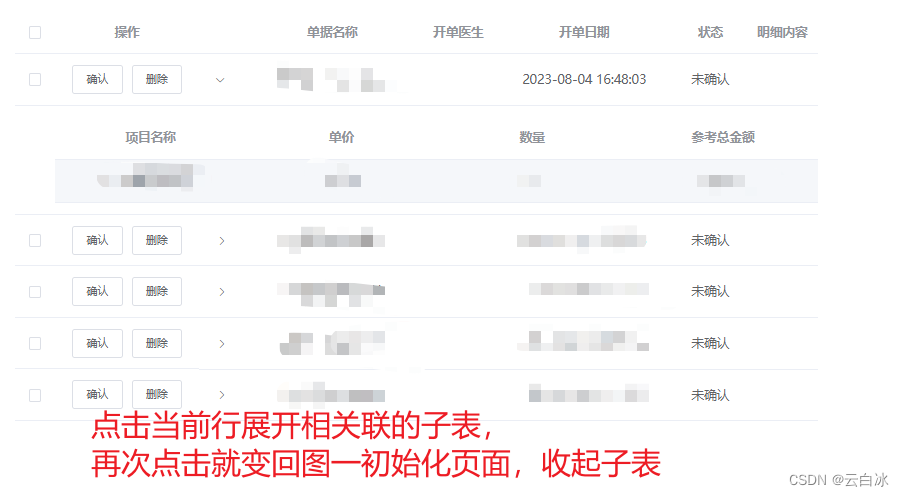
在父表嵌入相关联的子表,点击父表的当前行可以展开相关联的子表,再次点击会收起,使用的是type="expand"的属性。


<div class="nested-table-example">
<el-table :data="tableData" @expand-change="handleExpandChange" style="width: 100%" height="630">
<el-table-column type="selection" width="45" align="center"></el-table-column>
<el-table-column type="expand">
<template slot-scope="scope">
<div class="nested-table-container">
<el-table :data="scope.row.emrProvecs" style="width: 100%">
<!-- 子表格的列 -->
<el-table-column prop="feenm" label="项目名称" align="center"></el-table-column>
<el-table-column prop="price" label="单价" align="center"></el-table-column>
<el-table-column prop="qty" label="数量" align="center"></el-table-column>
<el-table-column prop="referPrice" label="参考总金额" align="center"></el-table-column>
</el-table>
</div>
</template>
</el-table-column>
<el-table-column label="操作" fixed align="center" width="160">
<template slot-scope="scope">
<el-button size="small" v-show="scope.row.state== '未确认' ">确认</el-button>
<el-button size="small">删除</el-button>
<el-button size="small" v-show="scope.row.state== '已确认' ">打印</el-button>
</template>
</el-table-column>
<el-table-column prop="prvnm" label="单据名称" align="center" width="200"></el-table-column>
<el-table-column prop="billDoc" label="开单医生" align="center"></el-table-column>
<el-table-column prop="billDate" label="开单日期" align="center" width="200"></el-table-column>
<el-table-column prop="state" label="状态" align="center"></el-table-column>
<el-table-column prop="proveContent" label="明细内容" align="center"></el-table-column>
</el-table>
</div>
vdata:tableData:[],//保存列表查询结果
vmethod:
//获取申请单列表数据(分页)
getProvePagedList(pageIndex){
httpApi.proveApi.getProvePagedList({
pageIndex:pageIndex,
pageSize:12,
patId:this.$store.state.patid
}).then(res=>{
this.tableData=res.data.data.items
})
},
// 在这里可以处理展开或收起的逻辑
handleExpandChange(row) {
console.log(row);
},




















 6619
6619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








