导航菜单的icon在src/components/mean/mean.js中进行设置

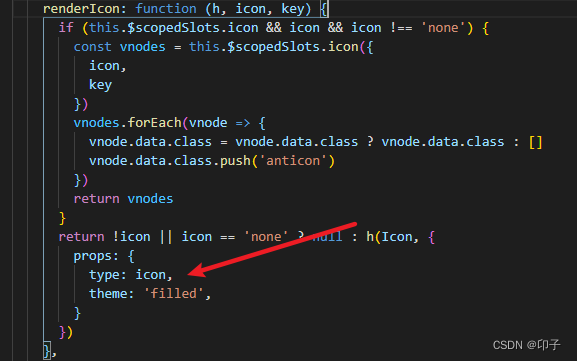
找到renderIcon方法,并在最后的props对象中进行传参设置,具体设置参数如下
tabIndex: PropTypes.number,
type: PropTypes.string,
component: PropTypes.any,
viewBox: PropTypes.any,
spin: PropTypes.bool.def(false),
rotate: PropTypes.number,
theme: PropTypes.oneOf(['filled', 'outlined', 'twoTone']),
twoToneColor: PropTypes.string,
role: PropTypes.string





















 184
184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








