文章目录
8、JSP
8.1、什么是JSP
Java Server Pages :
- Java服务器端页面,也和Servlet一样,用于开发动态Web技术!
最大的特点:
- 写JSP就像在写HTML
- 区别:
- HTML只给用户提供静态的数据
- JSP页面中可以嵌入Java代码,为用户提供动态数据;
8.2、JSP原理
思路:JSP到底怎么执行的!
-
代码层面没有任何问题
-
服务器内部工作
-
Tomact中有一个work目录;
-
IDEA中使用Tomact的话会在IDEA的Tomcat中生产一个work目录


地址:C:\Users\Lenovo\AppData\Local\JetBrains\IntelliJIdea2021.1\tomcat
-
电脑的地址
C:\Users\Lenovo\AppData\Local\JetBrains\IntelliJIdea2021.2\tomcat\b5f2757c-b614-462e-a7d4-edd758fd658d\work\Catalina\localhost\ROOT\org\apache\jsp
发现:页面转变成了 java 程序

为什么页面会转换为java程序?
浏览器向服务器发送请求,不管访问什么资源,其实都是在访问Servlet!
JSP最终也会被转换成为一个Java类!
JSP本质上就是一个Servlet(继承关系)


index_jsp的方法,源码剖析
// 初始化
public void _jspInit() {
}
// 销毁
public void _jspDestroy() {
}
// JSPService (JSP的服务)
public void _jspService(HttpServletRequest request, HttpServletResponse response)
// Tomact每个它都要走这个请求服务,会去处理请求和响应,请求和响应可以做事情
请求和响应做的事情
- 判断请求
if (!javax.servlet.DispatcherType.ERROR.equals(request.getDispatcherType())) {
final java.lang.String _jspx_method = request.getMethod();
if ("OPTIONS".equals(_jspx_method)) {
response.setHeader("Allow","GET, HEAD, POST, OPTIONS");
return;
}
if (!"GET".equals(_jspx_method) && !"POST".equals(_jspx_method) && !"HEAD".equals(_jspx_method)) {
response.setHeader("Allow","GET, HEAD, POST, OPTIONS");
response.sendError(HttpServletResponse.SC_METHOD_NOT_ALLOWED, "JSP 只允许 GET、POST 或 HEAD。Jasper 还允许 OPTIONS");
return;
}
}
- 内置了一些对象 (记住!)
final javax.servlet.jsp.PageContext pageContext; // pageContext 页面上下文
javax.servlet.http.HttpSession session = null; // session
final javax.servlet.ServletContext application; // applicationContext 它本质:ServletContext 它的作用域非常高
final javax.servlet.ServletConfig config; // config 配置
javax.servlet.jsp.JspWriter out = null; // out 输出
final java.lang.Object page = this; // page 当前页
HttpServletRequest request // request 请求
HttpServletResponse response // response 响应
- 输出页面前增加的代码
response.setContentType("text/html"); // 设置它得页面响应类型: text/html ,jsp能被转换成HTML的原因
pageContext = _jspxFactory.getPageContext(this, request, response,
null, true, 8192, true);// getPageContext 初始化创造对象
_jspx_page_context = pageContext; // pageContext 给父类一个值
application = pageContext.getServletContext(); // 页面上下文
config = pageContext.getServletConfig(); // 获取了一个配置对象
session = pageContext.getSession();
out = pageContext.getOut();
_jspx_out = out;
- 以上的这些对象我们可以在JSP页面中直接使用!
jsp本质就是servlet,只不过简化了一个东西,只需要写页面部分就可以
能取到的值:

能用的对象:

JSP原理流程图:

JSP代码
<%--
Created by IntelliJ IDEA.
User: Lenovo
Date: 2021/6/16
Time: 17:49
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%
// java代码
String name = "小尹";
%>
<%--使用java代码
输出
--%>
<%--name输出到页面上--%>
name:<%=name%>
</body>
</html>

为什么hello.jsp会被取出来?
分析源码:

结论:
在JSP页面中:
-
只要是Java代码就会原封不动的输出;
-
如果是HTML代码,就会被转换为:
out.write("<html>\r\n"); //往外面写
这样的格式,输出到前端
jsp作用
jsp帮我们简化页面这个块的编写
8.3、JSP基础语法(重点)
1、新建一个普通项目

- 普通maven项目没有web功能
- web项目没有普通功能
- 两个互补
- maven(普通)项目不支持web,新建一个web



- 建议之前的形式,maven用web项目的比较正规
2、操作
- 导入依赖
<dependencies>
<!-- Servelt的依赖 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
</dependency>
<!--JSP的依赖-->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
</dependency>
<!-- JSTL表达式的依赖 -->
<dependency>
<groupId>javax.servlet.jsp.jstl</groupId>
<artifactId>jstl-api</artifactId>
<version>1.2</version>
</dependency>
<!-- standard 标签库 -->
<dependency>
<groupId>taglibs</groupId>
<artifactId>standard</artifactId>
<version>1.1.2</version>
</dependency>
</dependencies>
3、启动项目,会新建jsp文件
任何语言都有自己的语法,Java中有。
JSP:作为java技术的一种应用,它拥有一些自己扩充的语法(了解,知道即可!),java所有语法jsp都支持!
JSP表达式
作用:
用来将程序的输出,输出到客户端
公式:
<%= 变量或者表达式%>
<%--JSP表达式
作用:用来将程序的输出,输出到客户端
公式:<%= 变量或者表达式%>
--%>
<%-- 时间--%>
<%= new java.util.Date()%>
=====================================
输出结果:
Sat Nov 27 14:04:09 CST 2021
普通项目与maven用web创建启动后的区别
多了更新class和资源
好处
可以选择热更新,这样不用重启项目,会非常快

jsp脚本片段
<%--jsp脚本片段--%>
<%
int sun = 0;
for (int i = 1; i <100 ; i++) {
sun+=i;
}
//输出一句话
out.println("<h1>Sum="+sun+"</h1>");
%>
====输出结果=========
Sum=4950
脚本片段的再实现
<%--脚本片段的再实现--%>
<%
int x =10;
out.println(x);
%>
<p>这是JSP文档</p>
<%
int y=20;
out.println(y);
%>
<hr>
<%--进阶:在代码嵌入HTML元素--%>
<%
for (int i = 0; i <5 ; i++) {
%>
<h1>Hello,word <%= i%> </h1>
<%
}
%>
===========
10
这是JSP文档
20
Hello,word 0
Hello,word 1
Hello,word 2
Hello,word 3
Hello,word 4
为什么会输出?
看jsp源码!
index_jsp.java的_jspServlet方法里边
地址:
C:\Users\Lenovo\AppData\Local\JetBrains\IntelliJIdea2021.2\tomcat\1b2521e2-df4d-4502-942e-90b0bc728e08\work\Catalina\localhost\ROOT\org\apache\jsp

JSP声明
声明的符号
<%! %>
<%--jsp声明--%>
<%!
//static 静态代码块
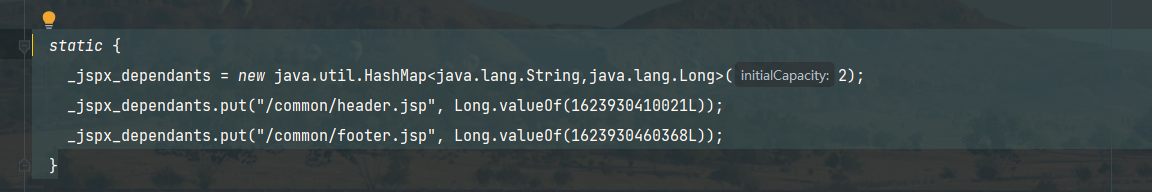
static {
System.out.println("Loading Servlet");
}
// 全局变量
private int globalVar = 0;
public void kuang(){
System.out.println("进入了方法Kuang!");
}
%>

作用域更高了
区别:
JSP声明:
- 会被编译到JSP生成Java的类中!
表达式和脚本片段:
- 就会被生成到_jspService方法中!

方法里面的可以调用方法外边的
写一个完整的页面
在JSP中,嵌入Java代码即可!
优化
<%--进阶:在代码嵌入HTML元素--%>
<%--EL表达式--%>
<%--进阶:在代码嵌入HTML元素--%>
<%for (int i = 0; i <5 ; i++) {%>
<h1>Hello,word <%= i%> </h1>
<%}%>
总结
<%%> 片段
<%= %> 表达式,输出一个值
<%! %> 定义全局的
<%--jsp注释--%>
<!--html注释-->
JSP的注释,不会再客户端显示
HTML的注释会!
JSP安全性高
8.4、JSP指令(了解)
语法
<%@page page... %> 页面操作
<%@include file=""%> include包含一个文件(作用:提取公用页面)
<%@page pageEncoding="utf-8" %>
<%@page page... %>
<%--提取公共页面--%>
<%@include file=""%> include包含一个文件(作用:提取公用页面)
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%--主要页面--%>
<html>
<head>
<title>Title</title>
</head>
<body>
<%--脚本语言--%>
<%--@include会将两个页面合二为一--%>
<%@include file="common/header.jsp"%>
<h1>网页主体</h1>
<%-- <%int i =10; %>
页面报错 栈错误 重名了 --%>
<%@include file="common/footer.jsp"%>
<hr>
<%--JSP标签--%>
<%--
jsp:include 拼接页面 本质还是三个
一般用这个,灵活性更高,后者变量互补影响!
--%>
<jsp:include page="/common/footer.jsp"/>
<h1>网页主体</h1>
<%-- <%
int i =10; // 直接报错!
%>--%>
<jsp:include page="/common/header.jsp"/>
</body>
</html>
<%–JSP标签–%>

<%–脚本语言–%>



跳转到500或404页面
-
新建一个包存图片
-
新建一个404或500.jsp文件
<img src="../img/500.png" alt="500"> <img src="../img/404.png" alt="404"> -
web.xml中配置错误的页面
<!--配置错误的页面--> <error-page> <error-code>404</error-code> <location>/error/404.jsp</location> </error-page> <error-page> <error-code>500</error-code> <location>/error/500.jsp</location> </error-page>
8.5、9大内置对象
怎么出现的九大内置对象?
jsp页面在第一次访问的时候,会把它转成一个java类,变成一个class,自动生成了九个对象
- PageContext 页面的上下文 存东西
- Request 参数 存东西 请求
- Response 参数 响应
- Session 存东西(会话)
- Application【SerlvetContext】 上下文,用来存东西
- config 【SerlvetConfig】 配置东西
- out 输出
- page (不用了解)页面
- exception 和java异常一样的
代码实现
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%--内置对象--%>
<%
//存东西
pageContext.setAttribute("name1", "小尹1号");//保存的数据只在一个页面中有效(跳出这个页面就取不到了)
request.setAttribute("name2","小尹2号"); //保存的数据只在一次请求中有效,请求转发会携带这个数据
session.setAttribute("name3","小尹3号"); //保存的数据只在一次会话中有效,从打开浏览器到关闭浏览器
application.setAttribute("name4","小尹4号"); //保存的数据只在服务器中有效,从打开服务器到关闭服务器
%>
<%--脚本片段中的代码,会被原封不动生成到.jsp.java中
要求:这里面的代码,必须保证java语言的正确性
--%>
<%
//从pageContext取出,通过寻找的方式取出
/*
为什么能找出来?
寻找机制:
从底层到高层(用作用域来区分的)
*/
String name1 = (String) pageContext.findAttribute("name1");
String name2 = (String) pageContext.findAttribute("name2");
String name3 = (String) pageContext.findAttribute("name3");
String name4 = (String) pageContext.findAttribute("name4");
String name5 = (String) pageContext.findAttribute("name5");//不存在
%>
<%-- 使用EL表达式输出最快 ${} 等价于 <%= %>
--%>
<h1>取出的值为</h1>
<h3>${name1}</h3>
<h3>${name2}</h3>
<h3>${name3}</h3>
<h3>${name4}</h3>
<h3>${name5}</h3><%--不存在,取不出来--%>
<%= name5%> <%--打印出:null--%>
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2Cq0diKM-1638016951187)(javaWeb.assets/image-20211127163026111.png)]](https://img-blog.csdnimg.cn/8fcbcda9ac594ccab54565e2cf9cb10b.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5bCP5bC5Xl9e,size_11,color_FFFFFF,t_70,g_se,x_16)
补充
转发的两种方式:
<%
pageContext.forward("/index.jsp");//前端转发
request.getRequestDispatcher("/index.jsp").forward(request,response);//后台转发
%>
四大作用域
//存东西
pageContext.setAttribute("name1", "小尹1号");//保存的数据只在一个页面中有效(跳出这个页面就取不到了)
request.setAttribute("name2","小尹2号"); //保存的数据只在一次请求中有效,请求转发会携带这个数据
session.setAttribute("name3","小尹3号"); //保存的数据只在一次会话中有效,从打开浏览器到关闭浏览器
application.setAttribute("name4","小尹4号"); //保存的数据只在服务器中有效,从打开服务器到关闭服务器
场景
request:
- 客户端向服务器发送请求,产生的数据,用户看完了就没用了,
- 比如:新闻,用户看完就没用的了
session:
- 客户端向服务器发送请求,产生的数据,用户看完了还会用,
- 比如:购物车;
- 没有必要放到数据库中,因为用户没有购买,占用读写资源,
- 会怕雪崩,有一个专门的组件来做:Hystrix,到微服务学习
- 比如:购物车;
application:
- 客户端向服务器发送请求,产生的数据,一个用户用完了,其他用户还可以 使用,
- 比如:聊天数据;(存在数据库中)
作用域的概念 重点!

8.6、JSP标签、JSTL标签、EL表达式
JSTL标签 需要导包
<!-- JSTL表达式的依赖 -->
<dependency>
<groupId>javax.servlet.jsp.jstl</groupId>
<artifactId>jstl-api</artifactId>
<version>1.2</version>
</dependency>
<!-- standard 标签库 -->
<dependency>
<groupId>taglibs</groupId>
<artifactId>standard</artifactId>
<version>1.1.2</version>
</dependency>
LE表达式:${ }
- 获取数据
- 执行运算
- 获取web开发的常用对象
- 调用java方法(一般不用)
jsp标签
存参数
<%--标签--%>
<%--包含上下文--%>
<%--<jsp:include page=""--%>
<%--
相当于转发的时候携带了两个参数
http://localhost:8080/jstag.jsp?name=xiaoyin&age=12
--%>
<%--跳转到那个页面--%>
<%--参数--%>
<%--转发的时候是可以写东西的--%>
<jsp:forward page="jstag2.jsp">
<jsp:param name="name" value="xiaoyin"/>
<jsp:param name="age" value="12"/>
</jsp:forward>
取参数
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<h3>jsptag2.jsp</h3>
名字:<%= request.getParameter("name")%>
年龄:<%= request.getParameter("age")%>
</body>
</html>
JSTL表达式
参考菜鸟教程:https://www.runoob.com/jsp/jsp-jstl.html
-
JSTL标签库的使用就是为了弥补HTML标签的不足;
-
JSTL它自定义许多标签,可以供我们使用,标签的功能和java代码一样!
格式化标签
SQL标签
XML 标签
核心标签(掌握部分)

JSTL标签库使用步骤
- 引入对应的 taglib (标签库)
- 使用其中的方法
注意
- 在Tomact 中也需要引入jstl的包,否则会报错:JSTL解析错误
c:if 重点!
取参数
${param.username}
<body>
<h4>if测试</h4>
<form action="coreif.jsp" method="get">
<%--
EL表达式获取表单中的数据
${param.参数名}
--%>
<input type="text"name="username" value="${param.username}">
<%--提交的按钮--%>
<input type="submit" value="登录">
</form>
<%--判断如果提交的用户名是管理员,则登录成功--%>
<%-- test:必须要写的 var :接收他的返回值的 scope:作用域 --%>
<c:if test="${param.username=='admin'}" var="isAdmin" >
<c:out value="管理员欢迎您!"/>
</c:if>
<%--自闭和标签--%>
<c:out value="${isAdmin}"/>
</body>

c:choose c:when
<body>
<%--用c:set 保存一些数据--%>
<%--定义一个变量score,值为85--%>
<c:set var="score" value="85"/>
<%--判断--%>
<%--choose:选择--%>
<c:choose>
<c:when test="${score>=90}">
你的成绩为优秀
</c:when>
<c:when test="${score>=80}">
你的成绩为良好
</c:when>
<c:when test="${score>=70}">
你的成绩为一般
</c:when>
<c:when test="${score<=60}">
你的成绩为不及格
</c:when>
</c:choose>
</body>
======
你的成绩为良好
c:forEach
数据库大量用到它!
<body>
<%
ArrayList<String> people = new ArrayList<>();
people.add(0,"张三");
people.add(1,"李四");
people.add(2,"王五");
people.add(3,"赵六");
people.add(4,"田七");
request.setAttribute("list",people);
%>
<%--
遍历集合
var:每一个的变量
items:要遍历的对象
begin: 哪里开始 默认从0开始
end: 到哪里结束 默认最后一个
step:步长 默认是1 每次走几步
--%>
<c:forEach var="people" items="${list}">
<c:out value="${people}"/> <br>
</c:forEach>
<hr>
<c:forEach var="people" items="${list}" begin="1" end="3" step="2">
<c:out value="${people}"/> <br>
</c:forEach>
</body>
=====
张三
李四
王五
赵六
田七
-----------
李四
赵六
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










