提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
提示:这里可以添加本文要记录的大概内容:
这个问题是我在使用layui写后台管理遇到的问题,例如你数据库中存的状态为1,但是你页面中想要的是通过数字进行判断来显示状态1代表的含义。
提示:以下是本篇文章正文内容,下面案例可供参考
一、layui如何将返回的数据进行判断后反回成想要的数据格式?
简单说一下 templet - 自定义列模板
//这是刚开始写的,无法进行按照想要的格式进行渲染
table.render({
elem : '#test'
,url : '/userController/findAll'
,toolbar : '#toolbarDemo'
,method: "post"
,contentType: "application/json"
,id : 'tableReload'
,page: true
,parseData : function (data) {
debugger
return {
"code" : data.code,
"msg" : data.msg,
"count": data.total,
"data" : data.data
}
}
,cols: [
[
{field:'user_id', width:77, title: '序号', sort: true}
,{field:'user_name', width:200, title: '用户昵称'}
,{field:'user_pwd', width:200, title: '用户密码'}
,{field:'user_tel', width:200 , title: '用户联系方式'}
,{field:'user_email', width:200, title: '用户邮箱'}
,{field: 'isAdmin', width:200, title: '是否为管理员', align: 'center'
},
,{toolbar:"#linebarDemo",fixed: 'right', width:339, align:'center',title: "操作"}
]
],
下面我们使用templet来进行自定义模板,使用templet有两种方式,大家可以参考一下看那种更适合你
// 第一种
table.render({
elem : '#test'
,url : '/userController/findAll'
,toolbar : '#toolbarDemo'
,method: "post"
,contentType: "application/json"
,id : 'tableReload'
,page: true
,parseData : function (data) {
debugger
return {
"code" : data.code,
"msg" : data.msg,
"count": data.total,
"data" : data.data
}
}
,cols: [
[
{field:'user_id', width:77, title: '序号', sort: true}
,{field:'user_name', width:200, title: '用户昵称'}
,{field:'user_pwd', width:200, title: '用户密码'}
,{field:'user_tel', width:200 , title: '用户联系方式'}
,{field:'user_email', width:200, title: '用户邮箱'}
// 直接在渲染的字段上进行判断,这种是比较简单的,个人感觉也好用
,{field: 'isAdmin', width:200, title: '是否为管理员', align: 'center', templet : function(d) {
debugger
if (d.admin == true) {
return '超级管理员'
} else {
return '普通用户'
}
}
},
,{toolbar:"#linebarDemo",fixed: 'right', width:339, align:'center',title: "操作"}
]
],
limit:2,
limits: [1,2]
});
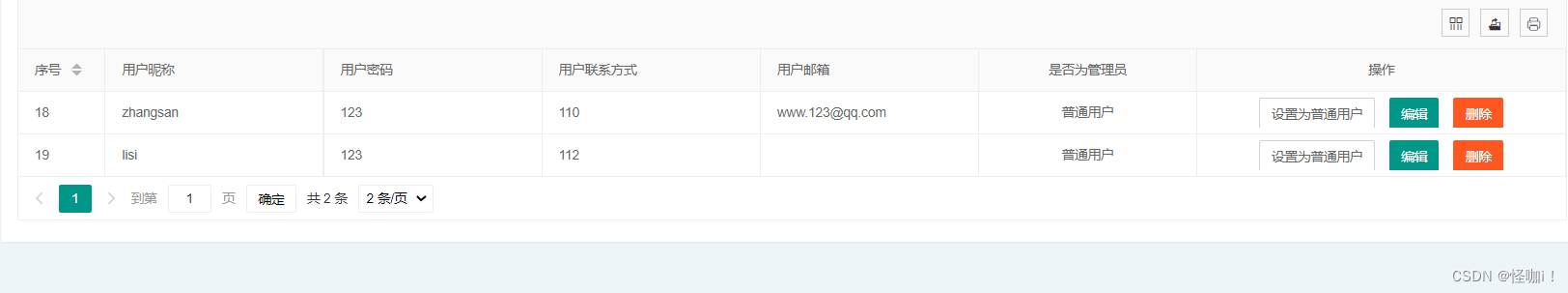
效果如图:

第二种:
//自定义模板
</script>
<script type="text/html" id="demo">
{{# if(d.admin == false){ }}
管理员
{{# }else if(d.admin==true){ }}
普通用户
{{# } }}
</script>
table.render({
elem : '#test'
,url : '/userController/findAll'
,toolbar : '#toolbarDemo'
,method: "post"
,contentType: "application/json"
,id : 'tableReload'
,page: true
,parseData : function (data) {
debugger
return {
"code" : data.code,
"msg" : data.msg,
"count": data.total,
"data" : data.data
}
}
,cols: [
[
{field:'user_id', width:77, title: '序号', sort: true}
,{field:'user_name', width:200, title: '用户昵称'}
,{field:'user_pwd', width:200, title: '用户密码'}
,{field:'user_tel', width:200 , title: '用户联系方式'}
,{field:'user_email', width:200, title: '用户邮箱'}
,{field: 'isAdmin', width:200, title: '是否为管理员', align: 'center', templet : }
,{toolbar:"#linebarDemo",fixed: 'right', width:339, align:'center',title: "操作"}
]
],
limit:2,
limits: [1,2]
});

这样就可以按照自己的需求进行动态显示想要展示出来的数据。





















 1775
1775











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








