
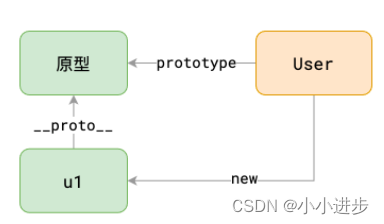
1.原型对象三角关系
1)构造函数 的 new --> 实例对象
2)构造函数.prototype -->原型
3)实例.__proto__ -->构造函数的原型
2.直接调用构造函数和使用关键字new的区别
// 构造函数
function Car(name){
this.name = name;
}
// 构造函数本身就是普通的函数
Car("Benz"); // 如果是这种调用方式,this 指向 window 全局对象
new Car("BMW"); // 如果是 new 的调用方式,那么会得到一个新对象,里面的 this 指向新的对象3.new关键字在创建对象的过程中究竟做了什么?
1)创建一个简单的对象
2)改该对象的 __proto__ 属性对应的值
3)让 this 指向这个对象
4)如果没有显式的返回对象或者函数,那么就隐式的返回 this
// 构造函数
function Car(name) {
// 1. 创建一个新对象
// var obj = {}; // obj.__proto__ --> Object.prototype
// 2. 修改该对象的 __prpto__ 属性,形成三角关系
// obj.__proto__ = Person.prototype;
// 3. 让 this 指向生成的新对象
// this --> obj
this.name = name; // obj.name = name --> { name }
// 4. 如果没有显式的返回对象或者函数,那么会隐式的返回 this
// retrun this
}





















 1588
1588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










