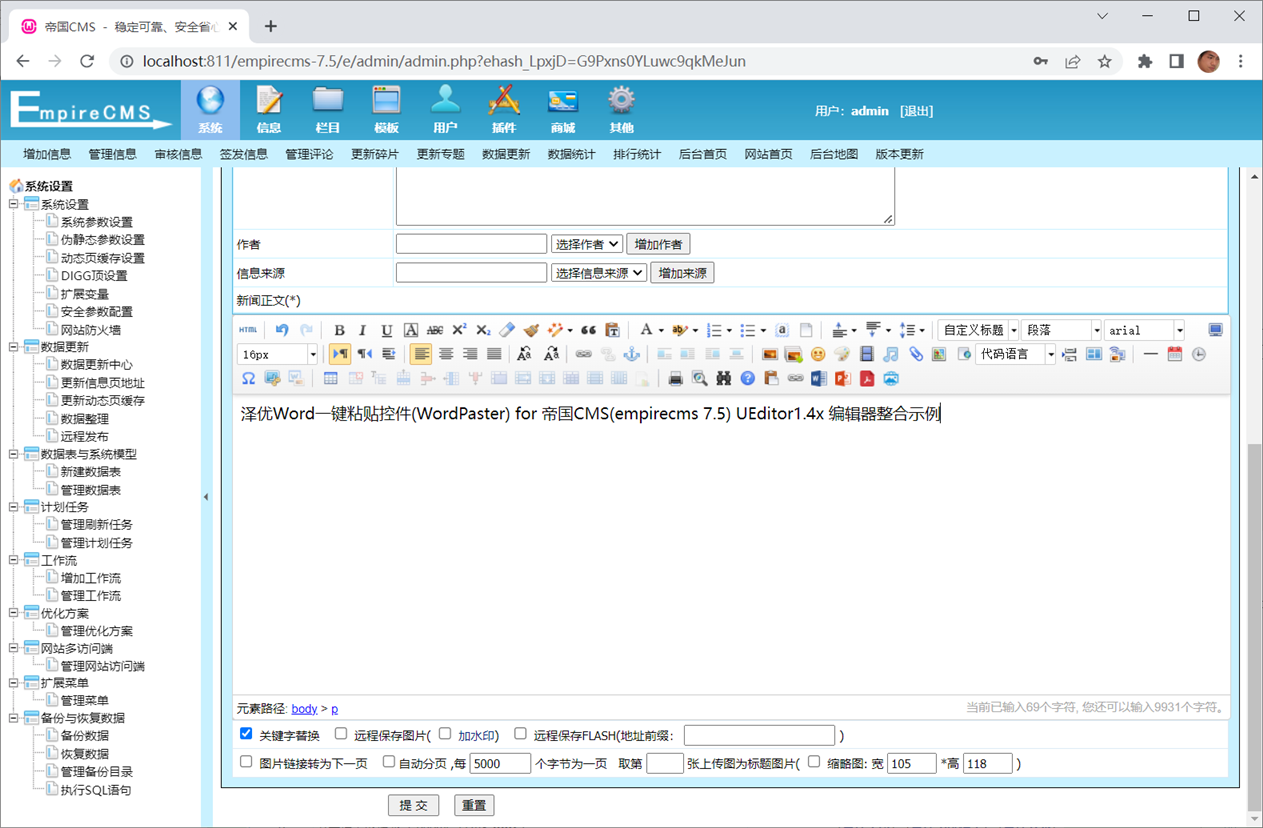
整合后的效果

图片保存的路径

订阅版报价单:WordPaster2-订阅版-2023.pdf
政企版报价单:WordPaster2-政企版-2024.pdf
年费版报价单:WordPaster2-年费版-2023.pdf
OEM版报价单:WordPaster2-OEM版-2024.pdf
产品源代码:wordpaster-code.zip
授权生成器:wordpaster-lic-app.zip




















 1105
1105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








