1、创建项目
打开HbuilderX。创建新项目,选择uni-app默认模板,注意选择vue 3版本。

2、vant3的安装和配置
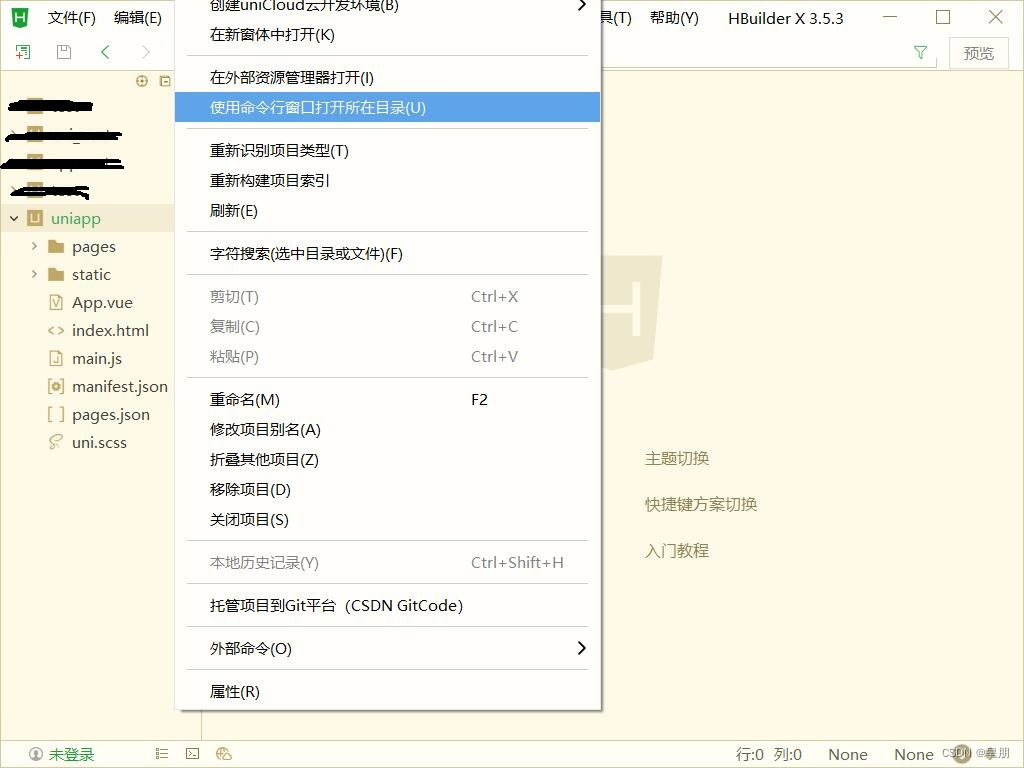
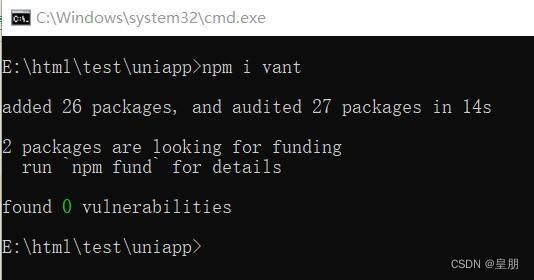
在创建的项目下右键,使用命令窗口打开所在目录,npm i vant 注意要安装Node.js。
Node.js 安装包及源码下载地址为:下载 | Node.js。

npm i vant 是安装vant3版本

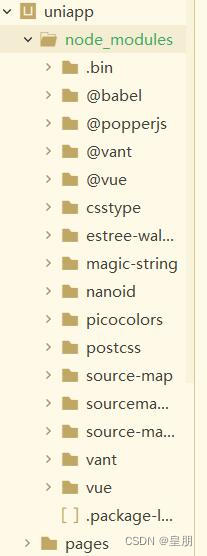
安装好后,在项目目录下就会多出node_modules目录,里面就有用到的vant

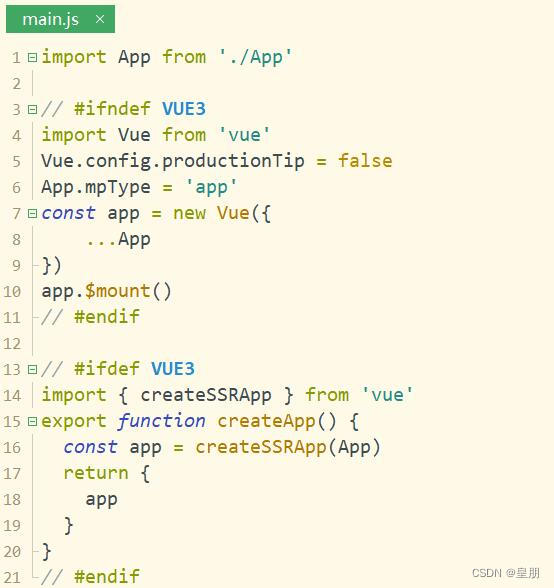
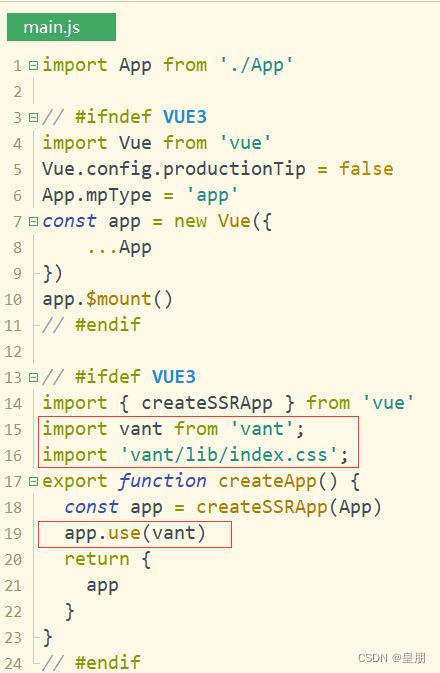
main.js中

配置如下,这里的配置为全局引用配置

3、运行和测试
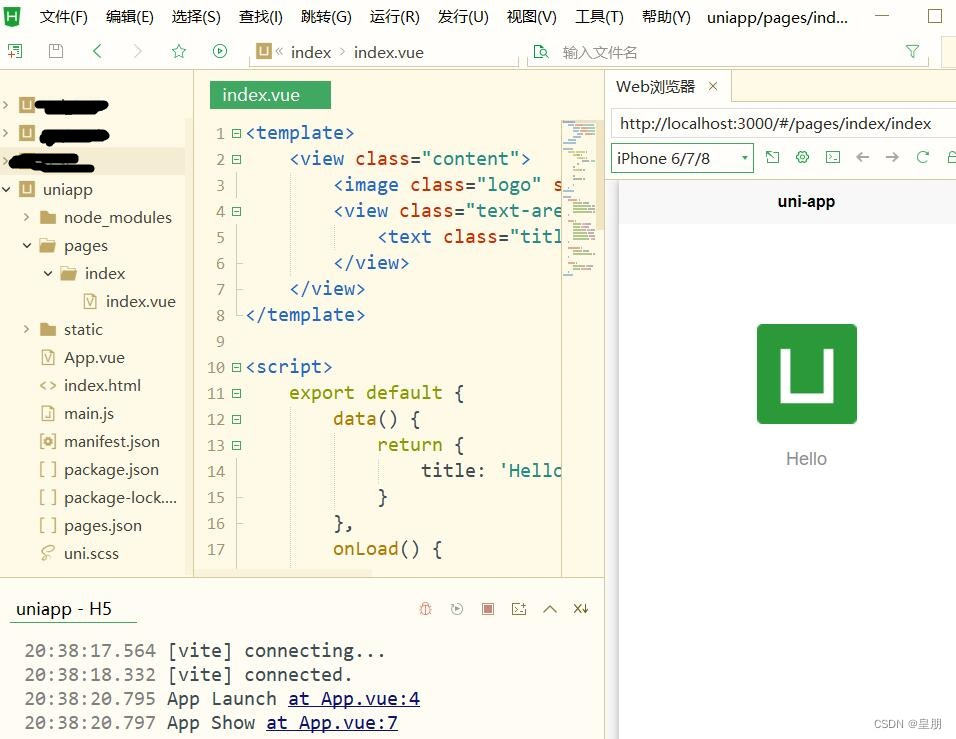
在内置浏览器运行一次

vant3官网按钮样式

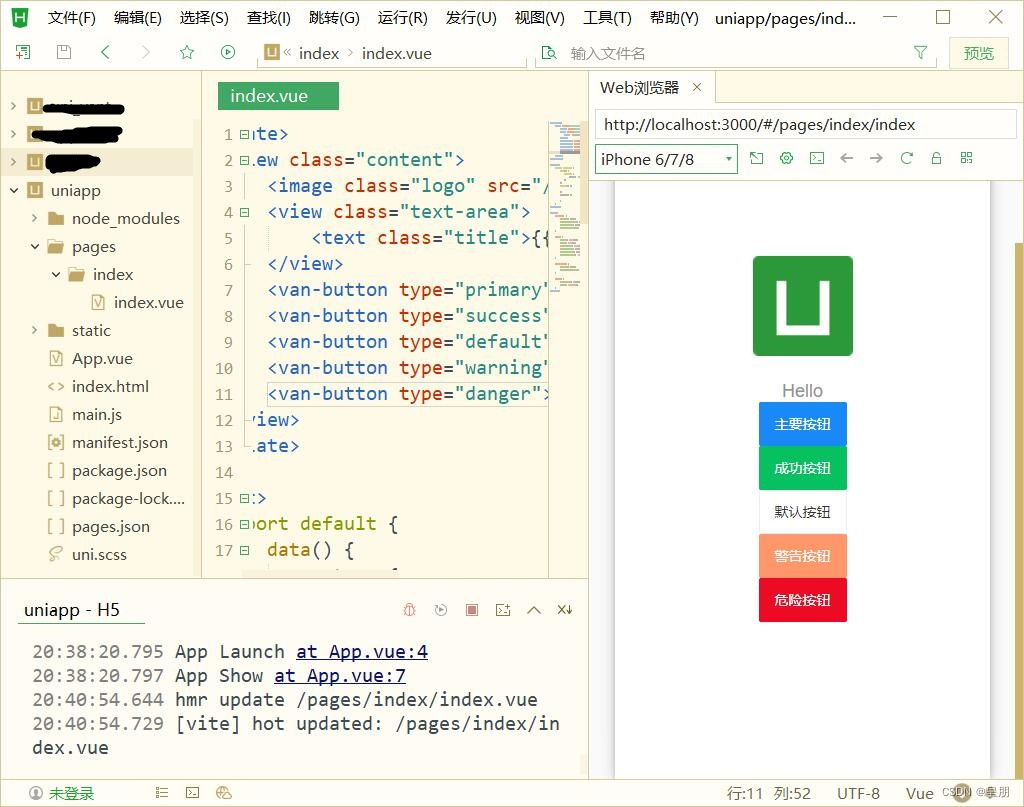
在项目pages/index下的index.vue下写入代码并测试vant3按钮样式

vant3按钮样式成功显示。
新手小白学前端开发,请各位大佬多多指教。





















 1547
1547











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








