键码 keycode
使用 keyCode 特征,了解更多键码:
| 按键 | 键码 |
|---|---|
| Enter | 13 |
| Shift | 16 |
| Alt | 18 |
| Spacebar | 32 |
| Page Up | 33 |
| Page Down | 34 |
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>syl-vue-test</title>
<!-- 引入 vue.js -->
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">
<!-- 文本框内按了键码为 13 的键(enter) 提示是否输入完毕 -->
<input type="text" v-on:keyup.13="alert('你按了enter,确定输入完毕?')" />
</div>
<script>
var app = new Vue({
el: "#app",
});
</script>
</body>
</html>
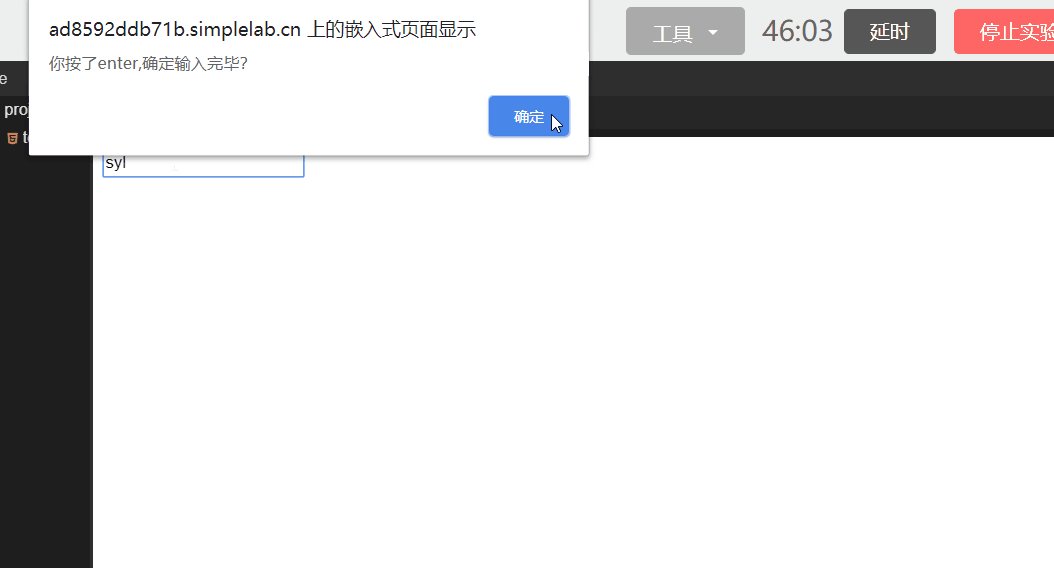
运行结果:

系统修饰符
系统特定的组合功能键,如 ctrl+c、ctrl+v。
可以用如下修饰符来实现仅在按下相应按键时才触发鼠标或键盘事件的监听器。
- .ctrl
- .alt
- .shift
- .meta
说明:在 Mac 系统键盘上,meta 对应 command 键 (⌘)。在 Windows 系统键盘 meta 对应 Windows 徽标键 (⊞)。在 Sun 操作系统键盘上,meta 对应实心宝石键 (◆)。在其他特定键盘上,尤其在 MIT 和 Lisp 机器的键盘、以及其后继产品,比如 Knight 键盘、space-cadet 键盘,meta 被标记为 “META”。在 Symbolics 键盘上,meta 被标记为 “META” 或者 “Meta”。
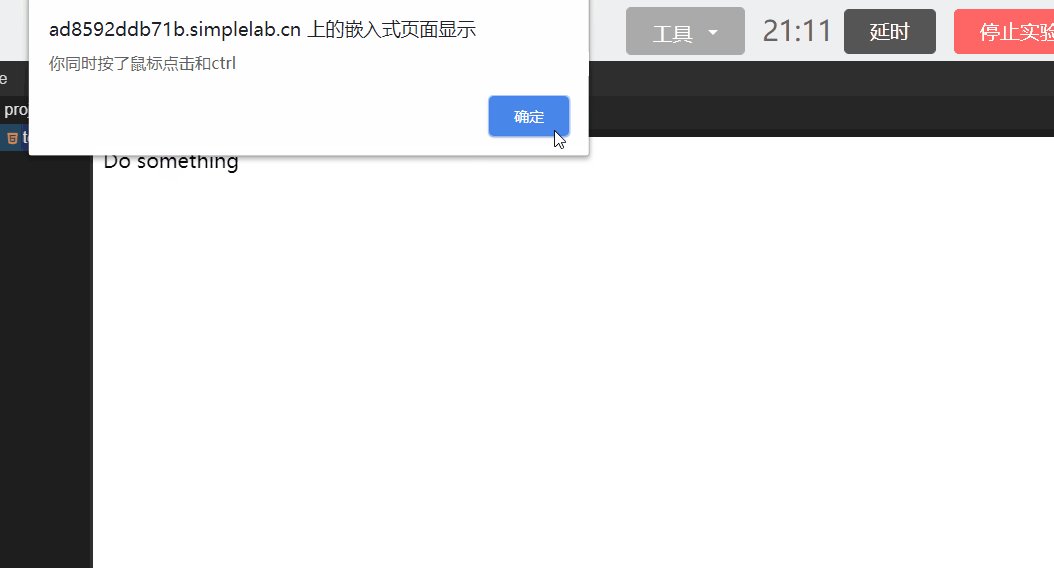
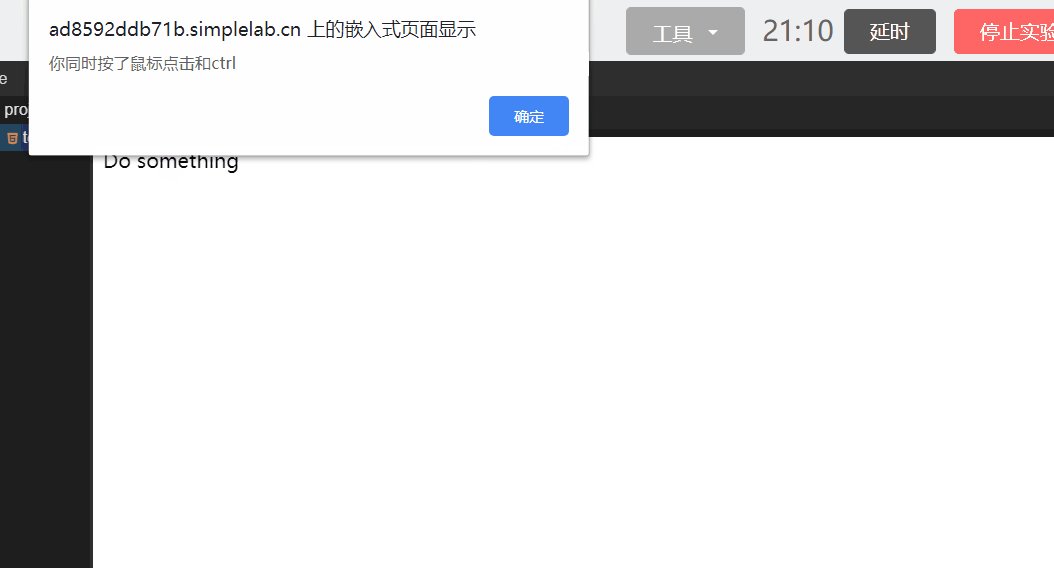
例子,同时鼠标左击和按 ctrl 弹出提示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>syl-vue-test</title>
<!-- 引入 vue.js -->
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">
<!-- 同时鼠标左击和按 ctrl 弹出提示 -->
<div @click.ctrl="alert('你同时按了鼠标点击和ctrl')">Do something</div>
</div>
<script>
var app = new Vue({
el: "#app",
});
</script>
</body>
</html>
运行结果:

.exact
.exact 精确按键修饰符,允许你控制由精确的系统修饰符组合触发的事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>syl-vue-test</title>
<!-- 引入 vue.js -->
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">
<!-- 即使 Alt 或 Shift 被一同按下时也会触发 -->
<button
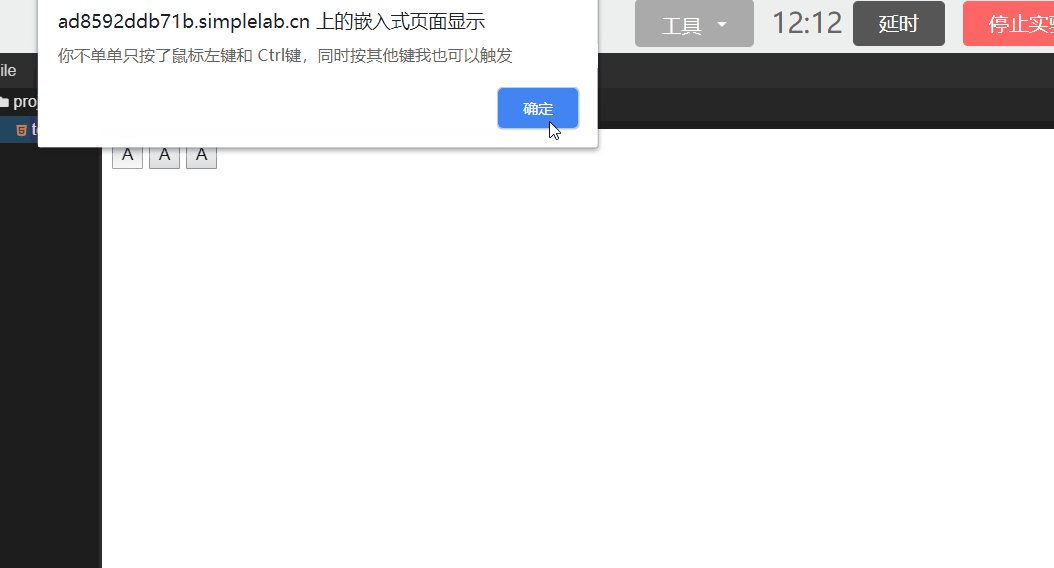
@click.ctrl="alert('你不单单只按了鼠标左键和 Ctrl键,同时按其他键我也可以触发')"
>
A
</button>
<!-- 有且只有 ctrl 键 + 鼠标左键 被按下的时候才触发 -->
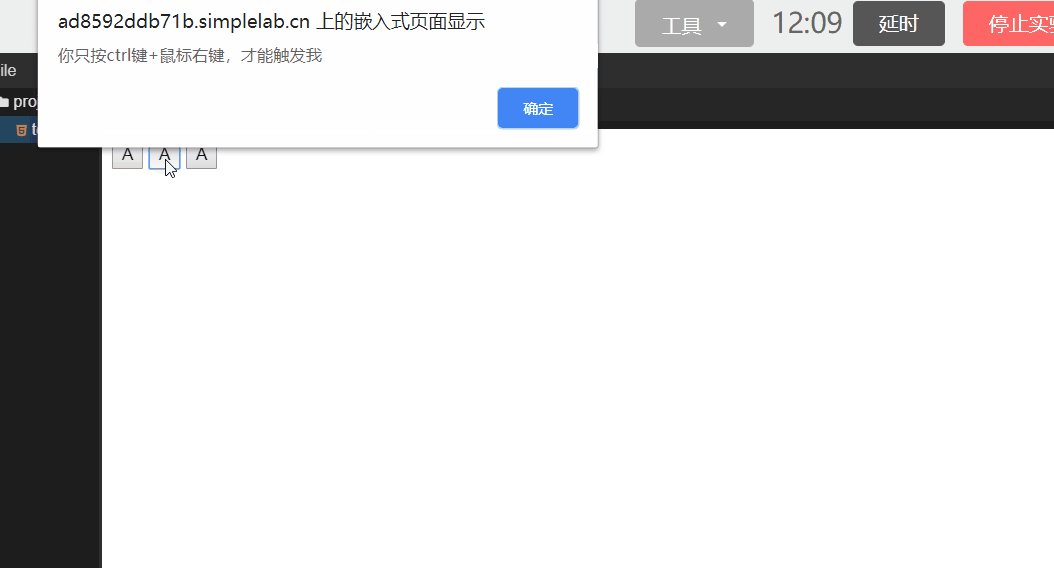
<button @click.ctrl.exact="alert('你只按ctrl键+鼠标左键,才能触发我')">
A
</button>
<!-- 没有任何系统修饰符被按下的时候才触发 -->
<button @click.exact="alert('没有按任何系统修饰符')">A</button>
</div>
<script>
var app = new Vue({
el: "#app",
});
</script>
</body>
</html>
运行结果:

鼠标按钮修饰符
这些修饰符会限制处理函数仅响应特定的鼠标按钮。
- .left
- .right
- .middle
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>syl-vue-test</title>
<!-- 引入 vue.js -->
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">
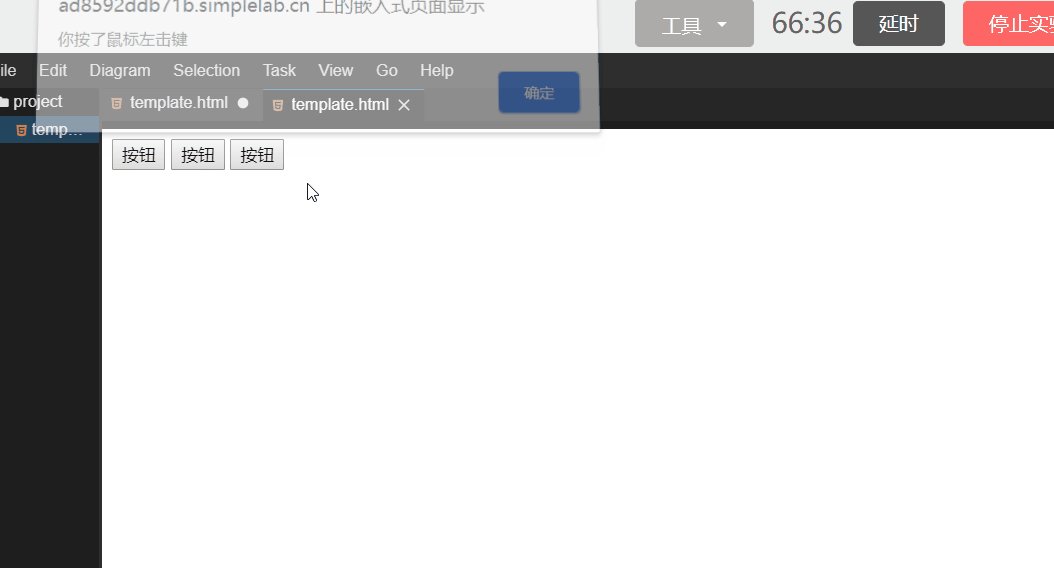
<button @click.left="alert('你按了鼠标左击键')">按钮</button>
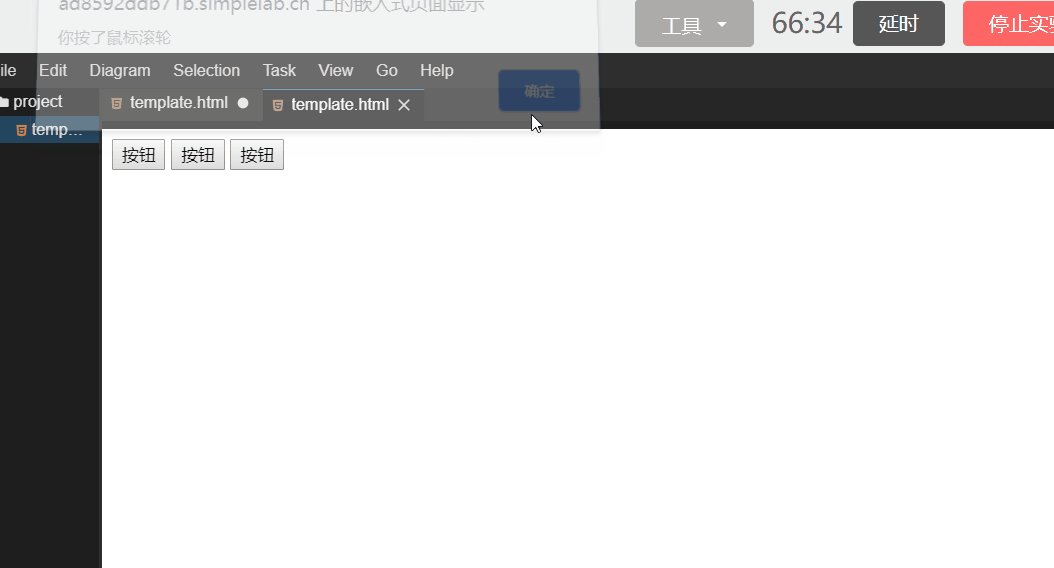
<button @click.middle="alert('你按了鼠标滚轮')">按钮</button>
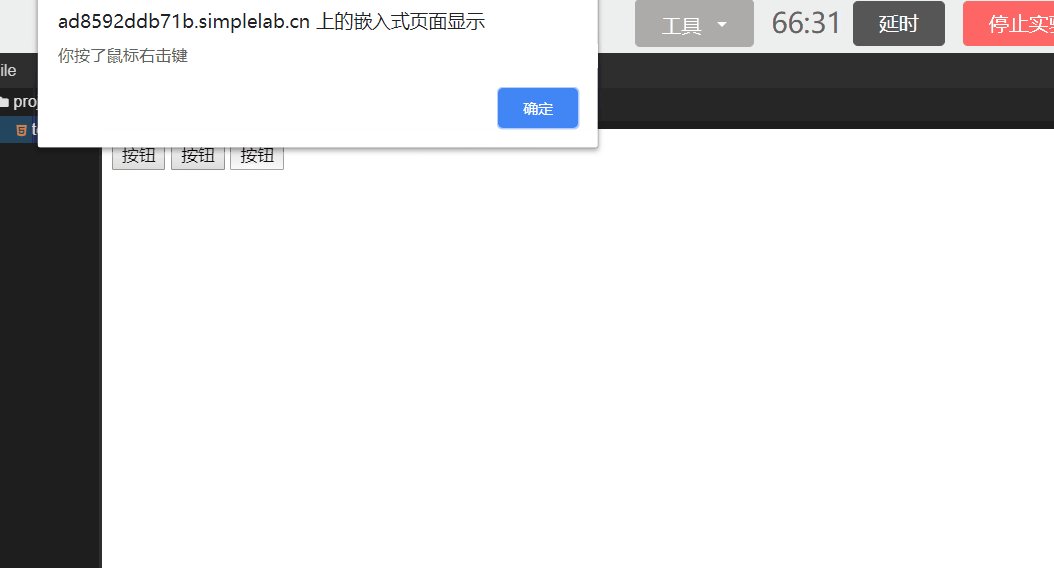
<button @click.right="alert('你按了鼠标右击键')">按钮</button>
</div>
<script>
var app = new Vue({
el: "#app",
});
</script>
</body>
</html>
运行结果:

综合小练习
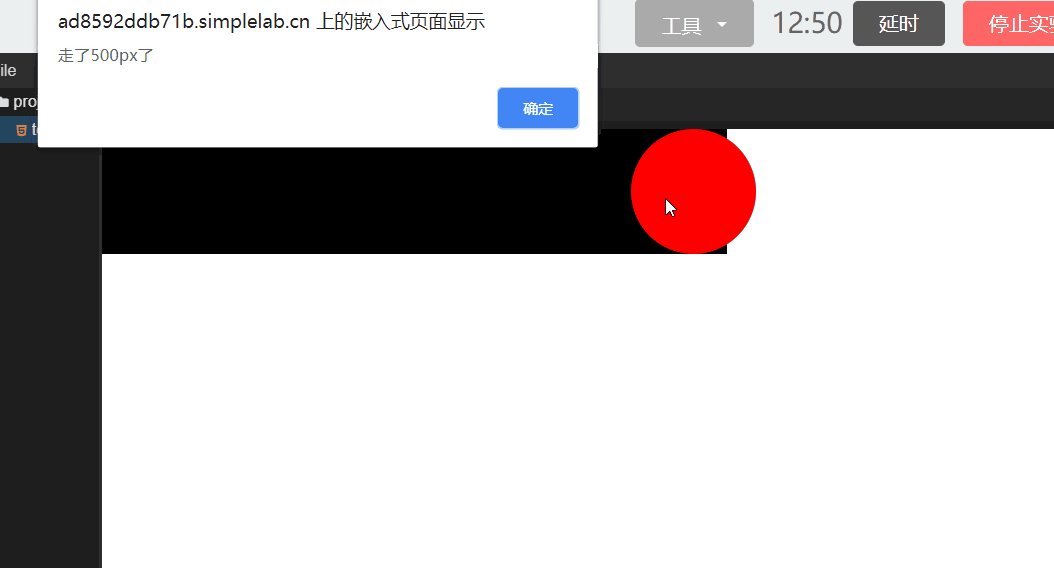
小游戏(500px),一直鼠标左键,将小球向右移 500px,拼手速的哦:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>syl-vue-test</title>
<!-- 引入 vue.js -->
<script src="vue.min.js"></script>
<style>
* {
padding: 0;
margin: 0;
}
#app {
position: relative;
width: 500px;
height: 100px;
background: black;
}
.box {
position: absolute;
left: 0;
top: 0;
width: 100px;
height: 100px;
border-radius: 50%;
background: red;
transition: all 0.3s ease-in;
}
</style>
</head>
<body>
<div id="app" @click.left="changePosition">
<div class="box" :style="{left:left+'px'}"></div>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
left: 0,
},
methods: {
changePosition: function () {
this.left += 25;
if (this.left >= 500) {
alert("走了500px了");
this.left = 0;
}
},
},
});
</script>
</body>
</html>
实验总结
本章主要学习了在 Vue 中如何实现事件监听,以及怎么处理事件监听回调,各类型的修饰符:
- 事件绑定指令
- 事件处理方法
- 内联方法
- 修饰符
本小节的知识相对比较重要,开发中经常会遇到,一定要理解和实践。























 831
831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










