HTML的知识点相对较散,我挑了2个常见的总结下HTML的知识。
块级元素
display为block/table的元素,特点是不管内容多少都要独占一行,常见的有div、h1、table、ul、p等。
内联元素
display为inline/inline-block的元素,特点是不会换行,知道浏览器的边缘为止,常见的有span、img、input等。
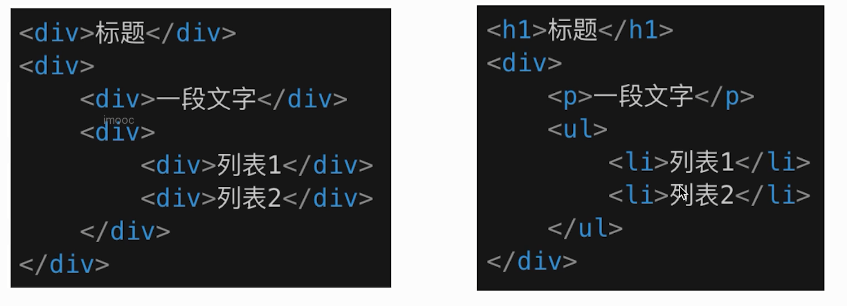
如何理解HTML语义化?

1、让人更容易读懂代码,比方说一个页面全都是div,虽然通过css能够让页面正确的展示出对应的样子,但可读性非常的差,全是div,完全不知道对应的标签是干嘛的,一个好的页面应该是把css样式去掉之后,仍能正确的展示出一般的样子。
2、让搜索引擎更容易读懂代码,搜索引擎能通过不同标签的权重、语义来分析你的页面到底什么是重点(SEO)。






















 585
585











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








