
在之前讲过搭建 Vue 项目的脚手架 Vue-Cli,Vue-Cli目前是处于这个维护阶段,随着Vue3的到来官方推荐使用 Vite 来搭建Vue项目,Vite是一个轻量级的、速度极快的构建工具,由于其原生ES模块导入方式,可以实现闪电般的冷服务器启动。那么本篇就来使用Vite脚手架搭建Vue项目,同时也提供在VScode中需要安装哪些插件可以帮助使用者来更好的编写代码。
安装npm
1. 检测是否安装了Node.js,未安装的前往下载;(打开CMD输入如下命令如有则已安装)

2. 检测npm,Node自带npm包管理器;

npm 可更新最新版本,命令如下:
npm install -g npm* 兼容 :Vite 需要 Node.js 版本 14.18+,16+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
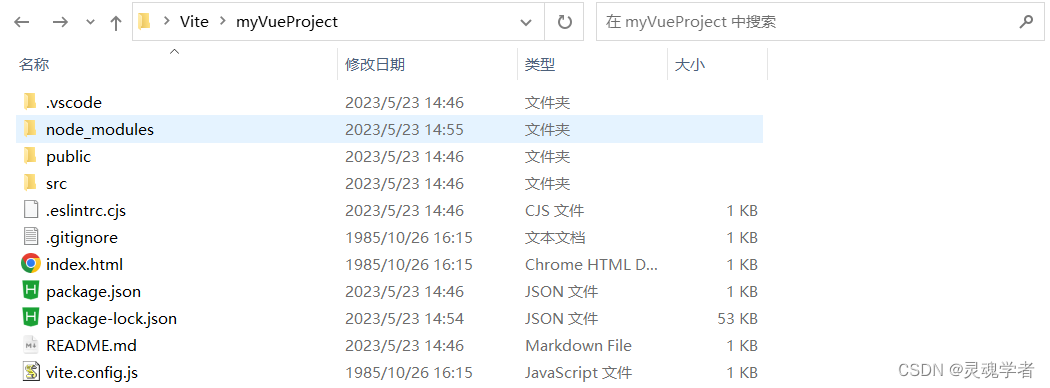
Vite 搭建 Vue 项目
方式一:
使用 Vite 来创建一个 Vue 项目,打开CMD工具,切到准备好的项目位置;输入如下命令:
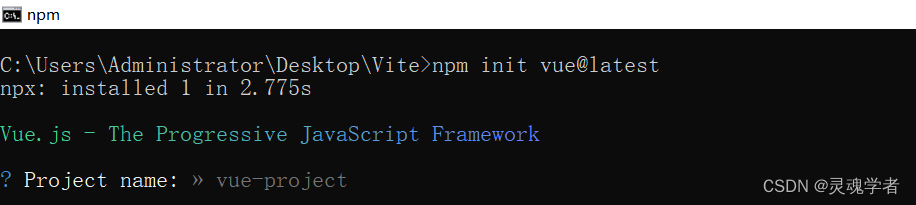
npm init vue@latest使用这个命令安装和执行 create-vue ;


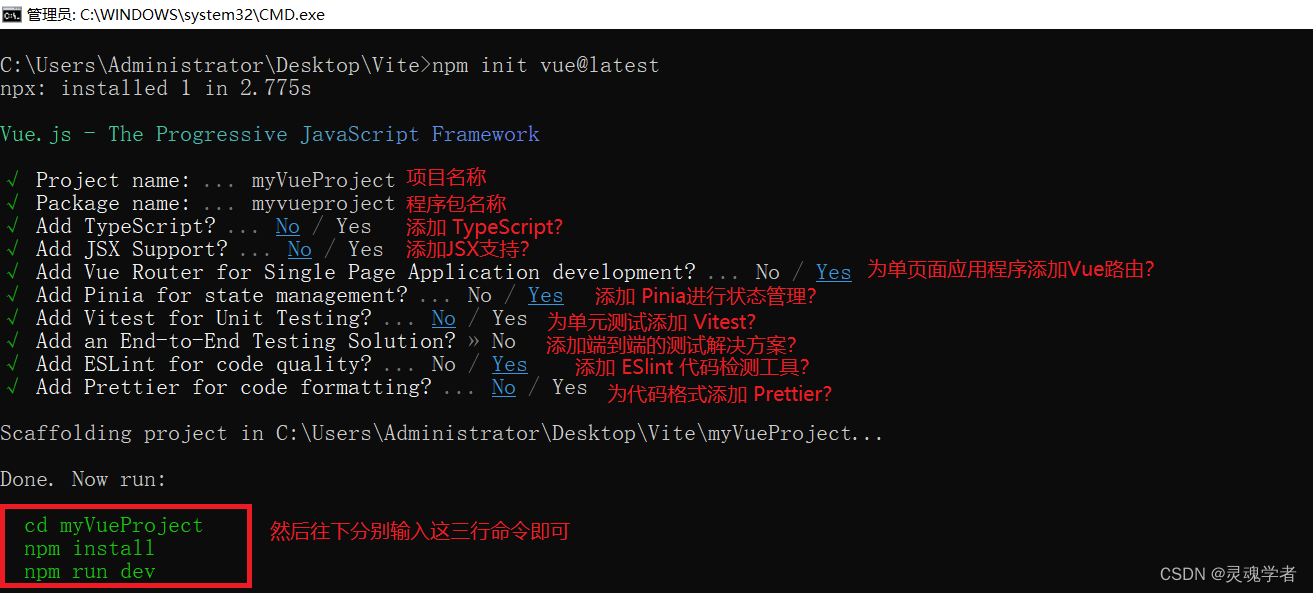
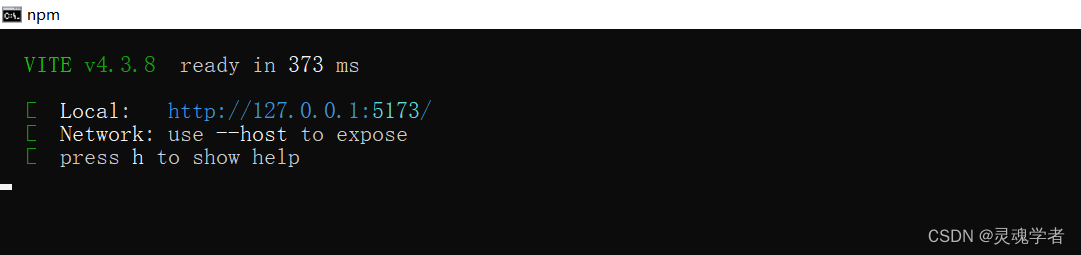
当跑最后一个命令时会出现如下这块:

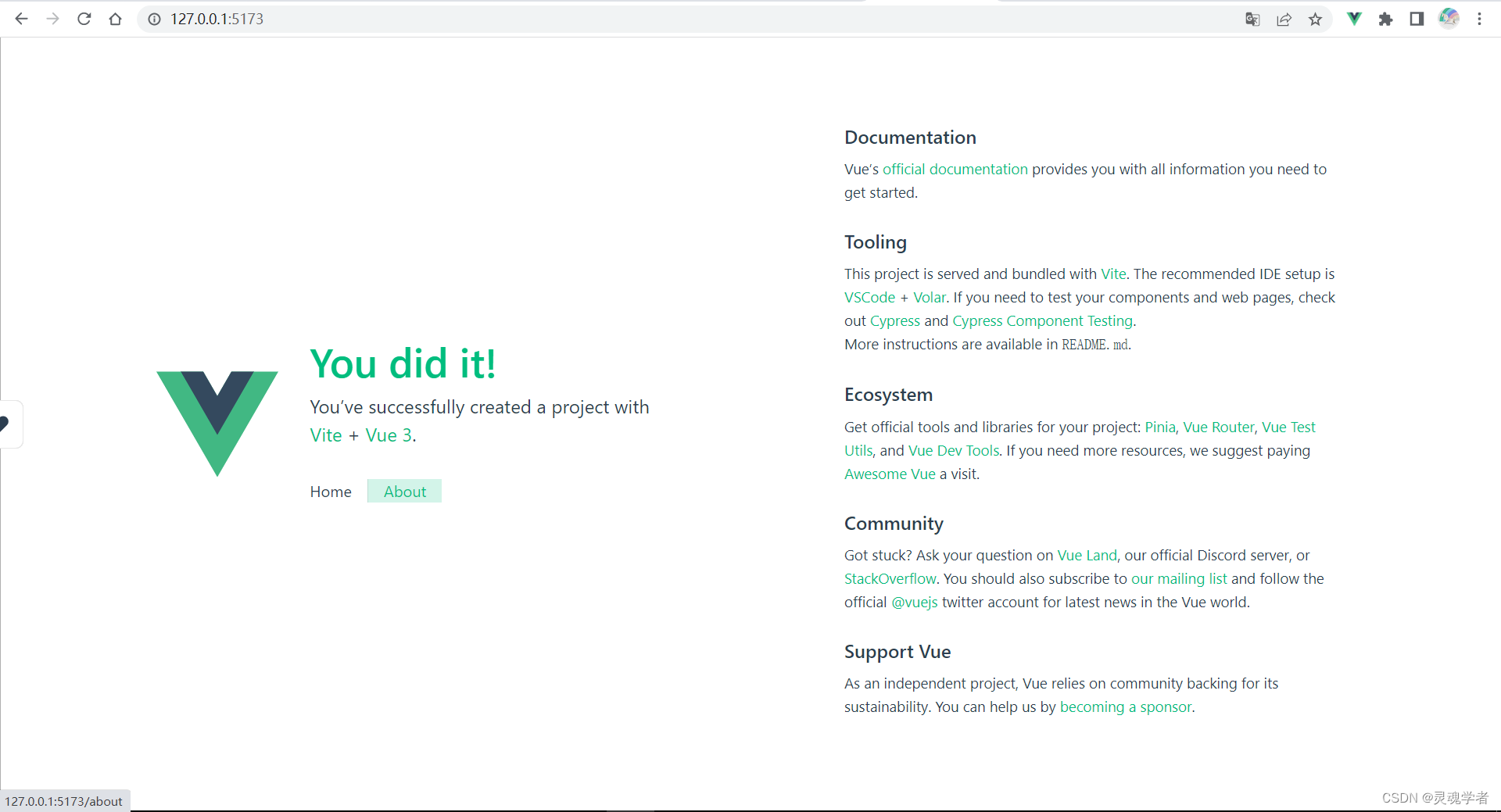
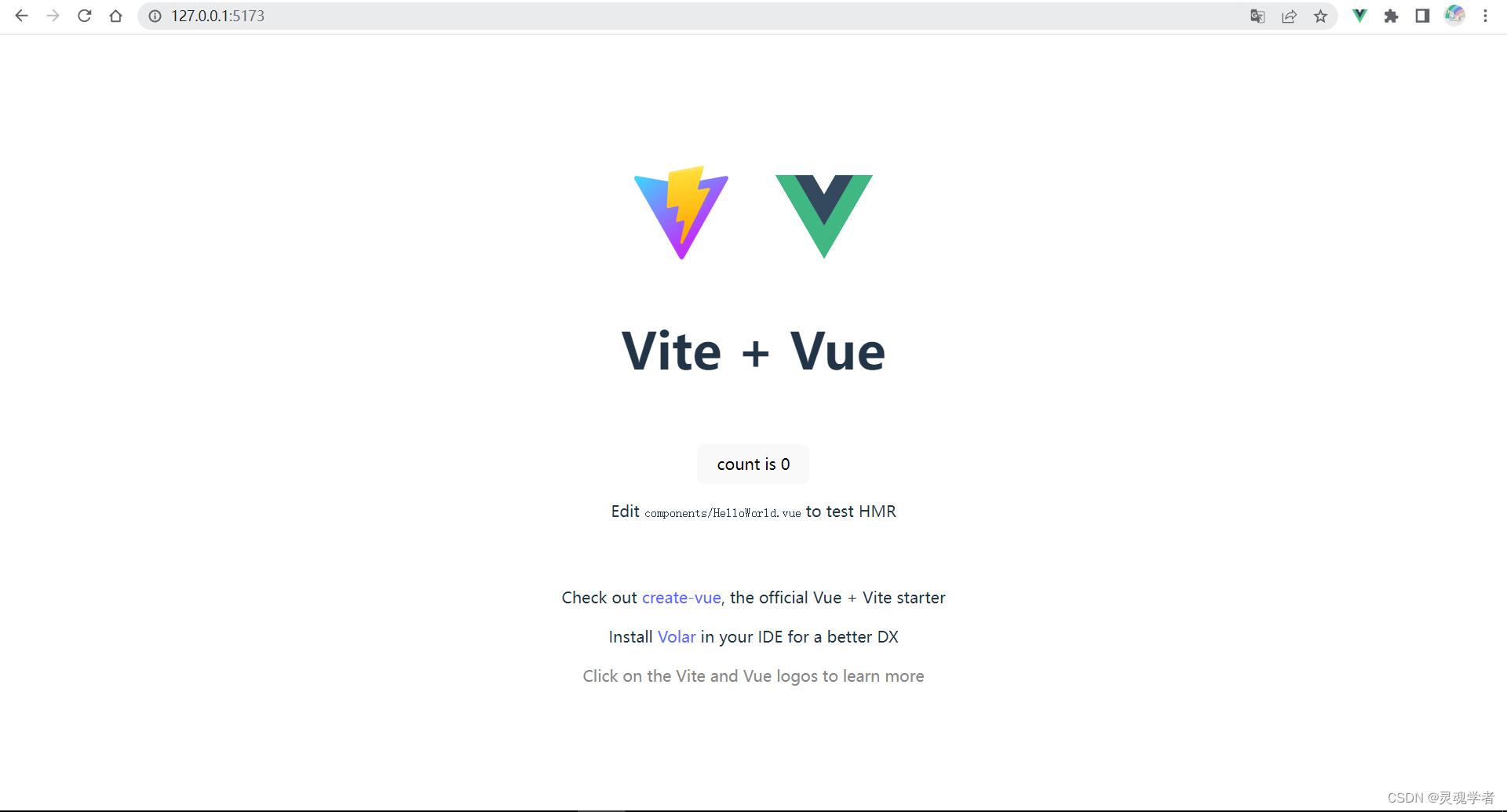
然后来进行访问这个 URL 地址: http://127.0.0.1:5173 ;


方式二:
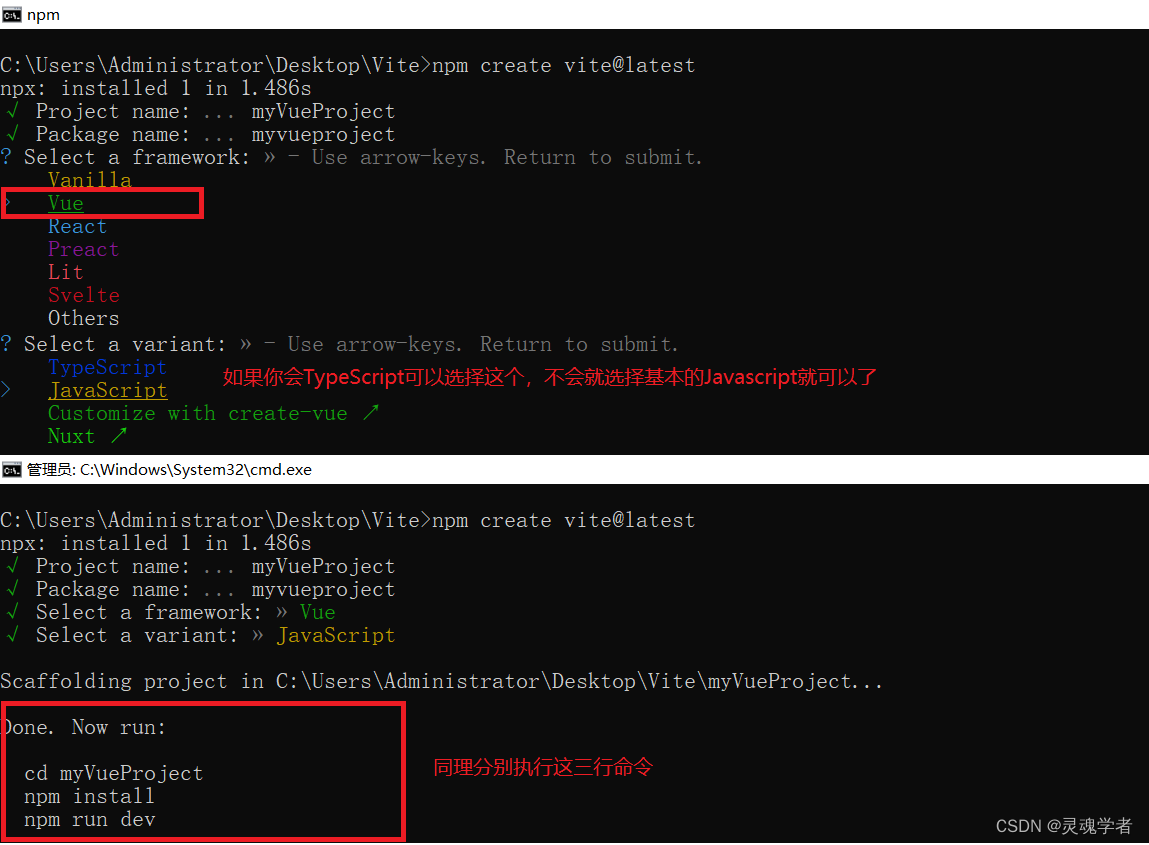
使用 npm create 命令 :
npm create vite@latest
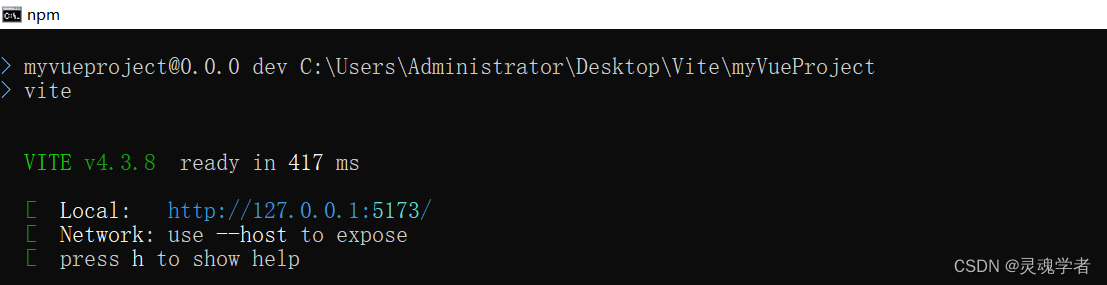
当执行最后一行命令后可以看到如下图:

切到浏览器去请求该URL地址:http://127.0.0.1:5173


方式三:
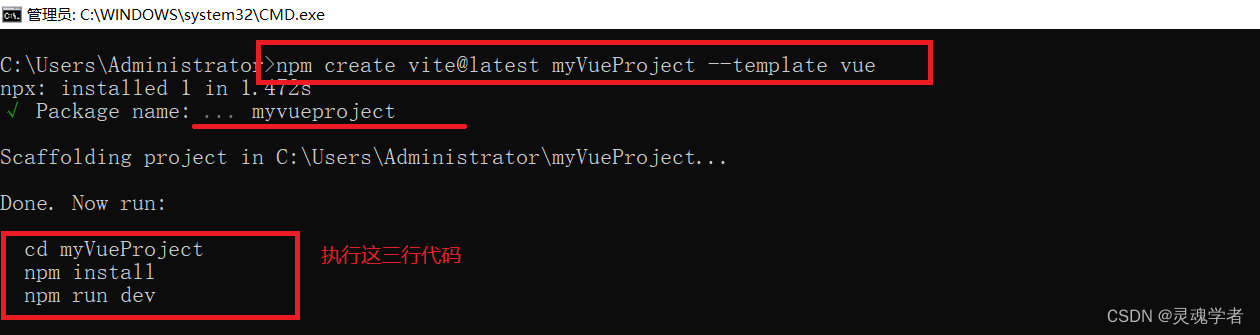
这个方式与方式二一致,只是它的一个简写,可以通过附加的命令行选项直接指定项目名称和你想要使用的模板,下面来构建一个Vite + Vue 项目,使用如下命令
# npm 6.x
npm create vite@latest my-vue-app --template vue
# npm 7+, extra double-dash is needed:
npm create vite@latest my-vue-app -- --template vue可以使用 npm -v 查看自己的npm包管理器的版本然后用对应的命令操作:

6.14.15 选择 npm6.x 的命令,当然可以更新npm,使用npm i -g npm;
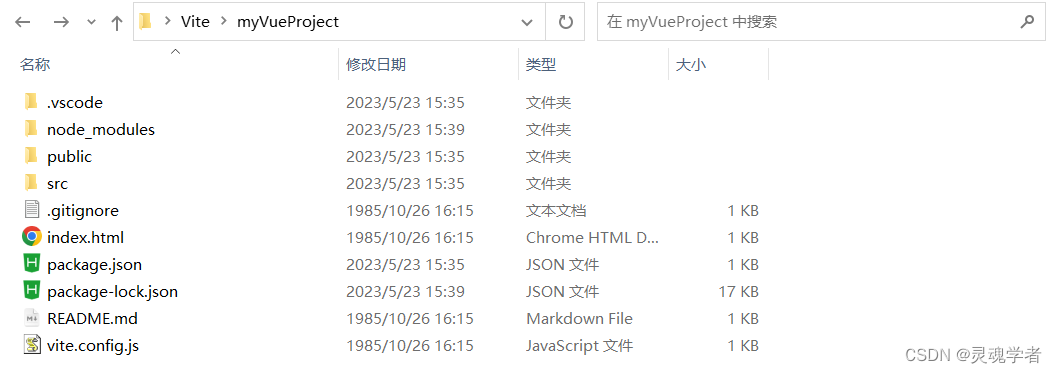
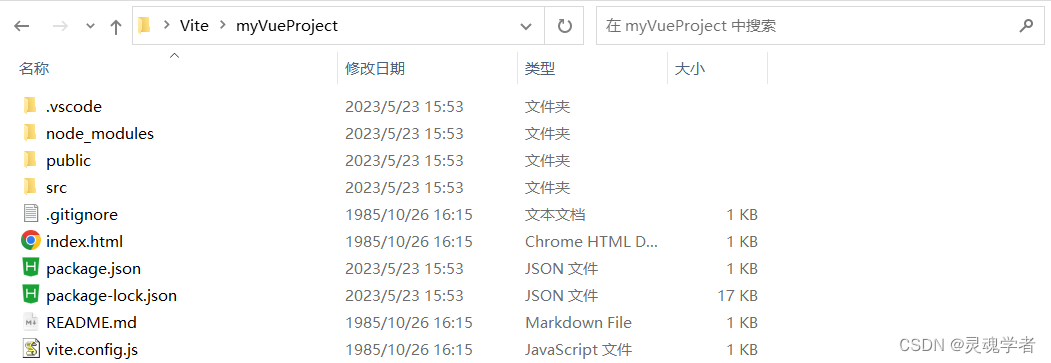
npm create vite@latest myVueProject --template vue

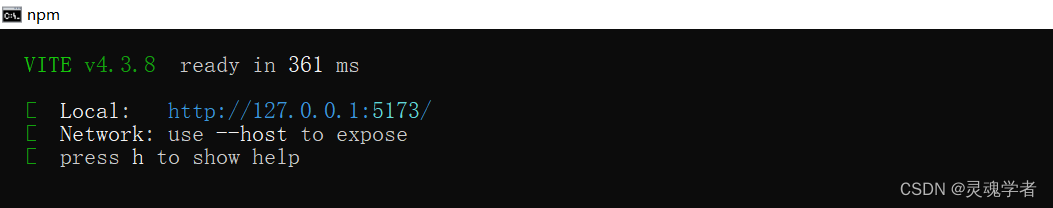
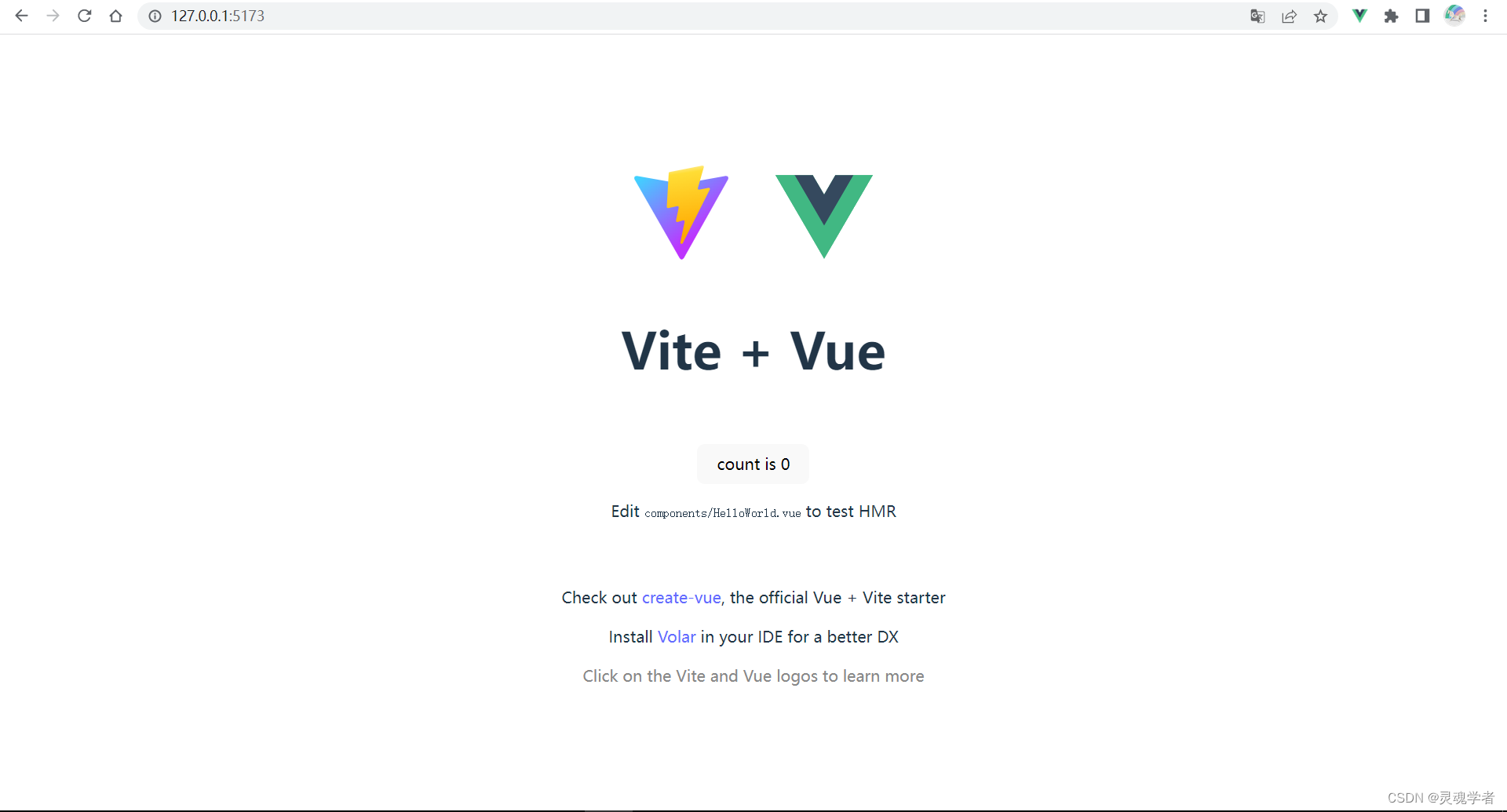
切到浏览器去请求该URL地址:http://127.0.0.1:5173


VScode 插件
使用 VScode 编译器的提供如下几款插件:
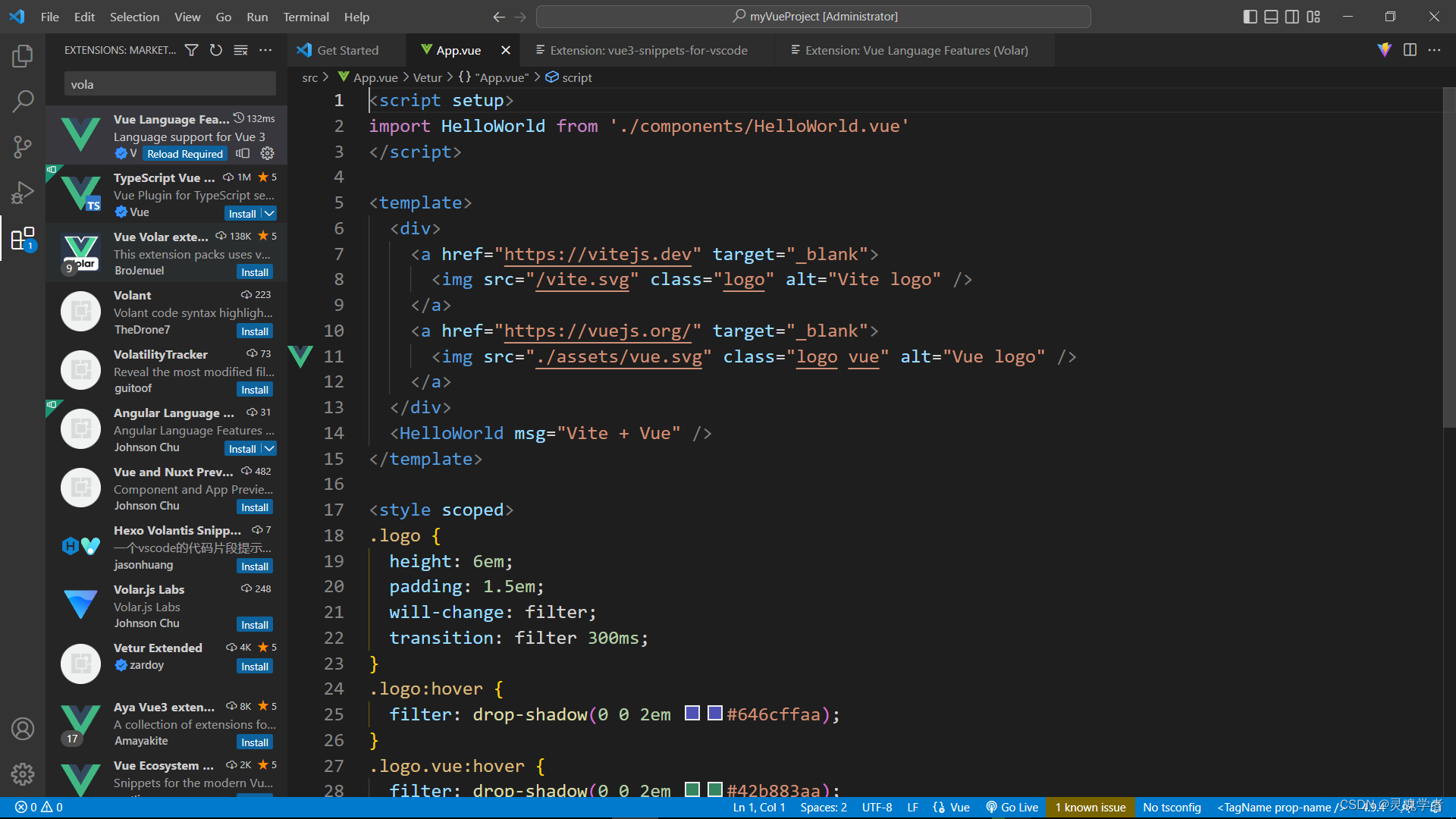
1. Vue Language Features
 高亮提示:
高亮提示:
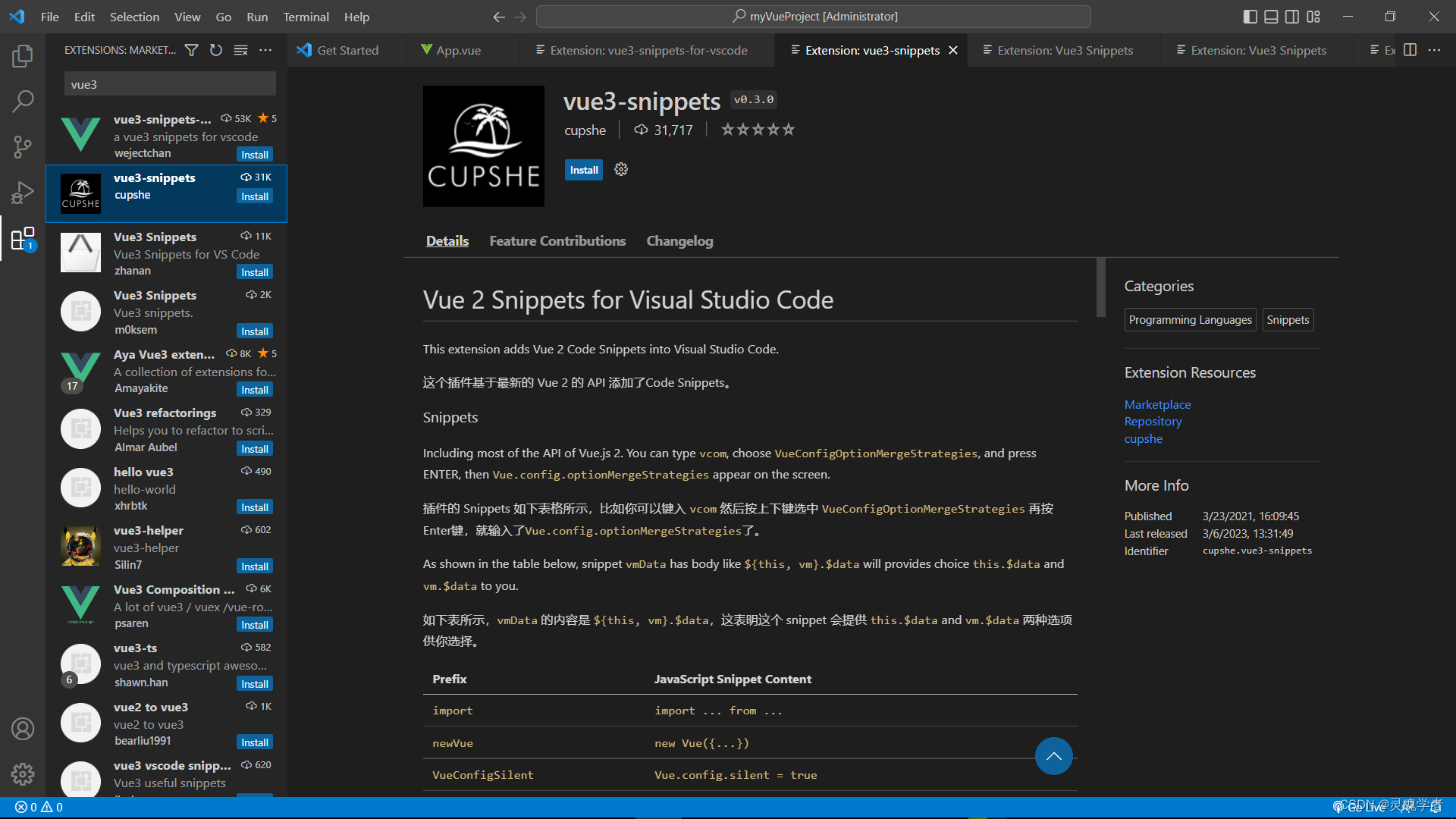
2. vue3-snippets

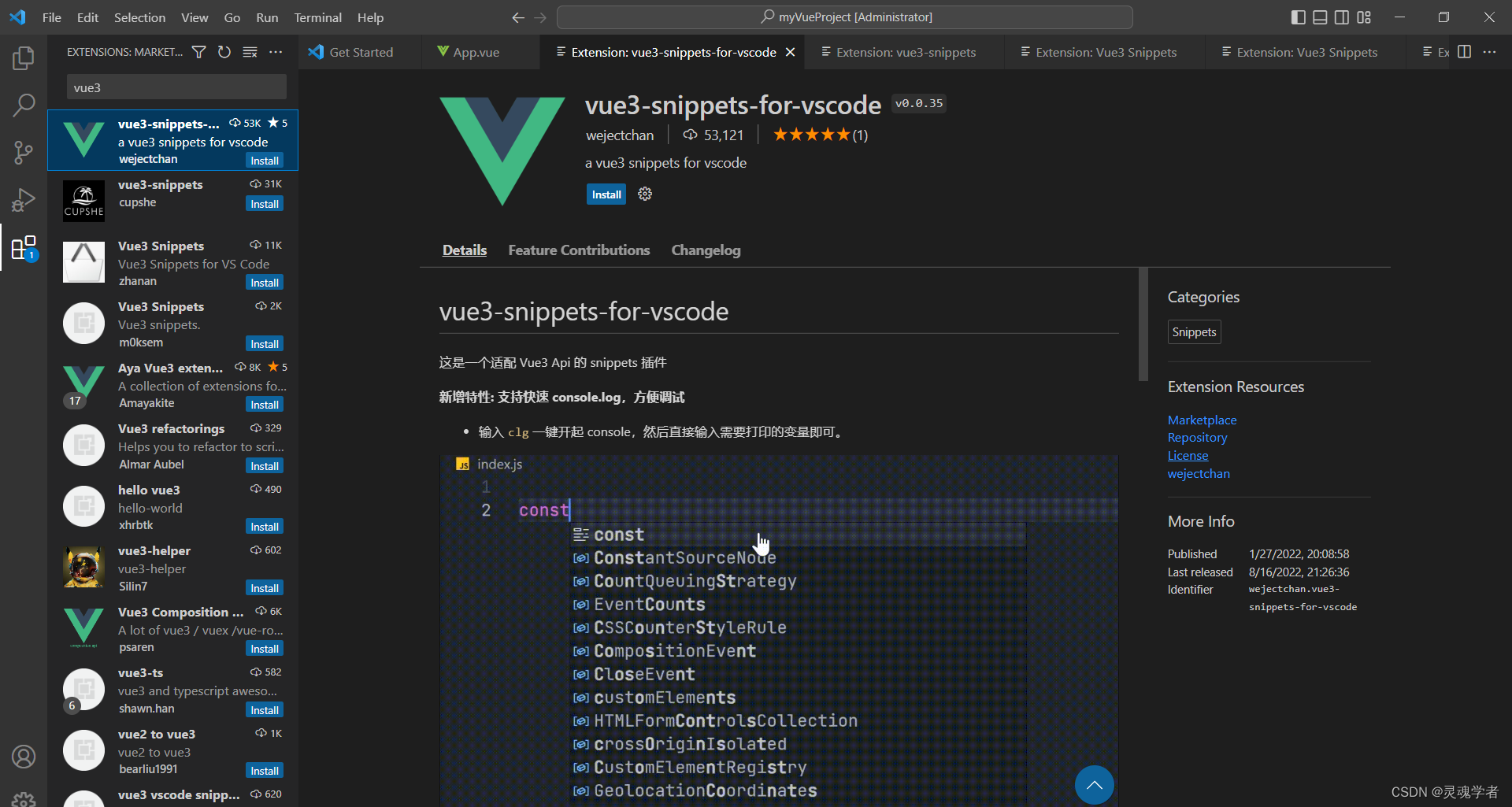
3. vue3-snippets-for-vscode
适配 Vue3.x 版本,这款和第二款不同的是它并不完全适配 Vue2.x 版本;

那么关于如何使用 Vite 来搭建Vue项目就到此结束,本篇内容就已经结尾了,感谢大家的支持!!!
























 4406
4406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










