
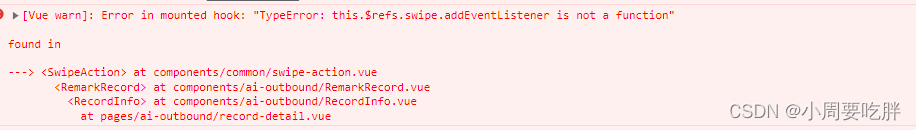
这是因为在 Vue 中,$refs 是一个对象,它直接引用组件实例或 DOM 元素,而不是原生的 DOM 元素。要解决这个问题,可以使用 $el 属性来访问原生的 DOM 元素,然后再使用 addEventListener。
将代码修改为:
this.$refs.content.$el.addEventListener('click', this.close)
通过使用 $el 属性,可以访问到 this.$refs.content 的原生 DOM 元素,并且可以正确地使用 addEventListener。
请注意,确保在使用 addEventListener 之后适当地处理事件,例如在适当的时机使用 removeEventListener 来避免内存泄漏。





















 2655
2655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








