实现思想是:商品销量和商品评分之间有一定关联,例如:商品销量高通常可以被认为是一个指标,表明该商品受到了更多消费者的青睐和购买,商品销量高在一定程度上对应商品评分高。
当然,更合理的思路是考虑多个因素来综合计算商品评分,这些因素包括但不限于销量、用户评价、评论内容、平均评分等。但因项目设计有限,故只演示商品销量与评分的关联。
实现方法和步骤如下:
1.评分组件
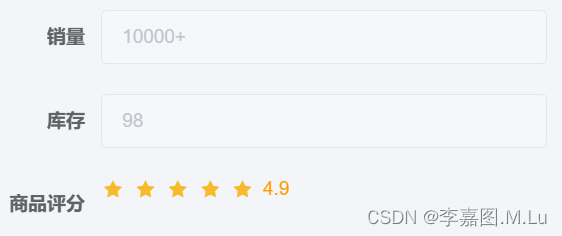
在表单中先写出评分组件,其中show-score属性可以显示出评分的分值,如图1所示;disabled是只读属性,此时无法修改组件评分的值;v-model中使用了名为status_id的计算属性,值为计算属性方法中返回的数据

图1
评分组件代码:
<el-form-item label="商品评分">
<el-rate
v-model="status_id"
disabled
show-score
text-color="#ff9900"
score-template="{value}">
</el-rate>
</el-form-item>2.computed代码
因为数据库表设计时将商品销量设计成了string类型,无法直接进行表达式中的比较,因此先定义了一个变量xiaoliang1,将获得的实际的xiaoliang转为int类型并赋值给变量xiaoliang1。然后return里写一个三元条件表达式:如果该商品销量>=5000就返回value3即商品评分为4.9,同理可以得到不同销量下的不同商品评分。
export default {
data: function () {
return {
value: 2.5,
value1: 3.5,
value2: 4.5,
value3: 4.9
}
}
}
computed: {
status_id () {
var xiaoliang1 = parseInt(this.editUser.xiaoliang)
return xiaoliang1 >= 5000 ? this.value3 : (xiaoliang1 >= 4000 && xiaoliang1 < 5000 ? this.value2 : (xiaoliang1 >= 1000 && xiaoliang1 < 4000 ? this.value1 : this.value))
}
},3.实现效果

图2

图3























 2749
2749











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










