第1关:网页布局的结构设计
任务描述
本关任务:实现页面元素的结构布局。
相关知识
为了完成本关任务,你需要掌握:DIV+CSS布局方法
编程要求
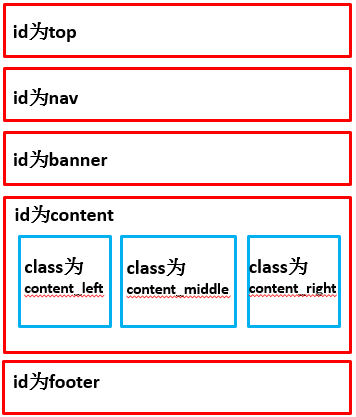
根据下面的结构草图,在右侧编辑器的Begin--End区域补充标签及对应的属性值代码。

具体要求
-
为布局草图中的红色区域添加div标签,并按图中要求设置其id属性的取值。
-
在第4个红色区域的div标签中再并列嵌套三个div标签,并按图中要求设置其class属性的取值。
测试说明
补充代码后,请点击测评,平台会对你编写的代码进行测试,如果正确则完成闯关任务。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>网页布局</title>
</head>
<body>
<!-- ********* Begin ********* -->
<div id="top">id为top</div>
<div id="nav">id为nav</div>
<div id="banner">id为banner</div>
<div id="content">
<div class="content_left">class为content_left</div>
<div class="content_middle">class为content_middle</div>
<div class="content_right">class为content_right</div>
</div>
<div id="footer">id为footer</div>
<!-- ********* End ********* -->
</body>
</html>第2关:网页布局的样式设计
任务描述
实现网页布局的样式设计
相关知识
为了完成本关任务,你需要掌握::1.盒模型相关属性的设置,2.浮动的设置。
编程要求
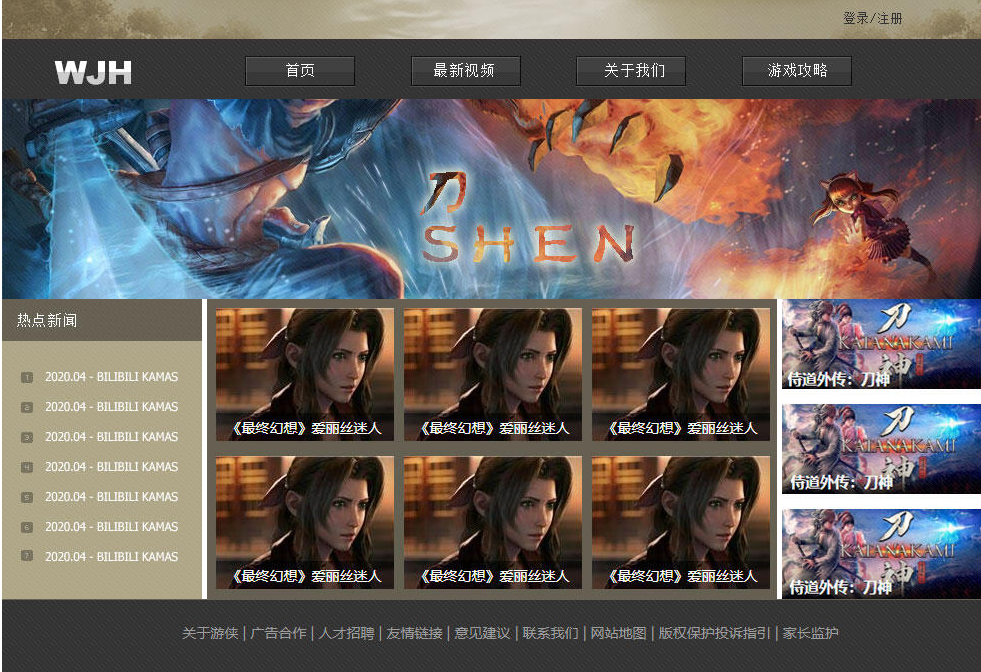
根据提示,在右侧编辑器的Begin - End区域的样式内容中补充样式规则,以实现下面的页面效果。

具体要求
1.对div标签进行样式设置。 (1)使其内容区的宽度设置为980px。 (2)使用两个参数设置外边距,其中上下外边距设为0,左右外边距设为auto。 2.对类名为waicontent_left的元素进行样式设置。 (1)使其内容区的宽度设置为200px、高度设置为300px (2)设置背景颜色值为#CCC。 (3)外边距设为0 (4)设置左浮动 3.对类名为waicontent_middle的元素进行样式设置。 (1)使其内容区的宽度设置为570px、高度设置为300px (2)设置背景颜色值为#CCC。 (3)使用4个参数设置外边距,使得上、右、下边距为0,左边距为5px (4)设置左浮动 4.对类名为waicontent_right的元素进行样式设置。 (1)使其内容区的宽度设置为200px、高度设置为300px (2)设置背景颜色值为#CCC。 (3)外边距值均为0 (4)设置右浮动
测试说明
补充代码后,请点击测评,平台会对你编写的代码进行测试,如果正确则完成闯关任务。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>网页布局</title>
<!-- ********* Begin ********* -->
<style type="text/css">
body{margin:0; padding:0;}
div{
width:980px;
margin: 0 auto; /*设置所有模块的宽度为980px、居中显示*/
}
#top{height:40px; background:url(https://www.educoder.net/api/attachments/2141326)}
#nav{height:60px; background:url(https://www.educoder.net/api/attachments/2141327)}
#banner{height:200px; background:url(https://www.educoder.net/api/attachments/2141342)}
#content{height:300px; }
.content_left{ /*左侧部分左浮动*/
width:200px;
height:300px;
background-color:#CCC;
float:left;
margin:0;
background:url(https://www.educoder.net/api/attachments/2141349)
}
.content_middle{ /*中间部分左浮动*/
width:570px;
height:300px;
background-color:#CCC;
float:left;
margin:0 0 0 5px;
background:url(https://www.educoder.net/api/attachments/2141352)
}
.content_right{ /*右侧部分右浮动*/
width:200px;
background-color:#CCC;
float:right;
height:300px;
margin:0;
background:url(https://www.educoder.net/api/attachments/2141351)
}
#footer{
height:90px;
background:url(https://www.educoder.net/api/attachments/2141353)
}
</style>
<!-- ********* End ********* -->
</head>
<body>
<div id="top"></div>
<div id="nav"></div>
<div id="banner"></div>
<div id="content">
<div class="content_left"></div>
<div class="content_middle"></div>
<div class="content_right"></div>
</div>
<div id="footer"></div>
</body>
</html>
























 446
446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










