五十个前端JavaScript实操案例(一)
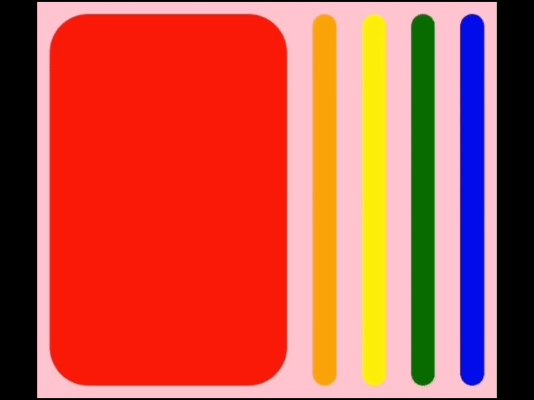
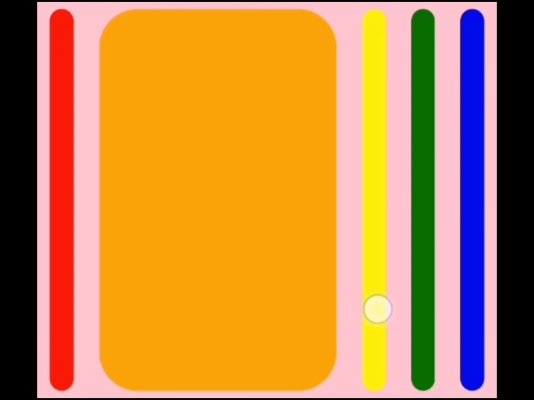
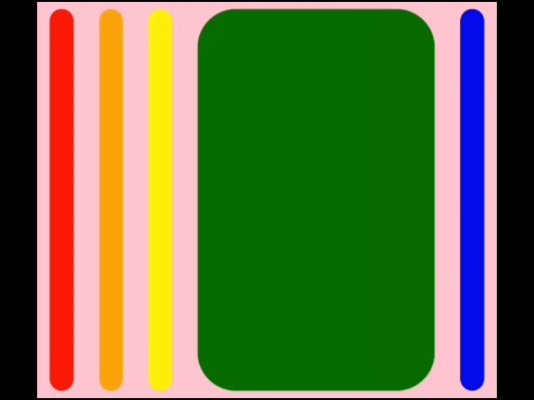
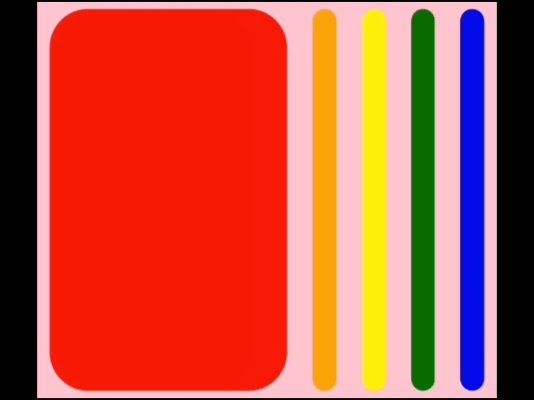
手风琴轮播图
线上地址:https://github.com/bradtraversy/50projects50days
案例演示

基本结构和样式
* {
box-sizing: border-box;
}
body {
/* 整体是弹性盒子 */
display: flex;
/* 水平垂直居中 */
align-items: center;
justify-content: center;
/* 高度内容撑开 */
height: 100vh;
/* 溢出隐藏 */
overflow: hidden;
margin: 0;
}
.container {
background-color: pink;
/* 弹性布局-父元素设置display:flex */
display: flex;
width: 90vw;
}
.panel {
/* 图片比例放大到容器一致,超出裁掉 */
background-size: cover;
/* 背景居中 */
background-position: center;
/* 背景图片不重复 */
background-repeat: no-re







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 405
405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








