之前已经搞过了圆形进度条,现在再来看一下折线图的绘制方法。
前面我们已经使用过贝塞尔曲线去画圆了,这次我们就使用它来绘制折线吧。
其实这并不困难:
_shapeLayerPath = [[UIBezierPath alloc] init];
[_shapeLayerPath moveToPoint:CGPointMake(x1, y1)];
[_shapeLayerPath addLineToPoint:CGPointMake(x2, y2)];
CAShapeLayer *lineLayer = [CAShapeLayer layer];
lineLayer.path = _shapeLayerPath.CGPath;
lineLayer.fillColor = [UIColor clearColor].CGColor;
lineLayer.strokeColor = [UIColor colorWithRed:1 green:0.7 blue:1 alpha:1].CGColor;
lineLayer.opacity = 1;
lineLayer.lineWidth = 3;
[self.layer addSublayer:lineLayer];

这样屏幕上就出现了一条线。既然明白了画折线的原理:
[_shapeLayerPath moveToPoint:CGPointMake(x1, y1)];//起点
[_shapeLayerPath addLineToPoint:CGPointMake(x2, y2)];//后续拐点
...
那么我们就可以轻松进阶,画出一个折线:

只需要找好几个拐点的坐标就可以轻松搞定啦。我们时常看到那些好看的,带有背景渐变的折线图,那它们又是怎么实现的呢?这就要用到遮罩的知识了。和前面一样,先涂个背景:
self.colorLayer = [CAGradientLayer layer];
self.colorLayer.frame = self.bounds;
[self.colorLayer setBackgroundColor:[UIColor whiteColor].CGColor];
//将CAGradientlayer对象添加在我们要设置背景色的视图的layer层
[self.layer addSublayer:self.colorLayer];
CGColorRef color1 = [UIColor colorWithRed:1 green:0.7 blue:1 alpha:1].CGColor;
CGColorRef color2 = [UIColor colorWithRed:1 green:0.9 blue:1 alpha:0].CGColor;
[self.colorLayer setColors:@[(__bridge id)color1,(__bridge id)color2]];
效果:

再使用我们之前用过的设置遮罩(mask)来截获我们所需要的部分。先明确要哪一部分,再使用贝塞尔曲线对这个部分进行绘制:

显然,我们所需要的是绿色的部分,即处在我们画的折线图下面的这一部分。那么我们开心地添加遮罩:
self.colorLayer.mask = shapeLayer;
效果:

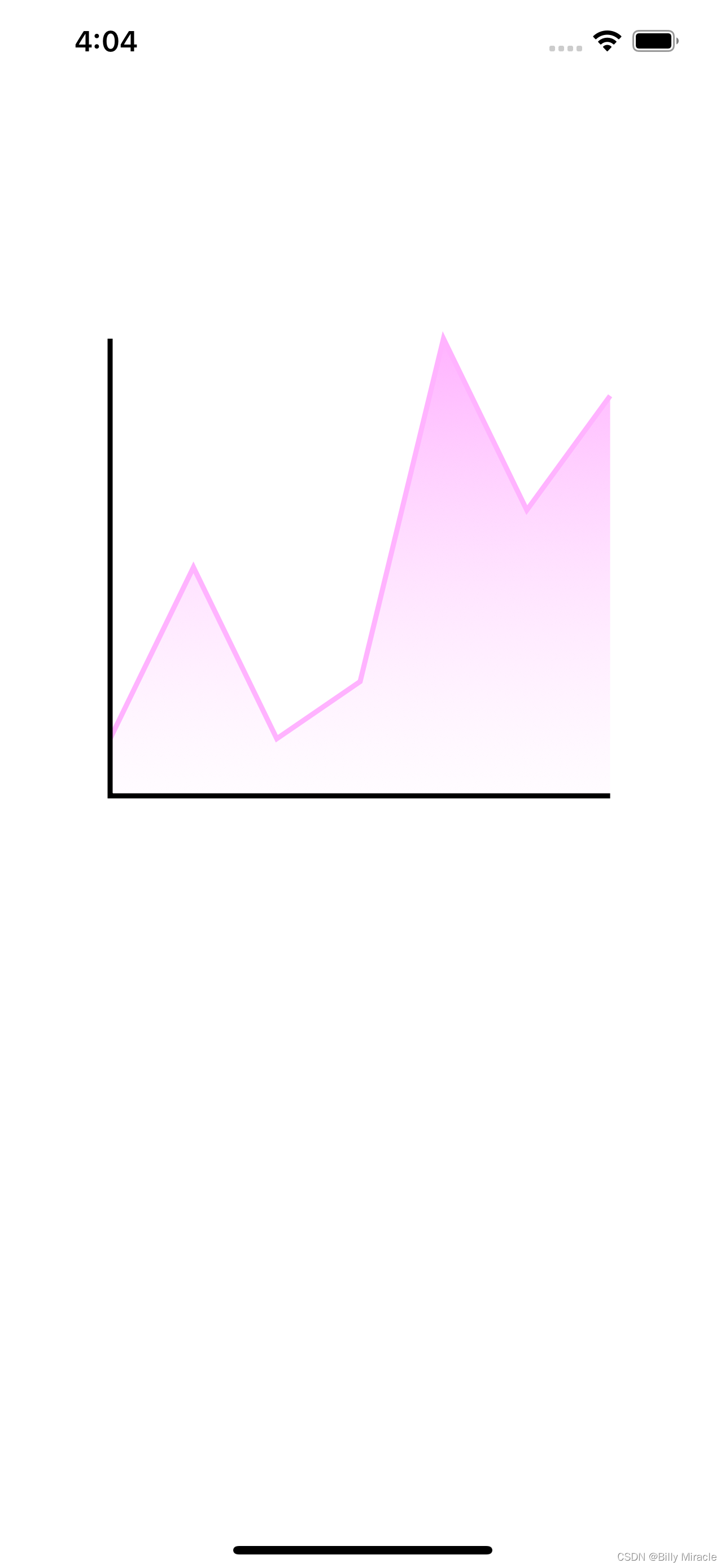
这样,就得到了想要的部分。接下来,把我们画好的折线加上去:

此外,还可以添加个坐标轴啥的,就不一一讲解了。
总结:
画线,要渐变就再画线,遮罩。添加上去,就完成啦!!!






















 5018
5018











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








