第1关:表格高级样式设置相关概念
CABAD
第2关:设置表格的外边框样式
任务描述
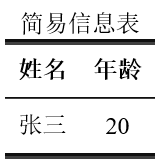
本关任务:创建一个两行两列的表格。实现的效果如下图所示:

相关知识
为了完成本关任务,你需要掌握:1.table标签的一般属性,2.外边框样式的设置。
table标签的一般属性
table标签的属性通常有border、width、height、align、bgcolor、background等,前面已经介绍过,这里不在赘述。
外边框样式的设置
frame属性可用来设置表格的外边框样式,属性取值可以是:above、below、hsides、vsides、lhs、rhs、border、void。
例如,如果表格的外边框只需显示上边框,属性设置如下: <table frame=above>
编程要求
根据提示,在右侧编辑器补充代码,在右侧编辑器中的Begin - End区域内补充代码,具体要求是: 1.添加table标签及属性,使得表格的宽度为100,高度为80,边框线粗细设置为4 2.在table标签中添加frame属性,使得表格外边框显示为上下边框样式。
测试说明
补充代码后,请点击测评,平台会对你编写的代码进行测试,如果正确则完成闯关任务。
越努力越幸运,祝你成功!
<html>
<head>
<meta charset="utf-8"/>
<title>设置表格外边框属性</title>
</head>
<body>
<!-- ********* Begin ******* -->
<table width="100"height="80"border="4"frame="hsides">
<!-- ********* End ********* -->
<caption>简易信息表</caption>
<tr align=center valign=middle>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr align=center valign=middle>
<td>张三</td>
<td>20</td>
</tr>
</table>
</body>
</html>第3关:设置表格的内边框样式
任务描述
本关任务:编写一个两行两列的表格,实现如下图所示效果。

相关知识
为了完成本关任务,你需要掌握:1.表格标签的一般属性,2.表格的内部边框的设置。
表格内部边框属性的设置
表格内部边框可以使用rules属性来设置,其取值可以为all、none rows、cols、groups。 例如,如果表格的外边框只需显示上边框,内部边框显示列边框线,属性设置如下: <table frame=above rules=cols>
编程要求
根据提示,在右侧编辑器补充代码,在右侧编辑器中的Begin - End区域内补充代码,具体要求是: 1.添加table标签及属性,使得表格的宽度为100,高度为80,边框线粗细设置为4 2.在table标签中添加frame属性,使得表格外边框显示为上下边框样式。 3.在table标签中添加rules属性,使得表格内边框显示为行边框线样式。
测试说明
补充代码后,请点击测评,平台会对你编写的代码进行测试,如果正确则完成闯关任务。
越努力越幸运,祝你成功!
<html>
<head>
<meta charset="utf-8"/>
<title>设置表格内边框属性</title>
</head>
<body>
<!-- ********* Begin ******* -->
<table width="100" height="80" border="4" frame="hsides" rules="rows">
<!-- ********* End ********* -->
<caption>简易信息表</caption>
<tr align=center valign=middle>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr align=center valign=middle>
<td>张三</td>
<td>20</td>
</tr>
</table>
</body>
</html>第4关:表格中单元格的合并
任务描述
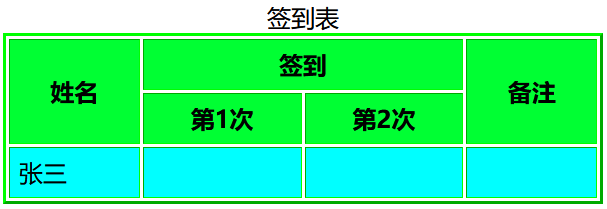
本关任务:创建一个不规则的表格。实现的效果如下图所示:

相关知识
为了完成本关任务,你需要掌握:1.水平方向单元格的合并,2.垂直方向单元格的合并。
水平方向单元格的合并
将两个或多个水平方向的单元格合并,可以在th或td标签中使用colspan属性来设置,属性的取值为合并的单元格的数目。 用法示例: 示例如下:
<tr><th>姓名</th><th colspan="4">签到</th><th>备注</th></tr>
垂直方向单元格的合并
将两个或多个垂直方向的单元格合并,可以在th或td标签中使用rowspan属性来设置,属性的取值为合并的单元格的数目。 用法示例:
<tr><td rowspan="2">领导讲话 </td><td>大会主题报告</td><td>分会专题报告</td><td rowspan="2">总结报告</td></tr><tr><td>专家报告</td><td>分组讨论</td></tr>
编程要求
根据任务描述的效果图,在 Begin-End 区域内补充代码,创建一个3行4列的签到表,具体要求如下: 1.“姓名”和“备注”单元格在垂直方向实现两个单元格合并 2.“签到”单元格在水平方向实现两个单元格合并 3.“姓名”“签到”“第1次”“第2次”“备注”单元格构成项目表头,请用项目表头单元格标签实现;第三行的单元格为数据单元格,请用数据单元格标签实现。
测试说明
补充代码后,请点击测评,平台会对你编写的代码进行测试,如果正确则完成闯关任务。
越努力越幸运,祝你成功!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>签到表</title>
<style type="text/css">
th{background-color:#00ff33;}
td{background-color:#00ffff;}
</style>
</head>
<body>
<table border="2" width="400" bordercolor="#00ff00" cellpadding="6">
<caption>签到表</caption>
<!-- ********* Begin ********* -->
<tr>
<th rowspan="2">姓名</th>
<th colspan="2">签到</th>
<th rowspan="2">备注</th>
</tr>
<tr>
<th>第1次</th>
<th>第2次</th>
</tr>
<tr>
<td>张三</td>
<td></td>
<td></td>
<td></td>
</tr>
第5关:表格的综合案例
任务描述
本关任务:创建一个标题为“家庭账单”的表格。实现的效果如下图所示:

相关知识
为了完成本关任务,你需要掌握:1.表格标签及其属性设置,2.项目表头单元格标签和数据单元格标签,3.单元格合并的方法。
相关知识前面都已介绍,这里不再赘述。
编程要求
根据任务描述提示的目标效果,在右侧编辑器补充代码,创建一个题为“家庭账单”的表格,要求如下: 1.为整个网页添加下图所示背景图,其URL为https://www.educoder.net/api/attachments/1217848;

2.表格边框为2px;表格宽度为600;bordercolor为#00ff00;cellpadding为6;表格在网页中居中排列; 3.表格标题为“家庭账单”; 4.单元格的背景等样式已在头部style标签中设置,各单元格的内容及合并要求请参看任务描述中的效果图,要注意绿色显示区的单元格要设置为项目表头,青色显示区的单元格要设置为数据单元格。
测试说明
补充代码后,请点击测评,平台会对你编写的代码进行测试,如果正确则完成闯关任务。
越努力越幸运,祝你成功!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格综合</title>
<style type="text/css">
th{background-color:#00ff33;}
td{background-color:#00ffff;text-align:center}
caption{font-family:黑体;font-size:30px;color:blue}
</style>
</head>
<!-- ********* Begin ********* -->
<body background="https://www.educoder.net/api/attachments/1217848">
<table border="2"width="600"bordercolor="#00ff00"cellpadding="6"align="center">
<caption>家庭账单</caption>
<tr>
<th rowspan="2"colspan="2">本周项目</th>
<th colspan="2">费用明细</th>
<th rowspan="2">备注</th>
</tr>
<tr>
<th colspan="1">收入</th>
<th colspan="1">支出</th>
</tr>
<tr>
<th rowspan="3">收入</th>
<th>工资</th>
<td>10000</td>
<td>0</td>
<td></td>
</tr>
<tr>
<th>兼职</th>
<td>2000</td>
<td>0</td>
<td></td>
</tr>
<tr>
<th>收入合计</th>
<td>12000</td>
<td>0</td>
<td></td>
</tr>
<tr>
<th rowspan="3">支出</th>
<th>生活用品</th>
<td>0</td>
<td>4000</td>
<td></td>
</tr>
<tr>
<th>学杂费</th>
<td>0</td>
<td>3000</td>
<td></td>
</tr>
<tr>
<th>支出合计</th>
<td>0</td>
<td>7000</td>
<td></td>
</tr>
</table>
</body>
<!-- ********* End ********* -->
</html>

























 4709
4709











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










