代码里的注释便是部分解释。代码放在文章最后。
/* hidden截取隐藏*/
overflow: hidden;
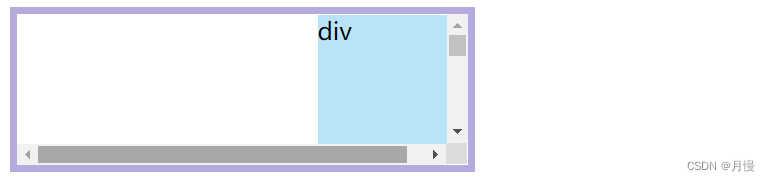
/* scroll 超出部分通过滚动条的形式展示*/
overflow: scroll;
效果:

/* 将当前元素内容的文字,设置不换行 */
white-space:nowrap;
/* 超出部分隐藏 */
overflow: hidden;
/*文本超出部分显示的内容*/
/* ellipsis 省略号*/
text-overflow: ellipsis;
/* 配合以上三条便可以实现将文本超出部分自动显示为... */
效果:
超出的文本部分显示为省略号
![]()
/*借助兼容性弹性盒子模型*/
/* -webkit-box-orient 设置当前盒子的排列方式垂直 */
display: -webkit-box;
-webkit-box-orient: vertical;
/* -webkit-line-clamp设置行数 */
/* 通过行数来指定第几行最后显示省略号 */
-webkit-line-clamp: 2;
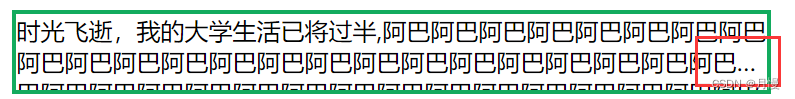
效果:
超出的文本部分的第2行显示为省略号
-webkit-line-clamp: 2; 中的数字改为几,就在第几行显示省略号

代码部分:
<!DOCTYPE html>
<!-- <html lang="en"> -->
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css超出部分处理方式</title>
<style>
.box{
width:300px;
height: 400px;
border: 5px solid rgb(182, 170, 223);
/* hidden截取隐藏*/
/* overflow: hidden; */
/* scroll 超出部分通过滚动条的形式展示*/
overflow: scroll;
/* overflow-x 横向超出部分*/
/* overflow-x: 60px; */
}
.box > div{
width: 100px;
height: 500px;
margin-left: 200px;
background-color:rgb(184, 228, 249);
}
.box2{
width:500px;
height: 30px;
border: 3px solid rgb(214, 114, 169);
/* 将当前元素内容的文字,设置不换行 */
white-space:nowrap;
/* 超出部分隐藏 */
overflow: hidden;
/*文本超出部分显示的内容*/
/* ellipsis 省略号*/
text-overflow: ellipsis;
/* 配合以上三条便可以实现将文本超出部分自动显示为... */
}
.box3{
width:500px;
height: 50px;
border: 3px solid rgb(18, 171, 94);
overflow-y: hidden;
text-overflow: ellipsis;
/*借助兼容性弹性盒子模型*/
/* -webkit-box-orient 设置当前盒子的排列方式垂直 */
display: -webkit-box;
-webkit-box-orient: vertical;
/* -webkit-line-clamp设置行数 */
/* 通过行数来指定第几行最后显示省略号 */
-webkit-line-clamp: 2;
}
</style>
</head>
<body>
<div class="box">
<div>div</div>
</div><hr>
<div class="box2">
时光飞逝,我的大学生活已将过半,阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
</div><hr>
<div class="box3">
时光飞逝,我的大学生活已将过半,阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
</div>
</body>
</html>




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








