【Web】第一周
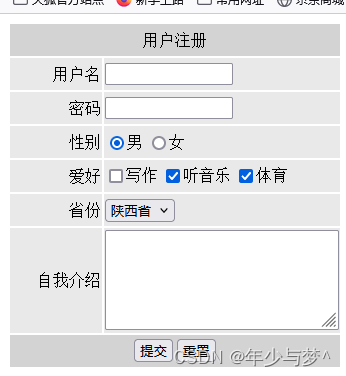
作业一:完成用户注册页面
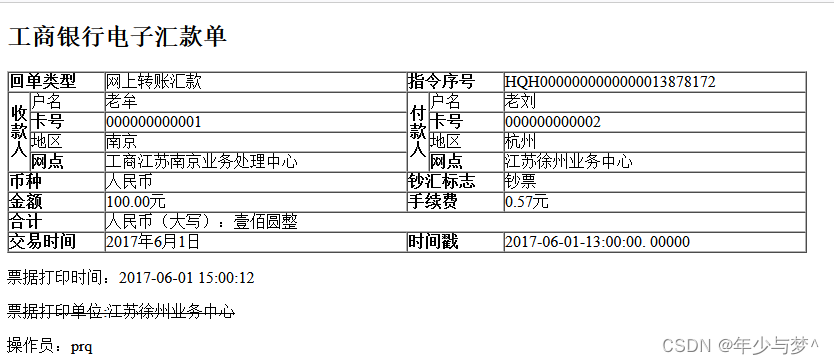
作业二:完成电子汇款单页面
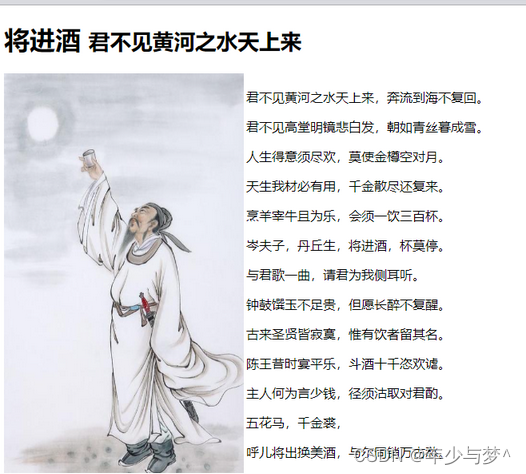
作业三:古诗词页面
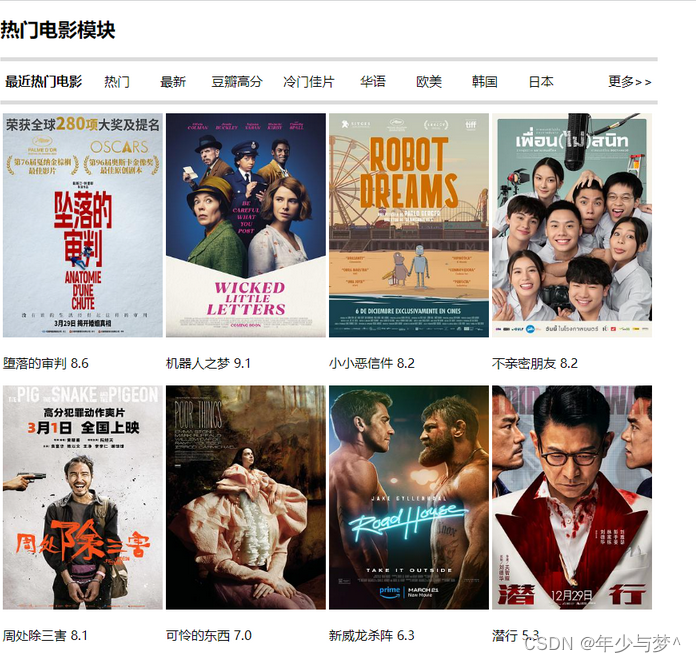
作业四:豆瓣电影页面
1.代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册页面</title>
</head>
<style>
.top {
height: 30px;
background-color: LightGrey;
text-align: center
}
.left {
width: 90px;
text-align: right;
background-color: #e9e9e9;
}
.right {
width: 180px;
height: 30px;
background-color: #e9e9e9;
}
</style>
<body>
<table>
<tr>
<td class="top" colspan="2">用户注册</td>
</tr>
<tr>
<td class="left">用户名</td>
<td class="right"><input type="text" name="username" style="width: 120px;"></td>
</tr>
<tr>
<td class="left">密码</td>
<td class="right"><input type="password" name="password" style="width: 120px;"></td>
</tr>
<tr>
<td class="left">性别</td>
<td class="right"><input type="radio" name="gender" value="男">男
<input type="radio" name="gender" value="女">女
</td>
</tr>
<tr>
<td class="left">爱好</td>
<td class="right">
<input type="checkbox" name="hobody" value="write">写作
<input type="checkbox" name="hobody" value="music">听音乐
<input type="checkbox" name="hobody" value="sport">体育
</td>
</tr>
<tr>
<td class="left">省份</td>
<td class="right"><select name="province">
<option value="陕西省">陕西省</option>
</select></td>
</tr>
<tr>
<td class="left">自我介绍</td>
<td class="right"><textarea name="introduce" cols="30" rows="5"></textarea></td>
</tr>
<tr>
<td class="top" colspan="2"><input type="submit" value="提交"> <input type="reset"></td>
</tr>
</table>
</body>
</html>
2.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>工商银行电子汇款单</title>
</head>
<body>
<h2>工商银行电子汇款单</h2>
<table border="1px" cellspacing="0" cellpadding="0" width="800px">
<tr>
<td colspan="2"><strong>回单类型</strong></td>
<td style="width: 300px;">网上转账汇款</td>
<td colspan="2"><strong>指令序号</strong></td>
<td style="width: 300px;">HQH0000000000000013878172</td>
</tr>
<tr>
<td rowspan="4" style="width: 20px; text-align: center;"><strong>收款人</strong></td>
<td>户名</td>
<td>老牟</td>
<td rowspan="4" style="width: 20px; text-align: center;"><strong>付款人</strong></td>
<td>户名</td>
<td>老刘</td>
</tr>
<tr>
<td><strong>卡号</strong></td>
<td>000000000001</td>
<td><strong>卡号</strong></td>
<td>000000000002</td>
</tr>
<tr>
<td>地区</td>
<td>南京</td>
<td>地区</td>
<td>杭州</td>
</tr>
<tr>
<td><strong>网点</strong></td>
<td>工商江苏南京业务处理中心</td>
<td><strong>网点</strong></td>
<td>江苏徐州业务中心</td>
</tr>
<tr>
<td colspan="2"><strong>币种</strong></td>
<td>人民币</td>
<td colspan="2"><strong>钞汇标志</strong></td>
<td>钞票</td>
</tr>
<tr>
<td colspan="2"><strong>金额</strong></td>
<td>100.00元</td>
<td colspan="2"><strong>手续费</strong></td>
<td>0.57元</td>
</tr>
<tr>
<td colspan="2"><strong>合计</strong></td>
<td colspan="4">人民币(大写):壹佰圆整</td>
</tr>
<tr>
<td colspan="2"><strong>交易时间</strong></td>
<td>2017年6月1日</td>
<td colspan="2"><strong>时间戳</strong></td>
<td>2017-06-01-13:00:00. 00000</td>
</tr>
</table>
<p>票据打印时间:2017-06-01 15:00:12</p>
<p><del>票据打印单位:江苏徐州业务中心</del></p>
<p>操作员:prq</p>
</body>
</html>
结果。

3.代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>李白诗词</title>
</head>
<body>
<h1>将进酒 <small>君不见黄河之水天上来</small> </h1>
<div class="middle" style="float: left;">
<img src="image/李白.jpg" alt="李白" height="500px" ; width="300">
</div>
<table>
<tr>
<td>
<p>君不见黄河之水天上来,奔流到海不复回。</p>
<p>君不见高堂明镜悲白发,朝如青丝暮成雪。</p>
<p>人生得意须尽欢,莫使金樽空对月。</p>
<p>天生我材必有用,千金散尽还复来。</p>
<p>烹羊宰牛且为乐,会须一饮三百杯。</p>
<p>岑夫子,丹丘生,将进酒,杯莫停。</p>
<p>与君歌一曲,请君为我侧耳听。</p>
<p>钟鼓馔玉不足贵,但愿长醉不复醒。</p>
<p>古来圣贤皆寂寞,惟有饮者留其名。</p>
<p>陈王昔时宴平乐,斗酒十千恣欢谑。</p>
<p>主人何为言少钱,径须沽取对君酌。</p>
<p>五花马,千金裘,</p>
<p>呼儿将出换美酒,与尔同销万古愁。</p>
</td>
</tr>
</table>
</body>
</html>
结果。

4.代码。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="author" content="张磐月">
<meta name="description" content="热门电影模块">
<meta name="keywords" content="表格">
<title>热门电影模块</title>
</head>
<body>
<h2>热门电影模块</h2>
<div>
<hr size="5" color="#dcdcdc" align="left" width="820">
<table cellpadding="5" cellspacing="0" style="text-align:center;border:1px solid white">
<tr>
<td width="100" style="text-align:left"><b>最近热门电影</b></td>
<td width="60" style="text-align:center">热门</td>
<td width="60" style="text-align:center">最新</td>
<td width="80" style="text-align:center">豆瓣高分</td>
<td width="80" style="text-align:center">冷门佳片</td>
<td width="60" style="text-align:center">华语</td>
<td width="60" style="text-align:center">欧美</td>
<td width="60" style="text-align:center">韩国</td>
<td width="60" style="text-align:center">日本</td>
<td width="100" style="text-align:right">更多>></td>
</tr>
</table>
<hr size="5" color="#dcdcdc" align="left" width="820">
<table>
<tr>
<td>
<img src="./image/堕落的审判.jpg" width="200" height="280">
</td>
<td>
<img src="./image/机器人之梦.jpg" width="200" height="280">
</td>
<td>
<img src="./image/小小恶信件.jpg" width="200" height="280">
</td>
<td>
<img src="./image/不亲密朋友.jpg" width="200" height="280">
</td>
</tr>
<tr height="50">
<td width="200" style="text-align:left">堕落的审判 8.6</td>
<td width="200" style="text-align:left">机器人之梦 9.1</td>
<td width="200" style="text-align:left">小小恶信件 8.2</td>
<td width="200" style="text-align:left">不亲密朋友 8.2</td>
</tr>
<tr>
<td>
<img src="./image/周处除三害.jpg" width="200" height="280">
</td>
<td>
<img src="./image/可怜的东西.jpg" width="200" height="280">
</td>
<td>
<img src="./image/新威龙杀阵.jpg" width="200" height="280">
</td>
<td>
<img src="./image/潜行.jpg" width="200" height="280">
</td>
</tr>
<tr height="50">
<td width="200" style="text-align:left">周处除三害 8.1</td>
<td width="200" style="text-align:left">可怜的东西 7.0</td>
<td width="200" style="text-align:left">新威龙杀阵 6.3</td>
<td width="200" style="text-align:left">潜行 5.3</td>
</tr>
</table>
</div>
</body>
</html>
结果。






















 7348
7348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








