v-bind
vue指令,用于绑定 html的元素属性
<div id="i">
<!-- 使用v-bind绑定的是html元素属性。 -->
<h3 v-bind:id="msg1 | toUpCase">使用v-bind绑定的是 </h3>
<p>html属性不能使用双大括号形式绑定,只能使用v-bind指令</pp>
<!-- 而非数据 -->
<h3>v-bind 原始数据::{{msg1}}</h3>
<h4 v-bind:id="msg1">.</h4>
</div>
var vm = new Vue({
el:"#i",
data:{
msg1:"i am v-bind!"
},
filters:{
toUpCase:function(value){
v = value ? value.toUpperCase() : ''
return v
}
// toUpcase (value){
// return value ? value.toUpCase() : ''
// }
}
})
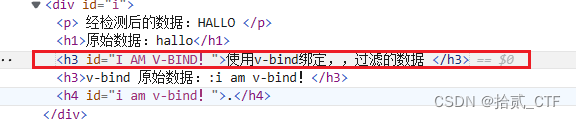
使用vue该命令渲染后的效果:
<h3 id="I AM V-BIND!">使用v-bind绑定,,过滤的数据 </h3>
























 837
837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










