1 Qt简介
1.1 定义
Qt是一个跨平台的C++图形用户界面应用程序框架。
1.2 Qt优点
- 跨平台
- 接口简单,容易上手,学习QT框架对学习其他框架有参考意义。
- 一定程度上简化了内存回收机制
- 可以进行嵌入式开发。
1.3 应用
- Linux桌面环境
- 谷歌地图
2 创建Qt项目
2.1 创建第一个Qt程序
(程序名称不能有中文和空格,路径不能有中文路径)基类有三种: QWidget 、QMainWindow、QDialog,后两类是第一类的子类。
创建一个不带ui界面的继承QWidget的类Widget
- pro文件介绍(一般不要轻易更改pro文件内容)
QT += core gui // Qt模块
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets // 大于4版本以上 包含widget模块
CONFIG += c++11
# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += \ // 源文件(自动增加)
main.cpp \
widget.cpp
HEADERS += \ // 头文件
widget.h
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
- widget.h文件
// 第2、3、15 用来防止头文件包含
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget> // 包含头文件QWidget窗口类
class Widget : public QWidget // Widget是QWidget的子类
{
Q_OBJECT // 宏,允许类中使用信号和槽机制
public:
Widget(QWidget *parent = nullptr); // 有参构造函数
~Widget(); // 析构函数
};
#endif // WIDGET_H
- widget.cpp文件
#include "widget.h"
//命名规范:类名首字母大写,单词和单词之间首字母大写;函数名和变量名首字母小写,单词和单词之间首字母大写
// 快捷键
// 注释:ctrl+l
// 运行:ctrl+r
// 编译:ctrl+b
// 字体缩放:ctrl+滚轮
// 查找:ctrl+f
// 整行移动:ctrl+shift+↑或↓
// 帮助:F1
// 自动对齐:ctrl+i
// 同名之间的.h和.cpp切换:F4
// 帮助文档:F1;左侧帮助;在打开exe帮助文档(如D:\Qt2\5.14.1\mingw73_32\bin\assistant.exe)
// 在Index中搜索
/* 派生类显示调用父类的构造函数,并传参,调用顺序是先调用父类构造函数,再调用派生类的构造函数,若不写则调用父类的默认构造函数 */
Widget::Widget(QWidget *parent)
: QWidget(parent) // 初始化列表(QWidget(parent)是把自定义的parent值传给父类)
{
}
Widget::~Widget()
{
}
- main.cpp
#include "widget.h"
#include <QApplication> // 包含一个应用程序类的头文件
// mian程序入口 agrc命令行变量的数量 argv命令行变量的数组
int main(int argc, char *argv[])
{
// a应用程序对象,在Qt中应用程序对象有且仅有一个
QApplication a(argc, argv);
// 窗口对象,Widget的父类是QWidget
Widget w;
// 窗口对象 默认不显示,必须要调用show方法展示窗口
w.show();
// 让程序进入消息循环,让代码阻塞到这行,后面代码不执行(除非点击窗口右上角的叉)
return a.exec();
}
2.2 窗口大小与按钮
在widget.cpp中添加(其他文件内容同2.2 创建第一个Qt程序)
#include "widget.h"
#include <QPushButton> // 按钮头文件,可以在帮助文档中查看,其中Inherits表示父类,Inherited // By表示派生类
#include <QDebug> // 包含打印信息的函数qdebug()
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
// 窗口设置
// 1.重置窗口大小
resize(600, 400);
// 2.设置固定窗口大小(如果不设置的话可以随意拖拽窗口大小)
setFixedSize(600, 400);
// 3.设置窗口标题
setWindowTitle("第1个窗口");
// 按钮设置
// 1.创建一个按钮并显示(堆区创建)
QPushButton* btn = new QPushButton;
// btn->show(); // show以顶层方式弹出窗口控件
btn->setParent(this); // 让btn对象依赖于Widget窗口,设置到对象树中
// 2.显示按钮文本
btn->setText("第一个按钮");
// 3.显示第二个按钮,按照控件大小创建窗口(较小)
QPushButton* btn2 = new QPushButton("第二个按钮", this);
// 4.移动btn2按钮(左上角为原点,向右为x正,向下为y正)
btn2->move(100, 100);
// 5.设置按钮大小
btn2->resize(50, 50);
}
Widget::~Widget()
{
}
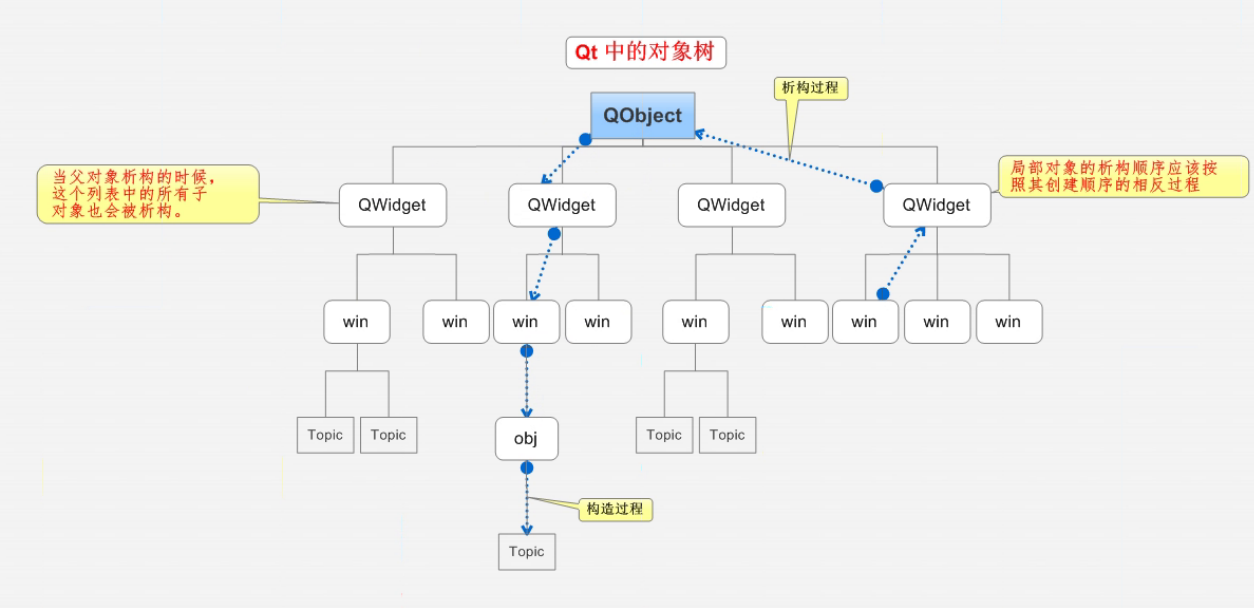
2.3 对象树
当创建的对象在堆区时候,如果指定的父亲是QObject派生下来的类或者QObject子类派生下来的类,可以不用管理释放的操作,将对象会放入到对象树中。(简化了回收机制)
添加新文件(h、cpp)时,可以再项目名称右击→Add New…

3 信号和槽
3.1 信号和槽
-
格式:connect(信号的发送者, 发送的具体信号, 信号的接收者, 信号的处理(槽))
-
优势:松散耦合,信号的发送端和接收端本身无关联,通过connect连接,将两端耦合在一起
-
例子:点击按钮关闭窗口
// 创建一个按钮(设置到对象树中)
QPushButton* btn = new QPushButton;
btn->setParent(this);
// 需求:点击我的按钮关闭窗口
/* 参数1:信号的发送者,参数2:发送的信号(地址,无需小括号),参数3:信号的接收者,参数4:处理的槽函数(地址,无需小括号)*/
connect(btn, &QPushButton::clicked, this, &QWidget::close);
3.2 自定义的信号和槽(新建了Teacher类和Student类)
- pro文件
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
CONFIG += c++11
# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += main.cpp\
widget.cpp \
teacher.cpp \
student.cpp
HEADERS += widget.h \
teacher.h \
student.h
FORMS += widget.ui
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
- teacher.h头文件
#ifndef TEACHER_H
#define TEACHER_H
#include <QObject>
class Teacher : public QObject
{
Q_OBJECT
public:
explicit Teacher(QObject *parent = 0);
signals:
// 自定义信号:写到signals下
// 返回值是void ,只需要声明,不需要实现
// 可以有参数,可以重载
void hungry();
void hungry(QString foodName);
public slots:
};
#endif // TEACHER_H
- student.h文件
#ifndef STUDENT_H
#define STUDENT_H
#include <QObject>
class Student : public QObject
{
Q_OBJECT
public:
explicit Student(QObject *parent = 0);
signals:
public slots:
// 早期Qt版本必须要写到public slots下,高级版本可以写到public或者全局下
// 返回值void,需要声明,也需要实现
// 可以有参数,可以发生重载
void treat();
void treat(QString foodName);
};
#endif // STUDENT_H
- widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include "teacher.h"
#include "student.h"
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private:
Ui::Widget *ui;
Teacher * zt; // 实例化对象是指针,之后在cpp中进行初始化
Student * st; // 实例化对象是指针,之后在cpp中进行初始化
void classIsOver(); // .h中声明,.cpp中实现
};
#endif // WIDGET_H
- widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QPushButton>
#include <QDebug>
// Teacher 类 老师类
// Student 类 学生类
// 下课后 ,老师会触发一个信号,饿了 ,学生响应信号,请客吃饭
void func()
{
qDebug() <<"aaa";
}
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
// 初始化创建一个老师对象
this->zt = new Teacher(this);
// 初始化创建一个学生对象
this->st = new Student(this);
// // 1.老师饿了 学生请客的连接
// connect(zt,&Teacher::hungry,st,&Student::treat);
// // 调用下课函数(先连接再触发,顺序不能反)
// classIsOver();
// 2.连接带参数的信号和槽(自定义信号和槽出现重载,需明确指向函数地址)
// 指针→地址,类似的函数指针→函数地址
// 函数指针的写法:函数返回值类型(*指针变量名)(函数参数列表)
void(Teacher:: *teacherSignal)(QString) = &Teacher::hungry; // 注意加作用域
void(Student:: *studentSlot)(QString) = &Student::treat; // 注意加作用域
connect(zt,teacherSignal,st,studentSlot); // 如果不指定有参重载函数的话就会报错
// classIsOver();
// 3.点击一个下课的按钮 ,再触发下课
QPushButton * btn = new QPushButton("下课",this);
//重置窗口大小
this->resize(600,400);
//点击按钮 触发下课
//connect(btn,&QPushButton::clicked,this,&Widget::classIsOver);
// 4.无参信号和槽连接
void(Teacher:: *teacherSignal2)(void) = &Teacher::hungry;
void(Student:: *studentSlot2)(void) = &Student::treat;
//connect(zt,teacherSignal2,st,studentSlot2);
//信号连接信号
connect(btn,&QPushButton::clicked, zt, teacherSignal2);
// 5.断开信号
//disconnect(zt,teacherSignal2,st,studentSlot2);
// 6.拓展
// 1)信号是可以连接信号
// 2)一个信号可以连接多个槽函数
// 3)多个信号可以连接同一个槽函数
// 4)信号和槽函数的参数,必须类型一一对应(要传递参数,void都是void,string都是string)
// 5)信号的参数个数可以大于槽函数的参数个数(但是类型要一致)
// 7.Qt4版本以前的信号和槽连接方式
// 利用Qt4信号槽连接无参版本
// Qt4版本底层SIGNAL("hungry") SLOT("treat")
connect(zt,SIGNAL(hungry()) , st , SLOT(treat()));
// Qt4版本优点:参数直观,缺点 :类型不做检测
// Qt5以上支持Qt4的版本写法,反之不支持
/* 8.Lambda表达式:中括号内可以填=表示值传递(该表达式所在范围内的所有局部变量都可识别),只输入一个变量的话内部只能识别改变量,小括号内可以写参数*/
// QPushButton * btn2 = new QPushButton;
// [btn](){
// btn->setText("aaaa");
// btn2->setText("bbb"); //btn2看不到
// }(); // 最后必须加小括号才能执行,否则是声明
// 9.Lambda表达式中的mutable关键字 用于修饰值传递的变量,修改的是拷贝,而不是本体(不常用)
// QPushButton * myBtn = new QPushButton (this);
// QPushButton * myBtn2 = new QPushButton (this);
// myBtn2->move(100,100);
// int m = 10;
// connect(myBtn,&QPushButton::clicked,this,[m] () mutable {m = 100 + 10; qDebug() << m; });
// connect(myBtn2,&QPushButton::clicked,this,[=] () {qDebug() << m; });
// qDebug() << m;
// 10.Lambda表达式中的返回值用箭头表示
// int ret = []()->int{return 1000;}();
// qDebug() << "ret = " << ret ;
// 11.案例:利用lambda表达式实现点击按钮关闭窗口
QPushButton * btn2 = new QPushButton ;
btn2->setText("关闭");
btn2->move(100,0);
btn2->setParent(this);
// connect第3个参数是this则可以省略
connect(btn2,&QPushButton::clicked, [=](){
// this->close();
// emit zt->hungry("宫保鸡丁");
btn2->setText("aaaa");
});
// 12.lambda表达式最常用[=](){}
}
void Widget::classIsOver()
{
// 下课函数,调用后 触发(emit)老师饿了的信号
// emit zt->hungry();
emit zt->hungry("宫保鸡丁"); // 这条语句会把zt的Qstring foodName传入st
}
Widget::~Widget()
{
delete ui;
}
- teacher.cpp
#include "teacher.h"
Teacher::Teacher(QObject *parent) : QObject(parent)
{
}
- student.cpp
#include "student.h"
#include <QDebug>
Student::Student(QObject *parent) : QObject(parent)
{
}
void Student::treat()
{
qDebug()<< "请老师吃饭";
}
void Student::treat(QString foodName)
{
//QString→char * 先转成QByteArray ( .toUtf8() )再转char * ( .data() )
qDebug() << "请老师吃饭,老师要吃:" << foodName.toUtf8().data();
}
- main.cpp
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
4. Qt窗口系统
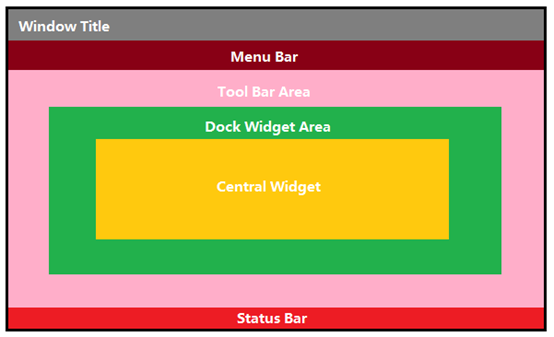
4.1 QMainWindow
QMainWindow是一个为用户提供主窗口程序的类,包含一个菜单栏(menu bar)、多个工具栏(tool bars)、多个锚接部件(dock widgets)、一个状态栏(status bar)及一个中心部件(central widget)。

- pro文件
#-------------------------------------------------
#
# Project created by QtCreator 2018-01-06T09:16:36
#
#-------------------------------------------------
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = 01_QMainWindow
TEMPLATE = app
SOURCES += main.cpp\
mainwindow.cpp
HEADERS += mainwindow.h
- mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = 0);
~MainWindow();
};
#endif // MAINWINDOW_H
- mainwindow.cpp文件
#include "mainwindow.h"
#include <QMenuBar>
#include <QToolBar>
#include <QDebug>
#include <QPushButton>
#include <QStatusBar>
#include <QLabel>
#include <QDockWidget>
#include <QTextEdit>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
// 重置窗口大小
resize(600,400);
// 一、菜单栏(只能最多有一个,且需要包含头文件QMenuBar)
// 1.菜单栏创建
QMenuBar * bar = menuBar();
//将菜单栏放入到窗口中
setMenuBar(bar);
// 2.添加菜单栏内容
QMenu * fileMenu = bar->addMenu("文件");
QMenu * editMenu = bar->addMenu("编辑");
// 3.创建菜单项
QAction * newAction = fileMenu->addAction("新建");
// 4.添加分割线
fileMenu->addSeparator();
QAction * openAction = fileMenu->addAction("打开");
/------------------------------------------------------------------------------------/
// 二、工具栏(可以有多个,且需要包含头文件QToolBar)
// 1.创建工具栏
QToolBar * toolBar = new QToolBar(this);
// 2.工具栏增加到窗口中停靠再左边
addToolBar(Qt::LeftToolBarArea,toolBar);
// 3.后期设置:只允许左右停靠(按位或)
toolBar->setAllowedAreas(Qt::LeftToolBarArea | Qt::RightToolBarArea);
// 4.设置浮动(默认是true)
toolBar->setFloatable(false);
// 5.设置移动 (总开关,默认是true)
toolBar->setMovable(false); // 总开关,上面设置的移动都会失效
// 6.工具栏中可以设置内容
toolBar->addAction(newAction); // 传入QAction类型变量即上面的"新建"
//添加分割线
toolBar->addSeparator();
toolBar->addAction(openAction); // 传入QAction类型变量即上面的"打开"
// 7.工具栏中添加控件(如按键)
QPushButton * btn = new QPushButton("aa" , this);
toolBar->addWidget(btn);
/------------------------------------------------------------------------------------/
// 三、状态栏(最多有一个,且需要包含头文件QStatusBar)
// 1.创建状态栏
QStatusBar * stBar = statusBar();
// 2.设置到窗口中
setStatusBar(stBar);
// 3.放标签控件(需要包含头文件QLabel)
QLabel * label = new QLabel("提示信息",this);
stBar->addWidget(label);
QLabel * label2 = new QLabel("右侧提示信息",this);
stBar->addPermanentWidget(label2);
/------------------------------------------------------------------------------------/
// 四、铆接部件(浮动窗口,可以有多个,需要包含头文件QDockWidget)
// 1.创建铆接部件
QDockWidget * dockWidget = new QDockWidget("浮动",this);
addDockWidget(Qt::BottomDockWidgetArea,dockWidget);
// 2.设置后期停靠区域,只允许上下
dockWidget->setAllowedAreas( Qt::TopDockWidgetArea | Qt::BottomDockWidgetArea );
/------------------------------------------------------------------------------------/
// 五、设置中心部件(只能一个,需要包含QTextEdit)
QTextEdit * edit = new QTextEdit(this);
setCentralWidget(edit);
// 总结:只有一个的部件(如菜单栏、状态栏、中心部件)用set设置到窗口,多个用add
}
MainWindow::~MainWindow()
{
}
- main.cpp
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}
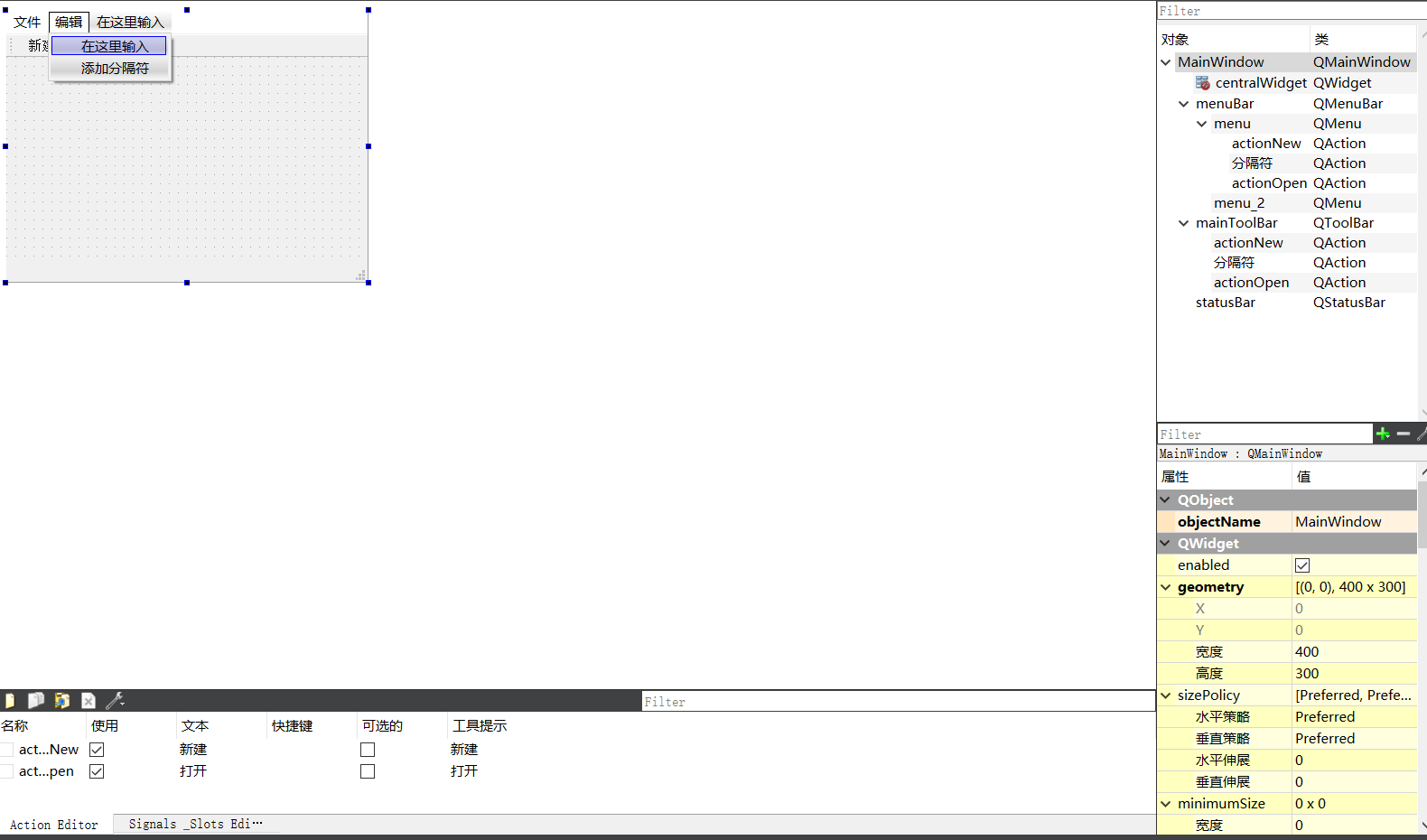
4.2 资源文件
- 可以在ui界面对五大部件进行设置

- 添加资源图片
step1:在项目所在目录下新建Image文件,并将所需要的图片拷贝到Image下
step2:右键项目名称→Add New…→Qt→Qt Resource File→命名为res,会生成res.qrs文件→在qrs上方右键open in editor编辑资源→添加前缀和文件
setp3:在mainwindow.cpp中为ui中的新建打开添加图标
//使用添加Qt资源 ": + 前缀名 + 文件名 "
ui->actionNew->setIcon(QIcon(":/Image/Luffy.png"));
ui->actionOpen->setIcon(QIcon(":/Image/LuffyQ.png"));
4.3 QDialog
新建一个mainwindow类的项目,并在ui界面菜单栏添加新建(命名为actionNew)
- pro文件
#-------------------------------------------------
#
# Project created by QtCreator 2018-01-06T11:01:20
#
#-------------------------------------------------
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = 03_QDialog
TEMPLATE = app
SOURCES += main.cpp\
mainwindow.cpp
HEADERS += mainwindow.h
FORMS += mainwindow.ui
- mainwindow.h文件
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
- mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDialog>
#include <QDebug>
#include <QMessageBox>
#include <QColorDialog>
#include <QFileDialog>
#include <QFontDialog>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//点击新建按钮 弹出一个对话框
connect(ui->actionNew,&QAction::triggered,[=](){
// 对话框分类:模态对话框(不可以对其他窗口进行操作),非模态对话框(可以对其他窗口进行操作)
// 1.模态创建(需要头文件QDialog),需要阻塞(.exec())
// QDialog dlg(this);
// dlg.resize(200,100); // 如果尺寸大小会有许多警告,所以需要调整大小
// dlg.exec();
// qDebug() << "模态对话框弹出了";
// 2.非模态对话框,用show()表示(必须创建在堆区让其存活,需要释放,否则可能会导致内存泄漏)
// QDialog * dlg2 = new QDialog (this); // 不能保存在栈上会被释放不同于模态对话框
// dlg2->resize(200,100);
// dlg2->show();
// dlg2->setAttribute(Qt::WA_DeleteOnClose); // 内存释放:55号属性
// qDebug() << "非模态对话框弹出了";
// 3.消息对话框,需要包含头文件QMessageBox
// 错误对话框(模态的)
//QMessageBox::critical(this,"critical","错误"); // 父类、标题、显示内容
// 信息对话框
//QMessageBox::information(this,"info","信息"); // 父类、标题、显示内容
// 提问对话框
// 参数1:父亲,参数2:标题,参数3:提示内容,参数4:按键类型,参数5:默认关联回车按键。返回值是QMessageBox::StandardButton
// if (QMessageBox::Save == QMessageBox::question(this,"ques","提问",QMessageBox::Save|QMessageBox::Cancel,QMessageBox::Cancel))
// {
// qDebug() << "选择的是保存";
// }
// else
// {
// qDebug() << "选择的是取消";
// }
// 警告对话框
//QMessageBox::warning(this,"warning","警告");
// 4.其他标准对话框
// 颜色对话框,需要包含头文件QColorDialog
// QColor color = QColorDialog::getColor(QColor(255,0,0));
// qDebug() << "r = " << color.red() << " g = " << color.green() << " b = " << color.blue() ;
// 文件对话框需,要包含头文件QFileDialog。参数1:父亲,参数2:标题,参数3:默认打开路径 参数4:过滤文件格式,返回值:选取的路径
// QString str = QFileDialog::getOpenFileName(this,"打开文件","C:\\Users\\zhangtao\\Desktop","(*.txt)");
// qDebug() << str;
// 字体对话框,要包含头文件QFontDialog
bool flag;
QFont font = QFontDialog::getFont(&flag,QFont("华文彩云",36));
qDebug() << "字体:" << font.family().toUtf8().data() << " 字号 "<< font.pointSize() << " 是否加粗"<< font.bold() << " 是否倾斜"<<font.italic();
});
}
MainWindow::~MainWindow()
{
delete ui;
}
- main.cpp文件
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}
4.4 界面布局
- 控件
 文本标签
文本标签
 单行编辑框
单行编辑框
 按钮
按钮
- 对齐方式
 利用这个部件将需要对齐的部件组合在一起,并且在右侧(对象和类)可以看到他是否被布局
利用这个部件将需要对齐的部件组合在一起,并且在右侧(对象和类)可以看到他是否被布局
 这个可以进行对齐
这个可以进行对齐
 弹簧,也可以将弹簧的长度固定
弹簧,也可以将弹簧的长度固定
-
可以在右下角的属性调整许多属性
-
登录ui界面绘制


4.5 常用控件
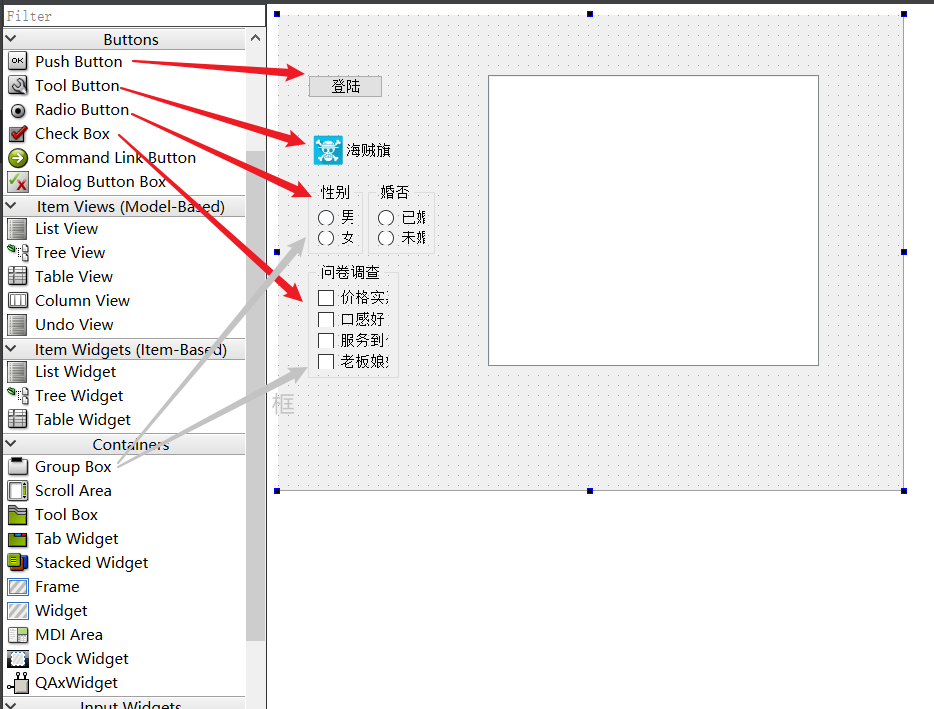
4.5.1 Buttons

// widget.cpp添加内容
//设置单选按钮 男默认选中
ui->rBtnMan->setChecked(true);
//选中女后 打印信息
connect(ui->rBtnWoman,&QRadioButton::clicked,[=](){
qDebug() << "选中了女了!";
});
//多选按钮 2是选中 0是未选中 1是半选(需要把ui中多选控件QCheckBox属性的tristate画勾)
connect(ui->cBox,&QCheckBox::stateChanged,[=](int state){
qDebug() << state;
});
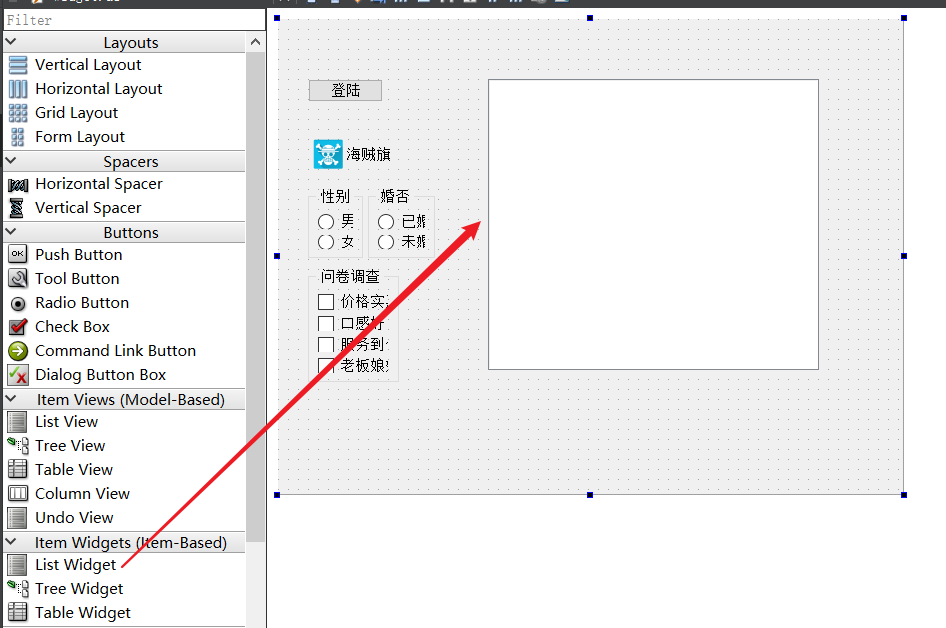
4.5.2 QListWidget

// widget.cpp添加内容(ui中的List Widget命名为了listWidget)
// 1.利用listWidget写诗
QListWidgetItem * item = new QListWidgetItem("锄禾日当午");
//将一行诗放入到listWidget控件中
ui->listWidget->addItem(item);
item->setTextAlignment(Qt::AlignHCenter);
// 2.QStringList QList<QString>
QStringList list ;
list << "锄禾日当午" << "旱地和下土" << "谁知盘中餐"<< "粒粒皆辛苦";
ui->listWidget->addItems(list);
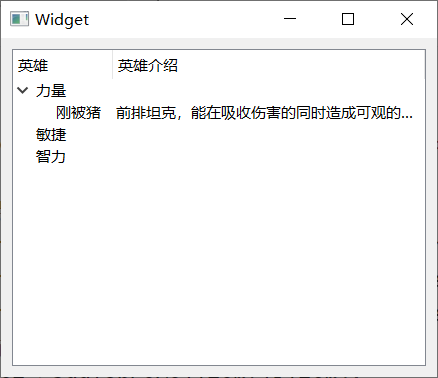
4.5.3 QTreeWidget

// 在widget.cpp中添加(ui中的Tree Widget命名为了treeWidget)
// 设置水平头
ui->treeWidget->setHeaderLabels(QStringList()<< "英雄"<< "英雄介绍"); // 匿名对象
// 设置顶层节点
QTreeWidgetItem * liItem = new QTreeWidgetItem(QStringList()<< "力量");
QTreeWidgetItem * minItem = new QTreeWidgetItem(QStringList()<< "敏捷");
QTreeWidgetItem * zhiItem = new QTreeWidgetItem(QStringList()<< "智力");
// 加载顶层的节点
ui->treeWidget->addTopLevelItem(liItem);
ui->treeWidget->addTopLevelItem(minItem);
ui->treeWidget->addTopLevelItem(zhiItem);
// 追加子节点
QStringList heroL1;
heroL1 << "刚被猪" << "前排坦克,能在吸收伤害的同时造成可观的范围输出";
QTreeWidgetItem * l1 = new QTreeWidgetItem(heroL1);
// 加载子节点
liItem->addChild(l1);

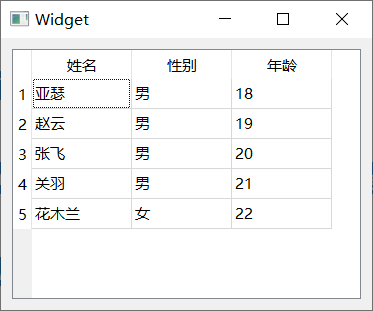
4.5.4 QTableWidget

// 在widget.cpp中添加(ui中的Table Widget命名为了treeWidget)
//设置列数
ui->tableWidget->setColumnCount(3);
// 设置水平表头
ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<< "性别"<< "年龄");
// 设置行数
ui->tableWidget->setRowCount(5);
// 设置正文
//ui->tableWidget->setItem(0,0, new QTableWidgetItem("亚瑟")); // 匿名对象
QStringList nameList;
nameList<< "亚瑟"<< "赵云"<< "张飞"<< "关羽" << "花木兰";
QList<QString> sexList; // 等价于QStringList sexList;
sexList << "男"<< "男"<< "男"<< "男"<< "女";
for(int i = 0 ; i < 5 ;i ++)
{
int col = 0;
ui->tableWidget->setItem(i,col++, new QTableWidgetItem(nameList[i]));
ui->tableWidget->setItem(i,col++, new QTableWidgetItem(sexList.at(i)));
//int 转 QString
ui->tableWidget->setItem(i,col++, new QTableWidgetItem(QString::number(i+18)));
}

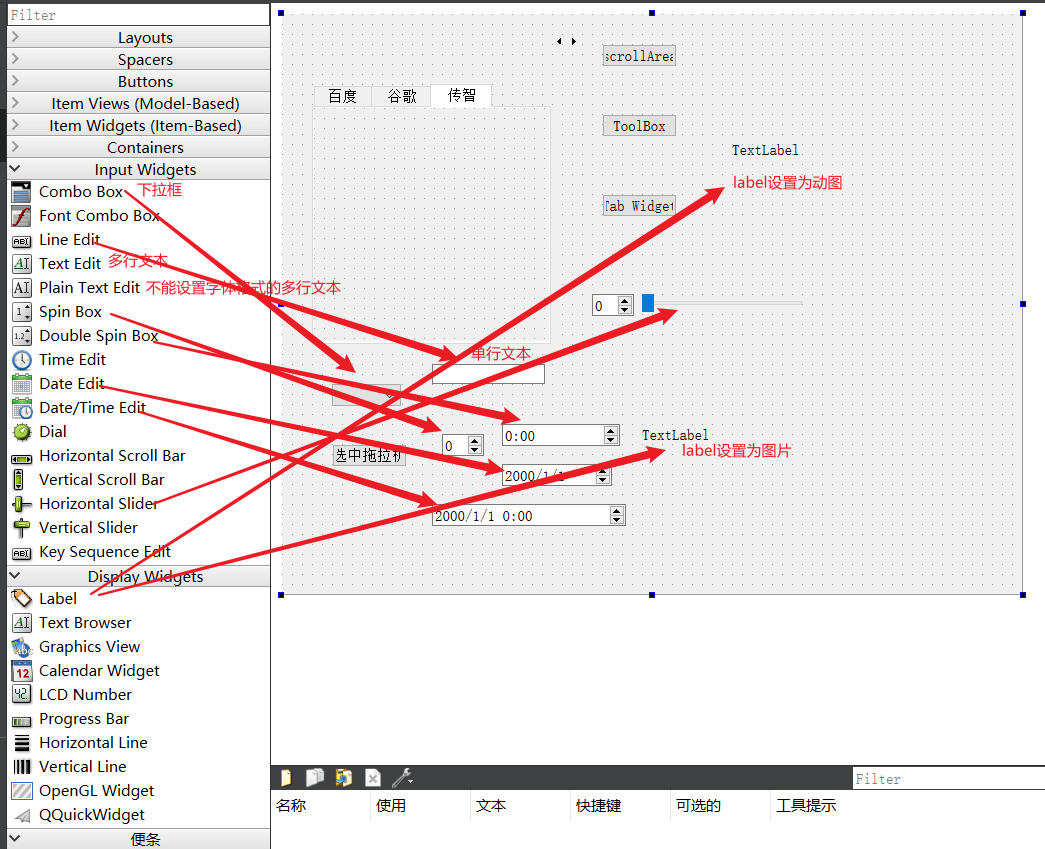
4.5.5 其他控件
- 容器




// 在widget.cpp中添加
//栈控件使用
//设置默认定位 scrollArea
ui->stackedWidget->setCurrentIndex(1);
//scrollArea按钮
connect(ui->btn_scrollArea,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(1);
});
//toolBox按钮
connect(ui->btn_ToolBox,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(2);
});
//TabWidget按钮
connect(ui->btn_TabWidget,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(0);
});
- 输入和label

//下拉框
ui->comboBox->addItem("奔驰");
ui->comboBox->addItem("宝马");
ui->comboBox->addItem("拖拉机");
//点击按钮 选中拖拉机选项
connect(ui->btn_select,&QPushButton::clicked,[=](){
//ui->comboBox->setCurrentIndex(2);
ui->comboBox->setCurrentText("拖拉机");
});
//利用QLabel显示图片
ui->lbl_Image->setPixmap(QPixmap(":/Image/butterfly.png"));
//利用QLabel显示 gif动态图片
QMovie * movie = new QMovie(":/Image/mario.gif");
ui->lbl_movie->setMovie(movie);
//播放动图
movie->start();
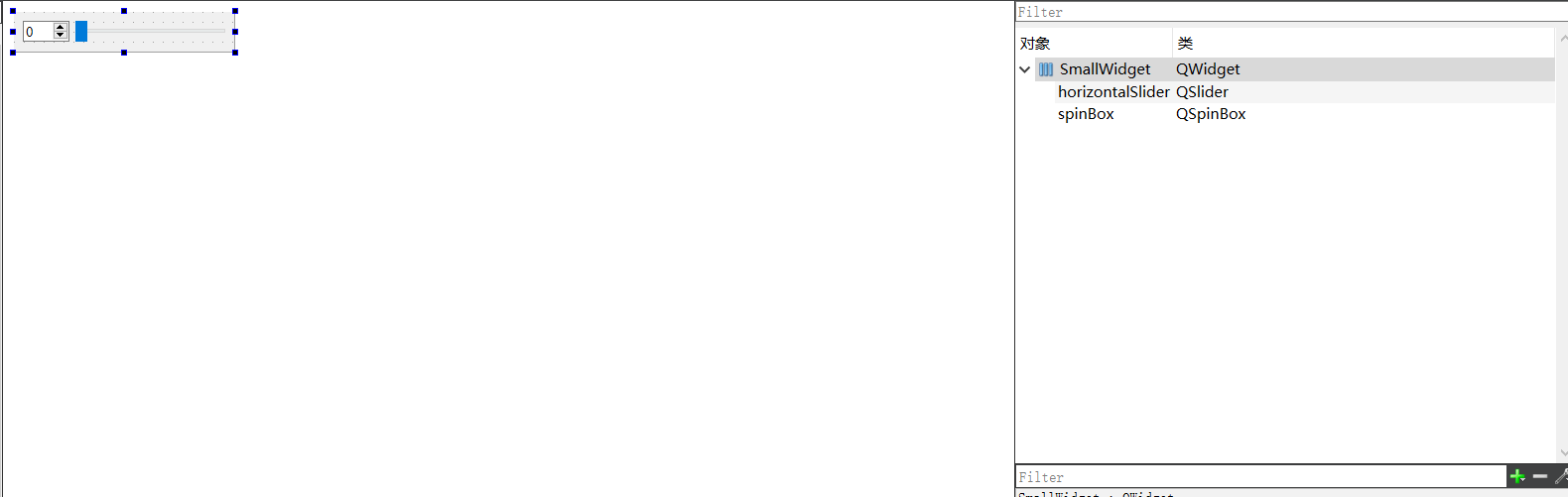
4.6 自定义控件
- 右键项目名称,添加新文件:Qt→设计师界面(选择QWidget类,会生成
.h、.cpp、.ui文件) - 在新的文件的
.ui文件中设计QSpinBox和QSlider两个控件 - 在主窗口的.ui文件中拖拽新建一个
widget控件,右键控件点击提升为,添加上述新建的类名并选中全局包含 - 在新的文件的.cpp中实现滑动条和数字的信号和槽的连接,并对外提供获取数字和设置数字的接口。
smallWidget.h文件
#ifndef SMALLWIDGET_H
#define SMALLWIDGET_H
#include <QWidget>
namespace Ui {
class SmallWidget;
}
class SmallWidget : public QWidget
{
Q_OBJECT
public:
explicit SmallWidget(QWidget *parent = 0);
~SmallWidget();
//设置数字
void setNum(int num);
//获取数字
int getNum();
private:
Ui::SmallWidget *ui;
};
#endif // SMALLWIDGET_H
smallWidget.cpp文件
#include "smallwidget.h"
#include "ui_smallwidget.h"
SmallWidget::SmallWidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::SmallWidget)
{
ui->setupUi(this);
//QSpinBox移动 QSlider跟着移动
void(QSpinBox:: * spSignal )(int) = &QSpinBox::valueChanged;
connect(ui->spinBox , spSignal , ui->horizontalSlider , &QSlider::setValue);
//QSlider滑动 QSpinBox数字跟着改变
connect(ui->horizontalSlider, &QSlider::valueChanged,ui->spinBox,&QSpinBox::setValue);
}
//设置数字
void SmallWidget::setNum(int num)
{
ui->spinBox->setValue(num);
}
//获取数字
int SmallWidget::getNum()
{
return ui->spinBox->value();
}
SmallWidget::~SmallWidget()
{
delete ui;
}
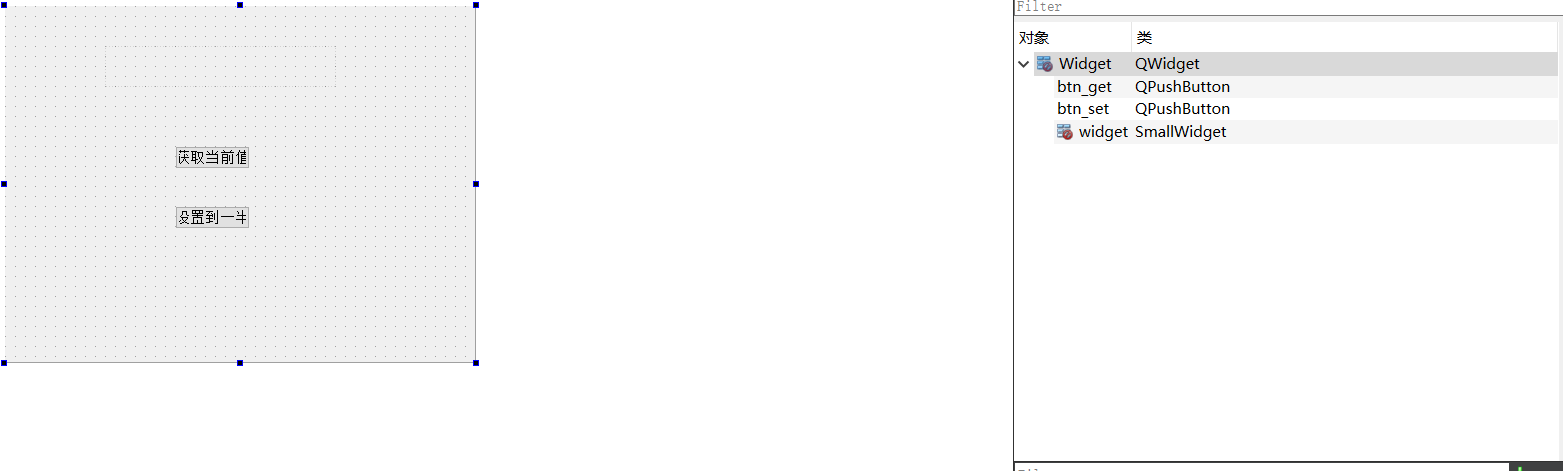
Widget.cpp文件
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//点击获取 获取当控件当前的值
connect(ui->btn_get,&QPushButton::clicked , [=](){
qDebug() << ui->widget->getNum();
});
//设置到一半
connect(ui->btn_set,&QPushButton::clicked,[=](){
ui->widget->setNum(50);
});
}
Widget::~Widget()
{
delete ui;
}
smallWidget.ui

widget.ui

5. Qt消息机制和事件
5.1 鼠标事件
新建一个myLabel类用于记录鼠标事件(c++→c++ class,并将其父类改为QLabel,一般要改三个地方),并在主窗口类widget的.ui文件拖拽新建一个Label并将其提升为myLabel
- myLabel.h
#ifndef MYLABEL_H
#define MYLABEL_H
#include <QLabel>
class myLabel : public QLabel
{
Q_OBJECT
public:
explicit myLabel(QWidget *parent = 0);
//鼠标进入事件
void enterEvent(QEvent *event);
//鼠标离开事件
void leaveEvent(QEvent *);
//鼠标按下
virtual void mousePressEvent(QMouseEvent *ev);
//鼠标释放
virtual void mouseReleaseEvent(QMouseEvent *ev);
//鼠标移动
virtual void mouseMoveEvent(QMouseEvent *ev);
signals:
public slots:
};
#endif // MYLABEL_H
- myLabel.cpp
#include "mylabel.h"
#include <QDebug>
#include <QMouseEvent>
myLabel::myLabel(QWidget *parent) : QLabel(parent)
{
//设置鼠标追踪状态
//setMouseTracking(true);
}
//鼠标进入事件
void myLabel::enterEvent(QEvent *event)
{
// qDebug() << "鼠标进入了";
}
//鼠标离开事件
void myLabel::leaveEvent(QEvent *)
{
// qDebug() << "鼠标离开了";
}
//鼠标按下
void myLabel::mousePressEvent(QMouseEvent *ev)
{
//当鼠标左键按下 提示信息
// if( ev->button() == Qt::LeftButton)
// {
QString str = QString( "鼠标按下了 x = %1 y = %2 globalX = %3 globalY = %4 " ).arg(ev->x()).arg(ev->y()).arg(ev->globalX()).arg(ev->globalY());
qDebug() << str;
// }
}
//鼠标释放
void myLabel::mouseReleaseEvent(QMouseEvent *ev)
{
// if( ev->button() == Qt::LeftButton)
// {
QString str = QString( "鼠标释放了 x = %1 y = %2 globalX = %3 globalY = %4 " ).arg(ev->x()).arg(ev->y()).arg(ev->globalX()).arg(ev->globalY());
qDebug() << str;
// }
}
//鼠标移动
void myLabel::mouseMoveEvent(QMouseEvent *ev)
{
if( ev->buttons() & Qt::LeftButton )
{
QString str = QString( "鼠标移动了 x = %1 y = %2 globalX = %3 globalY = %4 " ).arg(ev->x()).arg(ev->y()).arg(ev->globalX()).arg(ev->globalY());
qDebug() << str;
}
}
5.2 定时器
- widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
//重写定时器的事件
void timerEvent(QTimerEvent *);
int id1; //定时器1的唯一标示
int id2; //定时器2的唯一标示
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
- widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QTimer> //定时器类
#include <QMouseEvent>
#include <QDebug>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
// 1.定时器的第一种方式
//启动定时器
id1 = startTimer(1000); //参数1 间隔 单位 毫秒
id2 = startTimer(2000);
// 2.定时器第二种方式(通过类实例化一个对象,推荐)
QTimer * timer = new QTimer(this);
//启动定时器
timer->start(500);
connect(timer,&QTimer::timeout,[=](){
static int num = 1;
//label4 每隔0.5秒+1
ui->label_4->setText(QString::number(num++));
});
//点击暂停按钮 实现停止定时器
connect(ui->btn,&QPushButton::clicked,[=](){
timer->stop();
});
}
//定时器的第一种方式
void Widget::timerEvent(QTimerEvent * ev)
{
if(ev->timerId() == id1)
{
static int num = 1;
//label2 每隔1秒+1
ui->label_2->setText( QString::number(num++));
}
if(ev->timerId() == id2)
{
//label3 每隔2秒 +1
static int num2 = 1;
ui->label_3->setText( QString::number(num2++));
}
}
Widget::~Widget()
{
delete ui;
}
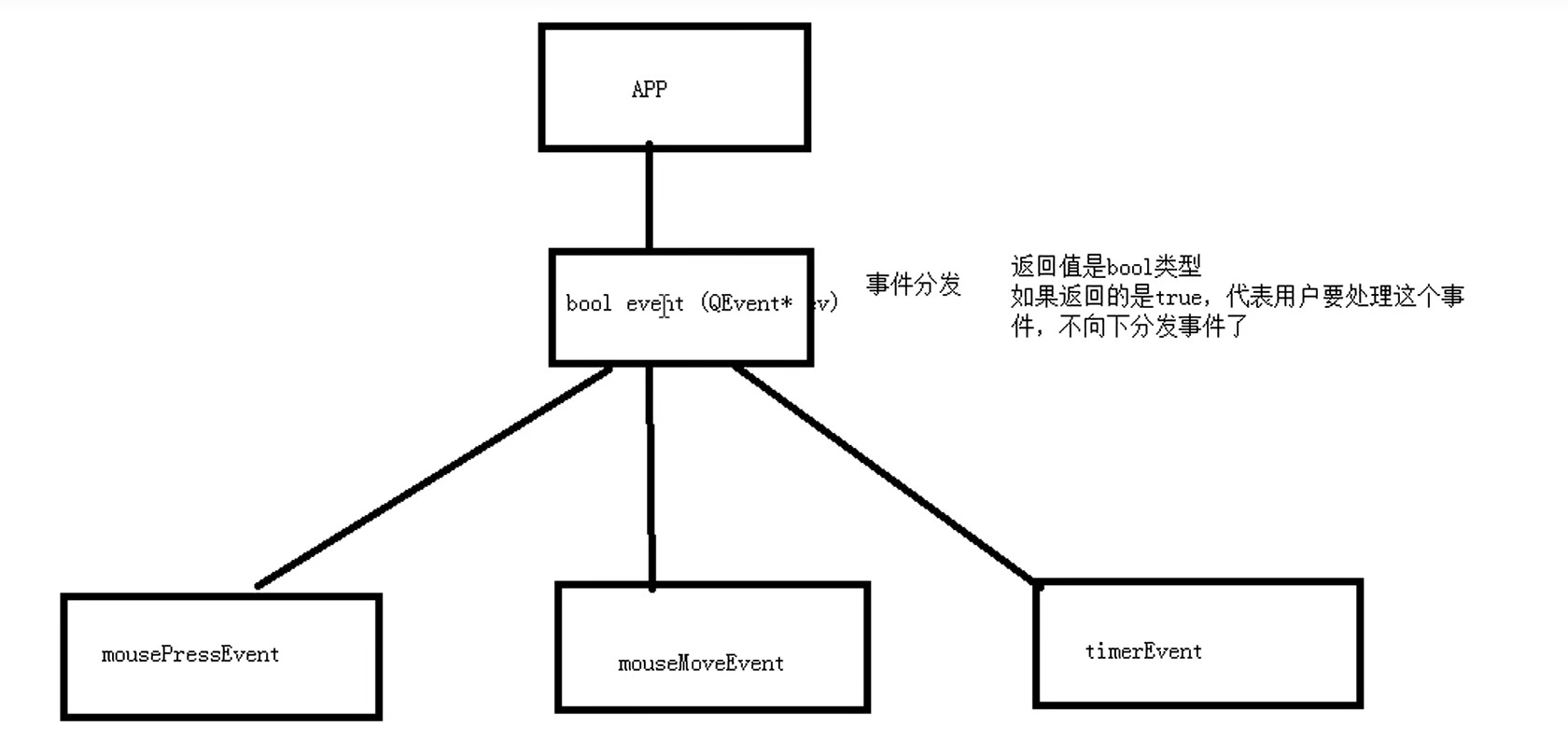
5.3 event事件分发器
QEvent

myLabel.h
#ifndef MYLABEL_H
#define MYLABEL_H
#include <QLabel>
class myLabel : public QLabel
{
Q_OBJECT
public:
explicit myLabel(QWidget *parent = 0);
//鼠标进入事件
void enterEvent(QEvent *event);
//鼠标离开事件
void leaveEvent(QEvent *);
//鼠标按下
virtual void mousePressEvent(QMouseEvent *ev);
//鼠标释放
virtual void mouseReleaseEvent(QMouseEvent *ev);
//鼠标移动
virtual void mouseMoveEvent(QMouseEvent *ev);
//通过event事件分发器 拦截 鼠标按下事件
bool event(QEvent *e);
signals:
public slots:
};
#endif // MYLABEL_H
myLabel.cpp
#include "mylabel.h"
#include <QDebug>
#include <QMouseEvent>
myLabel::myLabel(QWidget *parent) : QLabel(parent)
{
//设置鼠标追踪状态
//setMouseTracking(true);
}
//鼠标进入事件
void myLabel::enterEvent(QEvent *event)
{
// qDebug() << "鼠标进入了";
}
//鼠标离开事件
void myLabel::leaveEvent(QEvent *)
{
// qDebug() << "鼠标离开了";
}
//鼠标按下
void myLabel::mousePressEvent(QMouseEvent *ev)
{
//当鼠标左键按下 提示信息
// if( ev->button() == Qt::LeftButton)
// {
QString str = QString( "鼠标按下了 x = %1 y = %2 globalX = %3 globalY = %4 " ).arg(ev->x()).arg(ev->y()).arg(ev->globalX()).arg(ev->globalY());
qDebug() << str;
// }
}
//鼠标释放
void myLabel::mouseReleaseEvent(QMouseEvent *ev)
{
// if( ev->button() == Qt::LeftButton)
// {
QString str = QString( "鼠标释放了 x = %1 y = %2 globalX = %3 globalY = %4 " ).arg(ev->x()).arg(ev->y()).arg(ev->globalX()).arg(ev->globalY());
qDebug() << str;
// }
}
//鼠标移动
void myLabel::mouseMoveEvent(QMouseEvent *ev)
{
if( ev->buttons() & Qt::LeftButton )
{
QString str = QString( "鼠标移动了 x = %1 y = %2 globalX = %3 globalY = %4 " ).arg(ev->x()).arg(ev->y()).arg(ev->globalX()).arg(ev->globalY());
qDebug() << str;
}
}
bool myLabel::event(QEvent *e)
{
//如果是鼠标按下 ,在event事件分发中做拦截操作
if(e->type() == QEvent::MouseButtonPress)
{
QMouseEvent * ev = static_cast<QMouseEvent *>(e);
QString str = QString( "Event函数中::鼠标按下了 x = %1 y = %2 globalX = %3 globalY = %4 " ).arg(ev->x()).arg(ev->y()).arg(ev->globalX()).arg(ev->globalY());
qDebug() << str;
return true; //true代表用户自己处理这个事件,不向下分发
}
//其他事件 交给父类处理 默认处理
return QLabel::event(e);
}
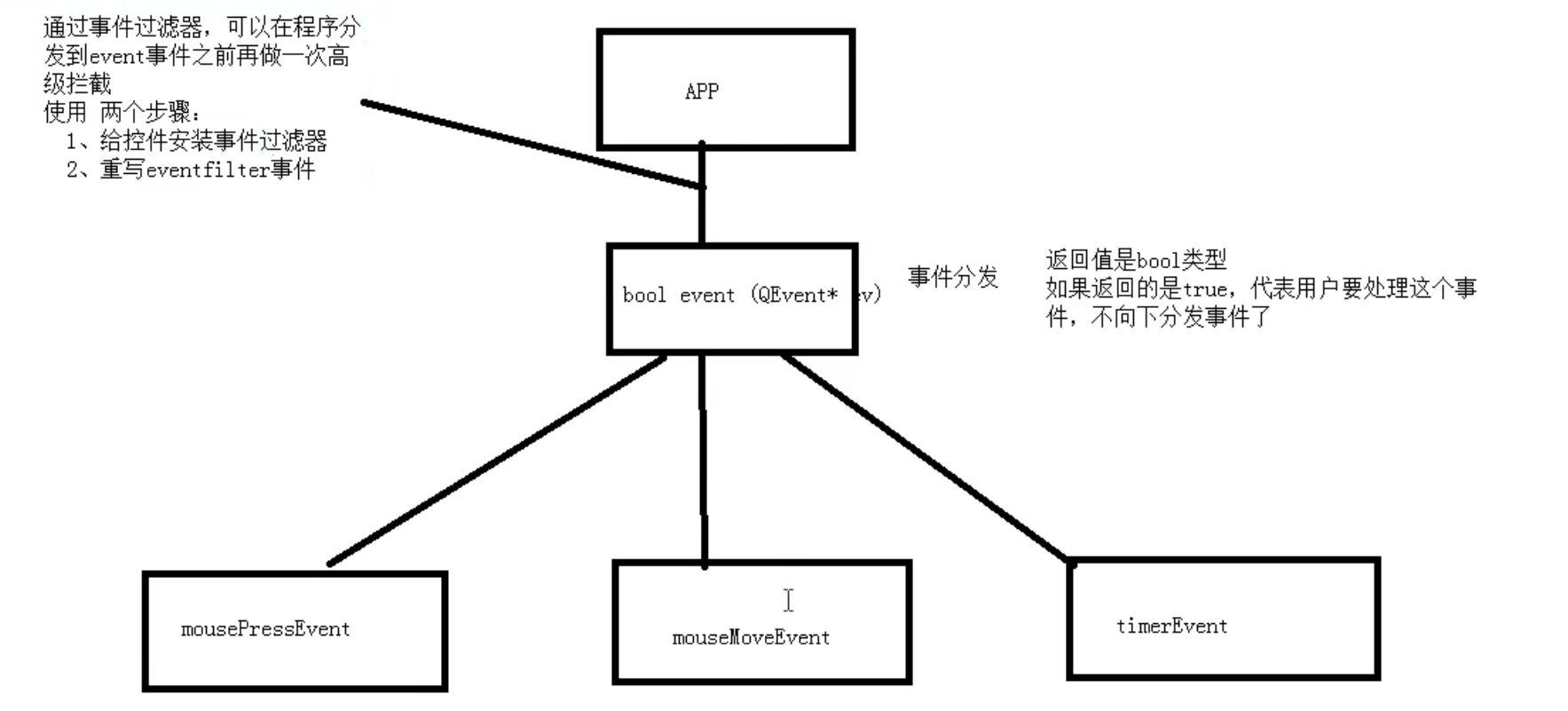
5.4 事件过滤器

- widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
//重写事件过滤器的事件
bool eventFilter(QObject *, QEvent *);
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
- widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QTimer> //定时器类
#include <QMouseEvent>
#include <QDebug>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//给label1 安装事件过滤器
// 步骤1 安装事件过滤器
ui->label->installEventFilter(this);
}
// 步骤2 重写 eventfilter事件
bool Widget::eventFilter(QObject * obj , QEvent * e)
{
if(obj == ui->label)
{
if(e->type() == QEvent::MouseButtonPress)
{
QMouseEvent * ev = static_cast<QMouseEvent *>(e);
QString str = QString( "事件过滤器中::鼠标按下了 x = %1 y = %2 globalX = %3 globalY = %4 " ).arg(ev->x()).arg(ev->y()).arg(ev->globalX()).arg(ev->globalY());
qDebug() << str;
return true; //true代表用户自己处理这个事件,不向下分发
}
}
//其他默认处理
return QWidget::eventFilter(obj,e);
}
Widget::~Widget()
{
delete ui;
}
6. 绘图事件
6.1 QPainter
新建一个widget项目(绘图设备是QWidget)
- widget.h文件
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
// 类内声明绘图事件
void paintEvent(QPaintEvent *);
// 三、利用画家画资源图片
int posX = 0;
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
- widget.cpp文件
#include "widget.h"
#include "ui_widget.h"
#include <QPainter> //画家类
#include <QTimer>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
// 三、利用画家画资源图片
// 点击移动按钮,移动图片
connect(ui->pushButton,&QPushButton::clicked,[=](){
posX+=20;
// 如果要手动调用绘图事件 用update更新
update();
});
// 自动移动
QTimer * timer = new QTimer(this);
timer->start(10);
connect(timer,&QTimer::timeout,[=](){
posX++;
update();
});
}
// 系统会自动调用这个函数
// 重写绘图事件
void Widget::paintEvent(QPaintEvent *)
{
//一、基础绘图 ///
// // 新建一个画家类,需要头文件QPainter,实例化画家对象 this指定的是绘图设备
// QPainter painter(this); // 因为this指的是Widget,而其父类QWidget是可以用来当绘图设备
// // 2.设置画笔:一般在画画之前设置画笔
// QPen pen(QColor(255,0,0));
// // 设置画笔宽度
// pen.setWidth(3);
// // 设置画笔风格
// pen.setStyle(Qt::DotLine);
// // 让画家 使用这个笔
// painter.setPen(pen);
// // 3.设置画刷(可以对封闭图形来填充颜色):一般在画画之前设置画刷
// QBrush brush(Qt::cyan);
// // 设置画刷风格
// brush.setStyle(Qt::Dense7Pattern);
// // 让画家使用画刷
// painter.setBrush(brush);
// // 1.基本绘图
// // 画线:起点→终点
// painter.drawLine(QPoint(0,0) , QPoint(100,100));
// // 画圆:圆心,rx,ry(可画椭圆)
// painter.drawEllipse(QPoint(100,100) , 50,50);
// // 画矩形:左、上、宽、高
// painter.drawRect(QRect(20,20,50,50));
// // 画文字:左、上、宽、高
// painter.drawText(QRect(10,200,150,50) , "好好学习,天天向上");
//二、高级设置 ///
// QPainter painter(this);
// painter.drawEllipse(QPoint(100,50) , 50,50);
// // 1.设置抗锯齿能力,但效率较低
// painter.setRenderHint(QPainter::Antialiasing);
// painter.drawEllipse(QPoint(200,50) , 50,50);
// painter.drawRect(QRect(20,20,50,50));
// // 2.移动画家
// painter.translate(100,0);
// // 3.保存画家状态
// painter.save();
// painter.drawRect(QRect(20,20,50,50));
// painter.translate(100,0);
// // 还原画家保存状态,还原到上一次的save
// painter.restore();
// painter.drawRect(QRect(20,20,50,50)); // 和save之后的矩形重合了
/三、利用画家画资源图片///
QPainter painter(this);
QPixmap pix = QPixmap(":/Image/Luffy.png");
// 如果超出屏幕则从0开始
if(posX >= this->width())
{
posX = -pix.width();
}
painter.drawPixmap(posX,0,pix);
}
Widget::~Widget()
{
delete ui;
}
6.2 绘图设备
新建一个widget项目
- widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
// 绘图事件
void paintEvent(QPaintEvent *);
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
- widget
#include "widget.h"
#include "ui_widget.h"
#include <QPixmap>
#include <QPainter>
#include <QImage>
#include <QPicture>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
// // 1.Pixmap绘图设备,专门为平台做了显示的优化,需要头文件QPixmap
// QPixmap pix(300,300); // 指定设备大小
// // 填充背景颜色
// pix.fill(Qt::white); // 白色
// // 声明画家
// QPainter painter(&pix); // 在pix上画图而非widget
// painter.setPen(QPen(Qt::green)); // 绿色
// painter.drawEllipse(QPoint(150,150) , 100,100); // 圆
// // 保存
// pix.save("E:\\pix.png");
// QBitmap是QPixmap的一个子类,色深限定为1,可以使用QPixmap的isQBitmap()函数来确定这个QPixmap是不是一个QBitmap。
// 2.QImage绘图设备,需要头文件QImage,可以对像素进行访问
// QImage img(300,300,QImage::Format_RGB32); // 至少三个参数
// img.fill(Qt::white);
// QPainter painter(&img);
// painter.setPen(QPen(Qt::blue));
// painter.drawEllipse(QPoint(150,150) , 100,100);
// // 保存
// img.save("E:\\img.png");
// 3.QPicture绘图设备,需要头文件QPicture,可以记录和重现绘图指令
QPicture pic;
QPainter painter;
painter.begin(&pic); // 开始往pic上画
painter.setPen(QPen(Qt::cyan));
painter.drawEllipse(QPoint(150,150) , 100,100);
painter.end(); //结束画画
//保存到磁盘
pic.save("E:\\pic.zt"); // 可以随意后缀,自己有自己的后缀名
}
// 绘图事件
void Widget::paintEvent(QPaintEvent *)
{
// 2.验证QImage绘图设备
// QPainter painter(this);
// // 利用QImage 对像素进行修改
// QImage img;
// img.load(":/Image/Luffy.png");
// // 修改像素点
// for(int i = 50 ;i < 100 ; i++)
// {
// for(int j = 50 ; j < 100;j++)
// {
// QRgb value = qRgb(255,0,0);
// img.setPixel(i,j,value);
// }
// }
// painter.drawImage(0,0,img); // 利用画家把img图画在widget上
// 3.重现QPicture的绘图指令
QPainter painter(this);
QPicture pic;
pic.load("E:\\pic.zt");
painter.drawPicture(0,0,pic); // 利用画家重现
}
Widget::~Widget()
{
delete ui;
}
7. 文件系统
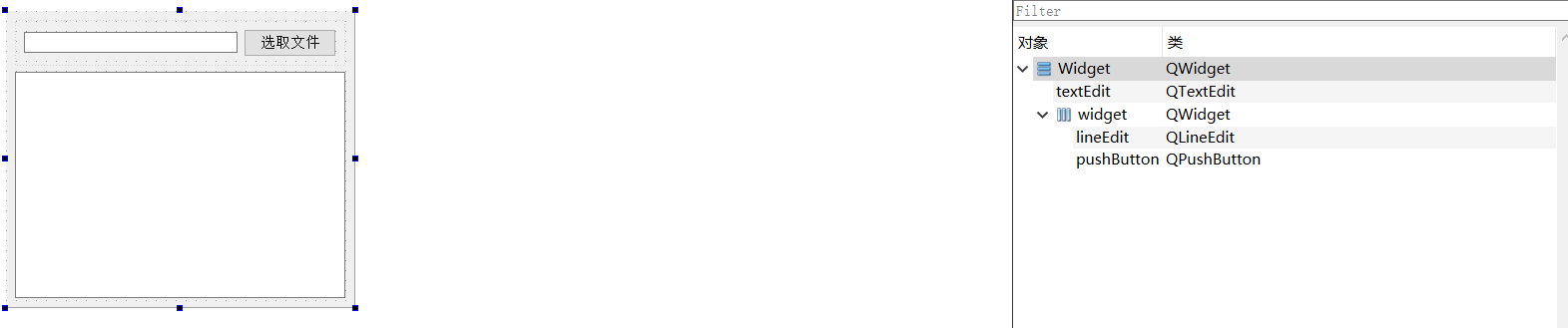
- widget.ui文件

- widget.cpp文件
#include "widget.h"
#include "ui_widget.h"
#include <QFileDialog>
#include <QFile>
#include <QTextCodec>
#include <QFileInfo>
#include <QDebug>
#include <QDateTime>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
// 点击选取文件按钮,弹出文件对话框
connect(ui->pushButton,&QPushButton::clicked,[=](){
QString path = QFileDialog::getOpenFileName(this,"打开文件","C:\\Users\\zhangtao\\Desktop");
// 1.将路径放入到lineEdit中
ui->lineEdit->setText(path);
// 编码格式类,需要头文件QTextCodec
// QTextCodec * codec = QTextCodec::codecForName("gbk");
// 2.读取内容 放入到 textEdit中
// QFile默认支持的格式是 utf-8
QFile file(path); // 参数就是读取文件的路径
file.open(QIODevice::ReadOnly); // 设置打开方式
// QByteArray array = file.readAll(); // 读所有数据
QByteArray array;
while(!file.atEnd())
{
array += file.readLine(); // 按行读
}
//将读取到的数据 放入textEdit中
ui->textEdit->setText(array);
// ui->textEdit->setText(codec->toUnicode(array)); // 编码格式类型转换
// 3.对文件对象进行关闭
file.close();
// 4.进行写文件
// file.open(QIODevice::Append); // 用追加方式进行写(write会进行覆盖)
// file.write("啊啊啊啊啊");
// file.close();
// 5.QFileInfo文件信息类,需要包含头文件QFileInfo
QFileInfo info(path);
qDebug() << "大小:" << info.size() << " 后缀名:" << info.suffix() << " 文件名称:" << info.fileName() << " 文件路径:"<< info.filePath();
// 需要包含头文件QDateTime
qDebug() << "创建日期:" << info.created().toString("yyyy/MM/dd hh:mm:ss");
qDebug() << "最后修改日期:" << info.lastModified().toString("yyyy-MM-dd hh:mm:ss"); // toString可以自己定义格式。
});
}
Widget::~Widget()
{
delete ui;
}






















 3646
3646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








