第1关:html5-网页背景及标题段落标签
任务描述
本关任务:编写一个带有标题和段落的网页,并为网页设置背景图。
相关知识
为了完成本关任务,你需要掌握:1.网页背景的设置,2.标题标签,3.段落标签。
设置网页背景图
如需用图像作网页背景图,可在<body>中添加background属性,其属性取值即为图像的路径。 用法示例: <body background="背景图.jpg">
设置网页背景色
如需为网页添加背景色,可在<body>中添加bgcolor属性,其属性取值颜色单词或颜色代码。 用法示例: <body bgcolor="#FFF0F5">
文本标题标签
文本标题标签<hi>是双标签,块级元素,用于规定文本内容标题的层次。在HTML中提供了6级标题标签,从一级<h1>开始到六级<h6>,字号大小依次减小。 默认情况下,在大多数浏览器中显示<h1><h2><h3>的内容大于文本在网页中的默认尺寸,<h4>的内容与默认文本的大小基本相同,而<h5>和<h6>的内容较默认文本小一些。可设置文本标题的对齐属性。
段落标签
段落标签<p>是双标签,块级元素,用于将文本内容定义为一个段落,段落内容从新的一行开始,并于上一段之间有一个空行。可设置段落文本的对齐属性。
相关属性align的取值
- left:左对齐
- center:居中对齐
- right:右对齐
- justify:两端对齐
编程要求
在右侧编辑器中的Begin - End区域内补充代码,具体要求是: 1.为网页添加背景图像,图像的url地址为https://www.educoder.net/api/attachments/2308369 2.将文本“第一章 HTML5基础”设置为一级标题,采用居中对齐; 2.将文本“1.1 文本控制标签”设置为2级标题,采用左对齐。 3.在将文本“这是第1个段落。”设置为一个段落,采用两端对齐。
测试说明
补充代码后,请点击测评,平台会对你编写的代码进行测试,如果正确则完成闯关任务。
人之所能,是相信自己能,并尽其所能,祝你成功!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题段落的设置</title>
</head>
<!-- ********* Begin ********* -->
<body background="https://www.educoder.net/api/attachments/2308369">
<h1 align = center>第一章 HTML5基础</h1>
<h2 align = left>1.1 文本控制标签</h2>
<p align = justify>这是第1个段落。</p>
</body>
<!-- ********* End ********* -->
</html> 第2关:html5-水平线和换行的设置
任务描述
本关任务:编写一个标题下方带有水平线的网页。
相关知识
为了完成本关任务,你需要掌握:1.水平线标签和换行标签用法,2.水平线标签相关的属性。
水平线标签
水平线标签hr/是单标签,用于产生一条水平线。可设置水平线的粗细、长度、对齐方式、有无阴影和线的颜色属性。
水平线标签相关的属性
- size:水平线的粗细,长度单位,默认为px
- width:水平线长,长度单位,默认为px
- align:水平线对齐,可取left、center、right
- color:水平线颜色,其取值可为颜色单词,或颜色码。
- noshade:无阴影设置,添加时无阴影,不添加时有阴影。
换行标签<br/>
换行标签<br/>是单标签,可以在文本内容不结束的情况下对文本进行换行。它不产生一个空行,但连续多个的<br>标签可以产生多个空行的效果。
编程要求
在右侧编辑器中的Begin - End区域内补充代码,具体要求是: 1.在一级标题文字“第一章 HTML5基础”下方添加一条水平线,水平线的属性要求如下: (1)为水平线标签添加size属性,取值为3 (2)为水平线标签添加width属性,取值为400 (3)将水平线的颜色设置为蓝色 (4)去掉水平线的阴影效果 2.在水平线的下方使用换行标签添加一个空行
测试说明
补充代码后,请点击测评,平台会对你编写的代码进行测试,如果正确则完成闯关任务。
人之所能,是相信自己能,并尽其所能,祝你成功!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>水平线的设置</title>
</head>
<body background="https://www.educoder.net/api/attachments/2308369">
<h1 align="center">第一章 HTML5基础</h1>
<!-- ********* Begin ********* -->
<hr/ size = "3"width = "400"color = "blue" noshade=""align = "center">
<br/>
<!-- ********* End ********* -->
<h2 align="left">1.1 文本控制标签</h2>
<p align="justify">这是第1个段落。</p>
</body>
</html> 第3关:html5-文本修饰
任务描述
本关任务:编写一个HTML文档,并按要求对文本进行修饰。显示效果如下:
第一章 HTML5基础
1.1 文本控制标签
这是加粗显示的文字 这是斜体显示的文字 这是带下划线的文字 X3-2Y2=1
相关知识
为了完成本关任务,你需要掌握:1.font标签及其属性,2.常用文本修饰标签的功能。
font标签及其属性
font标签可对文本的字号大小、字体和颜色进行修饰。对应的属性为:
- size:设置文本字号,其取值为1~7
- face:设置文本字体
- color:设置文本颜色,值为颜色单词或颜色代码
- align:设置文本对齐,取值可以是left、center、right、justify
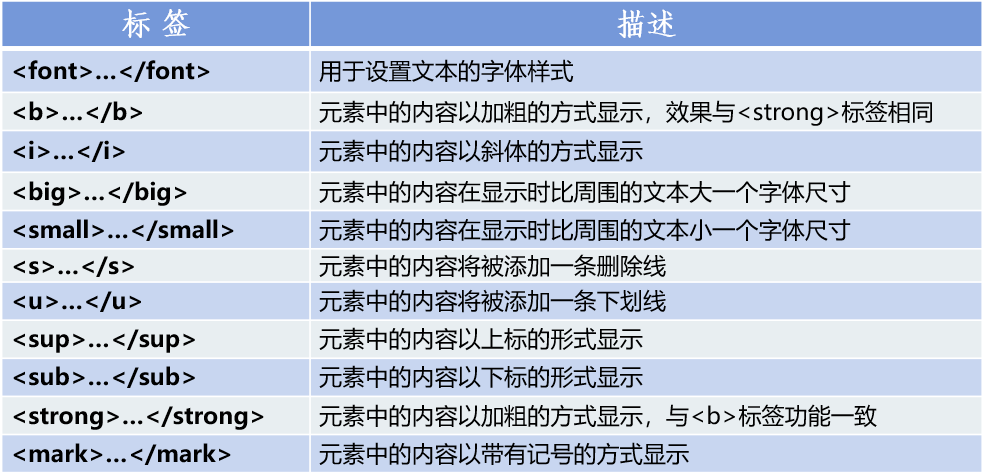
文本修饰类的其他标签
文本修饰类的其他标签如下图

编程要求
根据前面的效果图,在右侧编辑器中的两个Begin - End区域内补充代码,具体要求是: 1.采用font标签为一级标题文字“第一章 HTML5基础”添加“黑体”字体和“红色”显示 2.分别采用加粗、斜体、下划线、上标和下标标签为相应的文字添加显示效果
测试说明
补充代码后,请点击测评,平台会对你编写的代码进行测试,如果正确则完成闯关任务。
人之所能,是相信自己能,并尽其所能,祝你成功!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>水平线的设置</title>
</head>
<body background="https://www.educoder.net/api/attachments/2308369">
<h1 align="center">
<!-- ********* Begin ********* -->
<font face ="黑体"color = "red"> 第一章 HTML5基础</font>
<!-- ********* End ********* -->
</h1>
<hr size=3 width=400 Align=center color=blue noshade/>
<br/>
<h2 align="left">1.1 文本控制标签</h2>
<!-- ********* Begin ********* -->
<b>这是加粗显示的文字</b>
<i>这是斜体显示的文字</i>
<u>这是带下划线的文字</u>
X<sup>3</sup>-2Y<sub>2</sub>=1
<!-- ********* End ********* -->
</body>
</html>

























 7548
7548











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










