
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="static/css/index.css">
<script src="static/js/vue.js"></script>
<script src="static/js/index.js"></script>
<style>
</style>
</head>
<body>
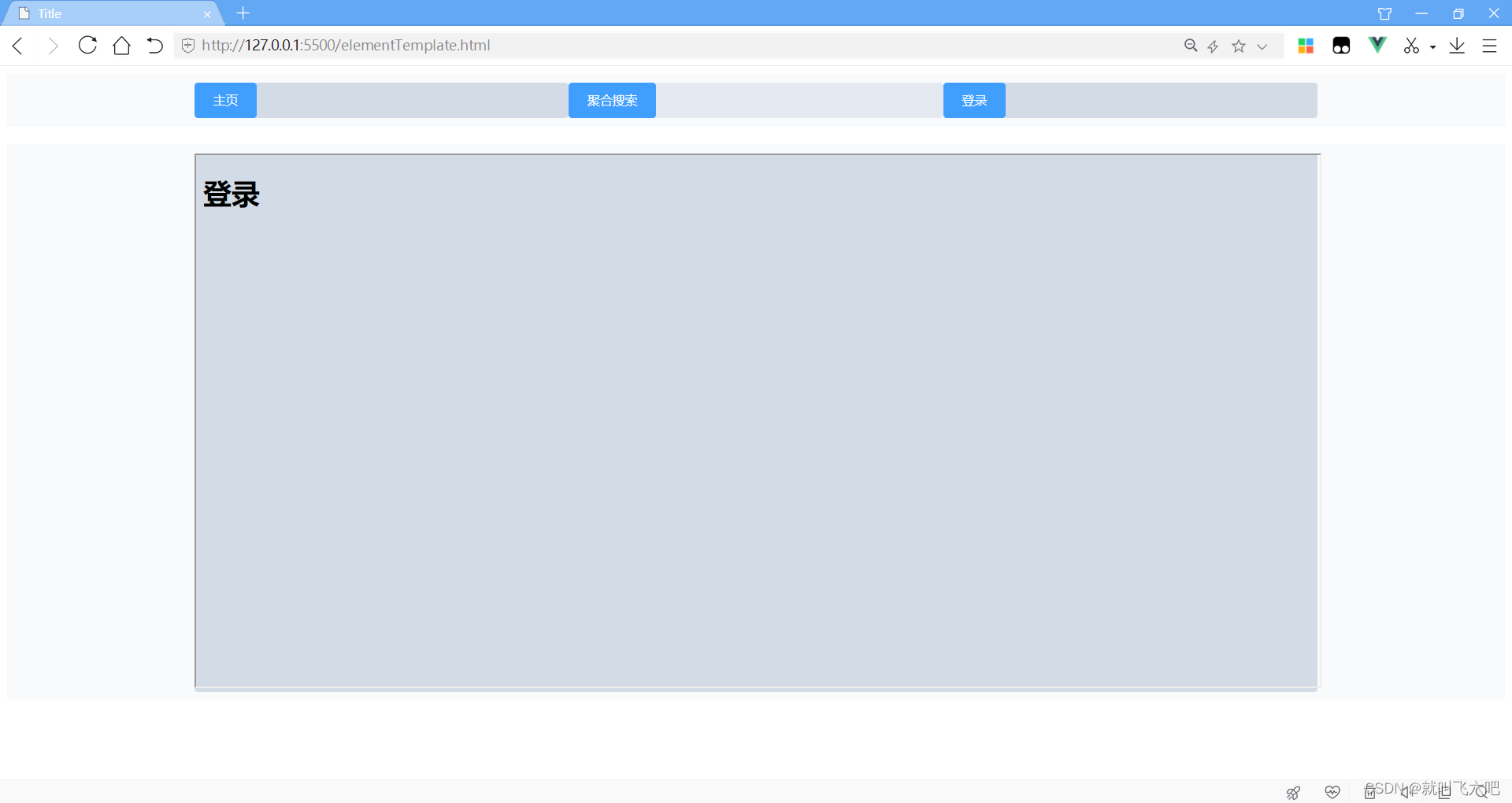
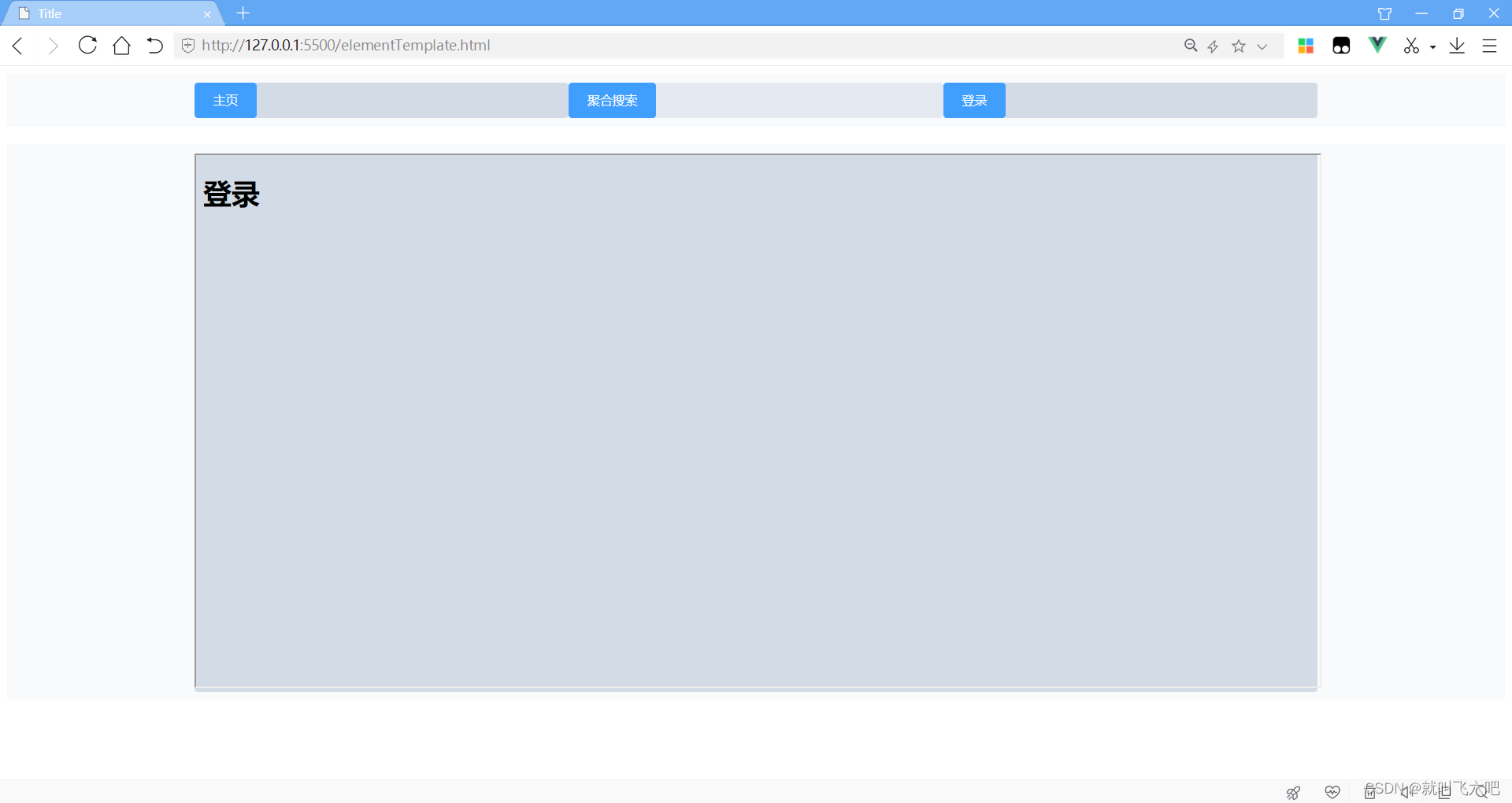
<div id="app">
<el-row type="flex" class="row-bg" justify="center">
<el-col :span="6">
<div class="grid-content bg-purple">
<el-button type="primary" @click="openIframe('index.html')">主页</el-button>
</div>
</el-col>
<el-col :span="6">
<div class="grid-content bg-purple-light">
<el-button type="primary" @click="openIframe('search.html')">聚合搜索</el-button>
</div>
</el-col>
<el-col :span="6">
<div class="grid-content bg-purple">
<el-button type="primary" @click="openIframe('login.html')">登录</el-button>
</div>
</el-col>
</el-row>
<el-row type="flex" class="row-bg" justify="center">
<el-col :span="18">
<div class="grid-content bg-purple">
<iframe :src="iframeSrc" width="100%" height="600px"></iframe>
</div>
</el-col>
</el-row>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
iframeSrc: 'index.html'
}
},
methods: {
openIframe(url) {
this.iframeSrc = url;
}
}
})
</script>
</body>
<style>
.el-row {
margin-bottom: 20px;
&:last-child {
margin-bottom: 0;
}
}
.el-col {
border-radius: 4px;
}
.bg-purple-dark {
background: #99a9bf;
}
.bg-purple {
background: #d3dce6;
}
.bg-purple-light {
background: #e5e9f2;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
.row-bg {
padding: 10px 0;
background-color: #f9fafc;
}
</style>
</html>






















 1016
1016











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








