uniapp 小程序
目的: 用uniapp 可以实现一套代码适配多端 在做公司项目时 需要用uniapp来开发小程序 也是第一次接触到 看了官方文档和许多大佬的总结 这里总结一下
关于分包(为什么)
好像是规定小程序不能超过2M,一旦超过就需要分包
官方文档
官方介绍
具体操作
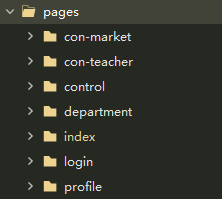
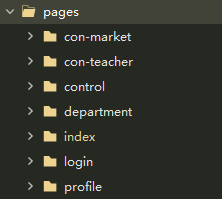
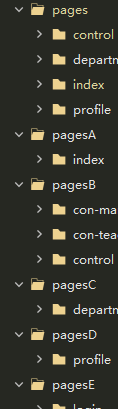
1. 在自己的uniapp项目中 找到pages
- 未分包之前

2.自己的项目pages中会有很多个文件夹
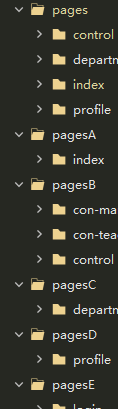
3.在pages的同级创建分包pagesA pagesB(名字可任意)
- 分包之后

4.之后则需要在pages.json中配置
"pages":[]同级
"subPackages":[
{
"root":"pagesA",
"pages":[{}]
},
{
"root":"pagesB",
"pages":[{}]
},
{
"root":"pagesC",
"pages":[{}]
},
...
]
- 注意 小程序的每个分包大小是2M
- page主包主要以tabbar页面进行
- 相应的tabbar页面的跳转页面可放在对应分包中
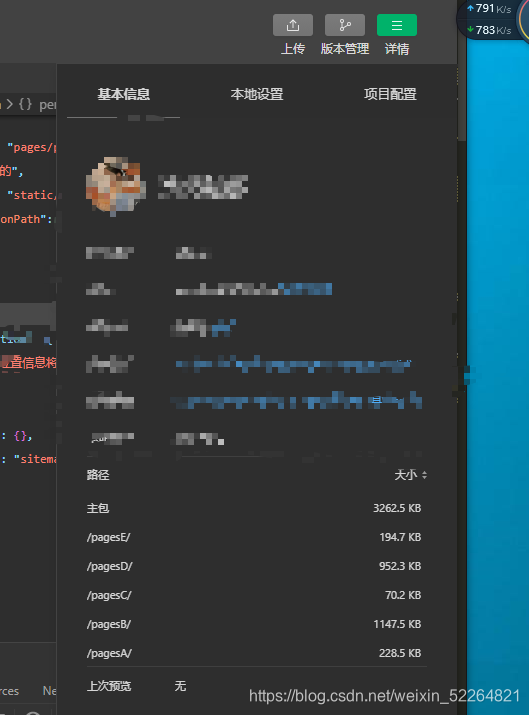
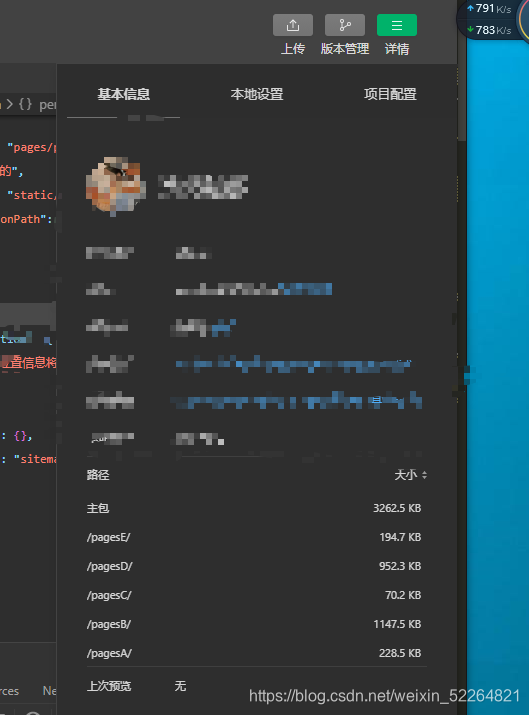
5.查看自己各个包的大小

最后 这样在pages同级下分包 易懂操作起来没有什么难度 但需要改变项目页面中的跳转路径 太多 一个一个改起来很麻烦 如果在pages下级创建分包 就不需要这么大的改动啦
还在学习中 不当之处 欢迎指出!!



























 1824
1824











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








