目录
TypeScript介绍
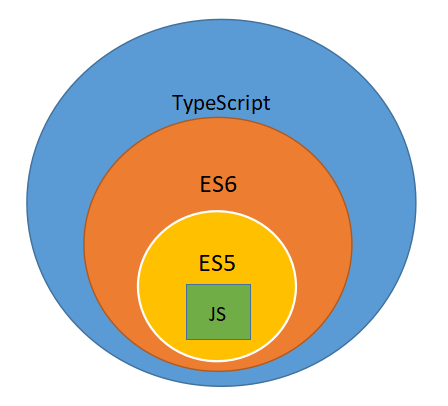
TypeScript是一种由微软开发的开源、跨平台的编程语言,简称ts,是JavaScript的超集,主要提供了类型系统和对ES6+的支持,如下图所示:

TpyeScript除了有JavaScript的一些内容之外,它还有属于自己的东西,例如:Interfaces(接口),Strongly Typed(强制类型),Generics(泛型)等。
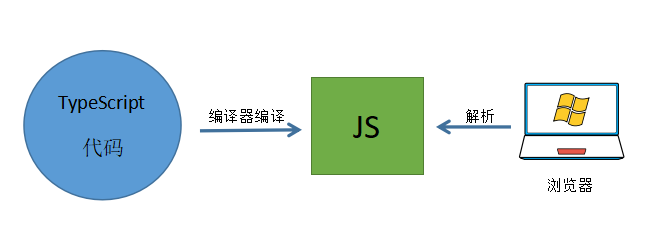
注意:TypeScript代码是不可以直接在浏览器中使用的,需要TypeScript自己的编译器将代码编译为JavaScript代码,这样JavaScript就能从浏览器中正常被解析出来了,如下图所示:

TypeScript特点
始于JavaScript,归于JavaScript:可以编译出纯净、简洁的JavaScript代码,并且可以运行在任何浏览器上、Node.js 环境中和任何支持ECMAScript3(或更高版本)的JavaScript引擎中;
强大的类型系统:允许 JavaScript 开发者在开发 JavaScript 应用程序时使用高效的开发工具和常用操作比如静态检查和代码重构。就是当我们在编写TypeScript代码有语法问题的话,会比较友好地提示我们语法有问题。
先进的 JavaScript:TypeScript 提供最新的和不断发展的 JavaScript 特性,包括那些来自 2015 年的 ECMAScript 和未来的提案中的特性,比如异步功能和 Decorators,以帮助建立健壮的组件。
TypeScript安装
TypeScript安装很简单,在命令提示符中执行以下代码进行全局安装:
npm install -g typescript #进行全局安装typescript
tsc -V #查看typescript版本第一个TypeScript程序
首先我们在vscode软件中创建名为第一个TypeScript.ts文件,写入以下代码:
(()=>{
function sayHi(str:string){
return 'Hello' +str
}
let text ='World'
console.log(sayHi(text))
})()由于直接编译TypeScript代码是没有任何效果的,所以我们需要创建一个html文件,其代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 导入ts代码 -->
<script src="./第一个TypeScript.ts"></script>
</body>
</html>运行html文件,发现在调试控制台中报错了,如下图所示:

这样因为在html文件中引入了ts文件,浏览器是会报错的,如果ts文件中只有单纯的js语法代码时,是可以正常引入及使用的,例如把ts代码改为:
(()=>{
function sayHi(str){
return 'Hello' +str
}
let text ='World'
console.log(sayHi(text))
})()再运行html文件,在调试控制台中显示HelloWorld。
手动编译ts代码
那么怎么把刚才的ts文件编译为js文件呢?在vscode终端执行以下代码即可:
tsc .\第一个TypeScript.ts 执行后会发现在ts文件目录中生成一个js文件,其内容如下:
(function () {
function sayHi(str) {
return 'Hello' + str;
}
var text = 'World';
console.log(sayHi(text));
})();这样就成功把ts文件编译为js文件了,通过编译生成的js文件引入html文件中并使用。
通过对比ts文件与js文件,我们可以发现:
-
ts文件的函数形成,如果使用了某个类型进行修饰,那么最终在编译的js文件中是没有这个类型的;
-
ts文件的变量是使用let进行修饰,js文件的变量是使用var进行修饰。
自动编译ts代码
首先在vscode终端执行以下代码生成配置文件tsconfig.json:
tsc --init就会发现中工作区中生成配置文件tsconfig.json,然后在配置文件中修改以下值:
"outDir": "./js", #把ts文件最终编译后放在js的目录中
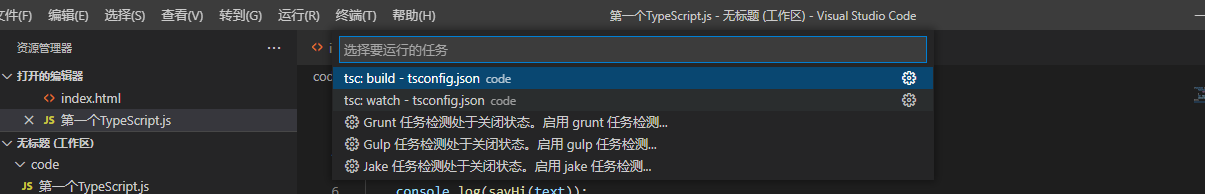
"strict": false, #不使用严格模式接着在菜单栏的终端中点击运行任务——显示所有任务,如下图所示:

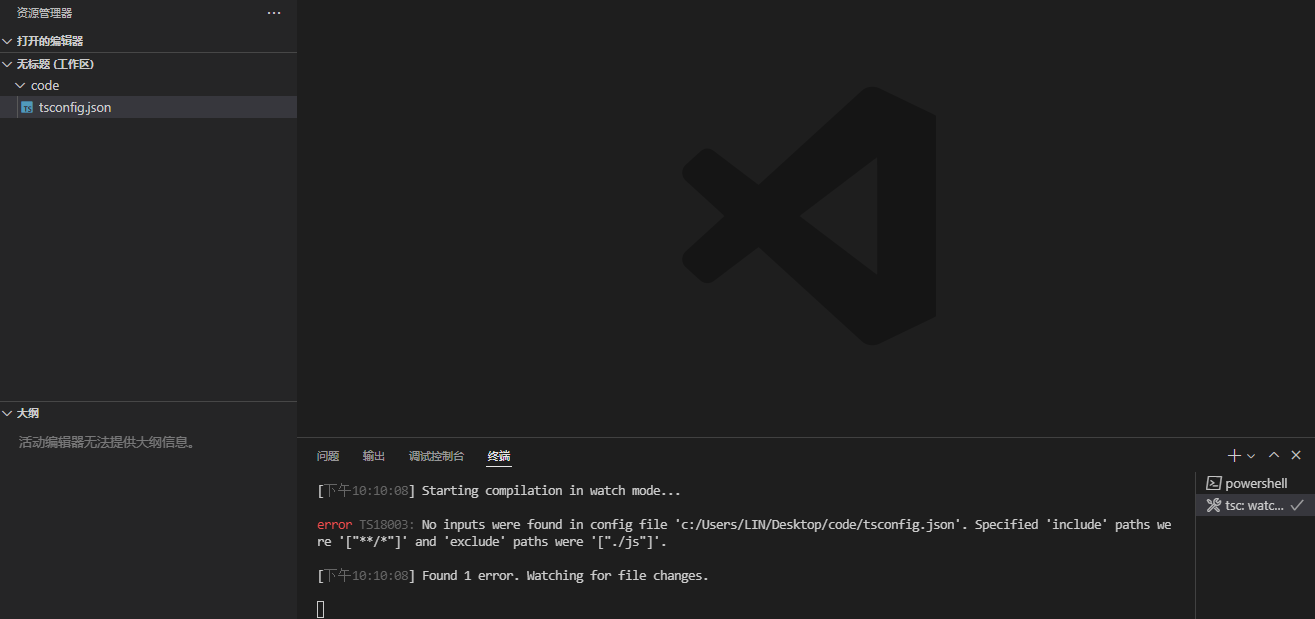
点击tsc watch,如下图所示:

在code目录下创建ts文件并编写ts代码时就会自动生成名为js的文件夹并生成与ts文件相同名字的js文件。这样我们就可以在html文件中根据js文件路径来引入js文件。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










