1、常见的标签
●块标签:
(1)div:没有具体的意义,只表示一块内容;

(2)标题标签(h1~h6):h1 h2 h3是具备搜索权重的
<1>h1:大标题,一个页面只允许写一次;
<2>h2:副标题,一个页面不要超过8个;
<3>h3:小标题,不受限制;
<4>h4~h6:不受限制;
(3)段落标签(p):代表一个段落;

(4)列表:
<1>无序列表 ul
<2>有序列表 ol

(5)h5新增标签:导航栏(nav)、头部信息(header),底部信息(footer)、侧边栏(aside)、区域(section);

●行标签(内联标签):
(1)span:标记语言,无具体意义;
(2)a:a标签中,href是链接地址,target是打开方式,target="_blank"是在新标签页中打开,target="_self"是在当前页面打开;
(3)i、em:倾斜;
(4)b、strong:加粗;
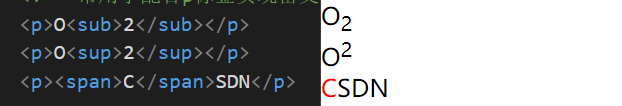
(5)sub、sup:常用于配合p标签实现富文本;



●行块标签:
img:
<1>src:资源路径;
<2>title:鼠标悬停时的提示文本;
<3>alt:图片不能正常显示的提示文本;
<4>特点:只给宽度或高度,会等比例变化;

2、常见标签的特点:
●块标签的特点:独占一行,默认宽度占满父级,高度为0,子级内容撑开高度。
●行标签特点:
<1>同排序跟显示,遇到父级边界换行;
<2>不支持宽高,内容撑开宽高;
<3>不支持上下外边距;
<4>不正常显示上下内边距;
<5>换行被解析;
●行块标签特点:
<1>同排序跟显示,遇到父级边界换行;
<2>没有宽高时内容撑开宽高;
<3>换行被解析;





















 2694
2694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








