problems


问题分析
???
问题分析
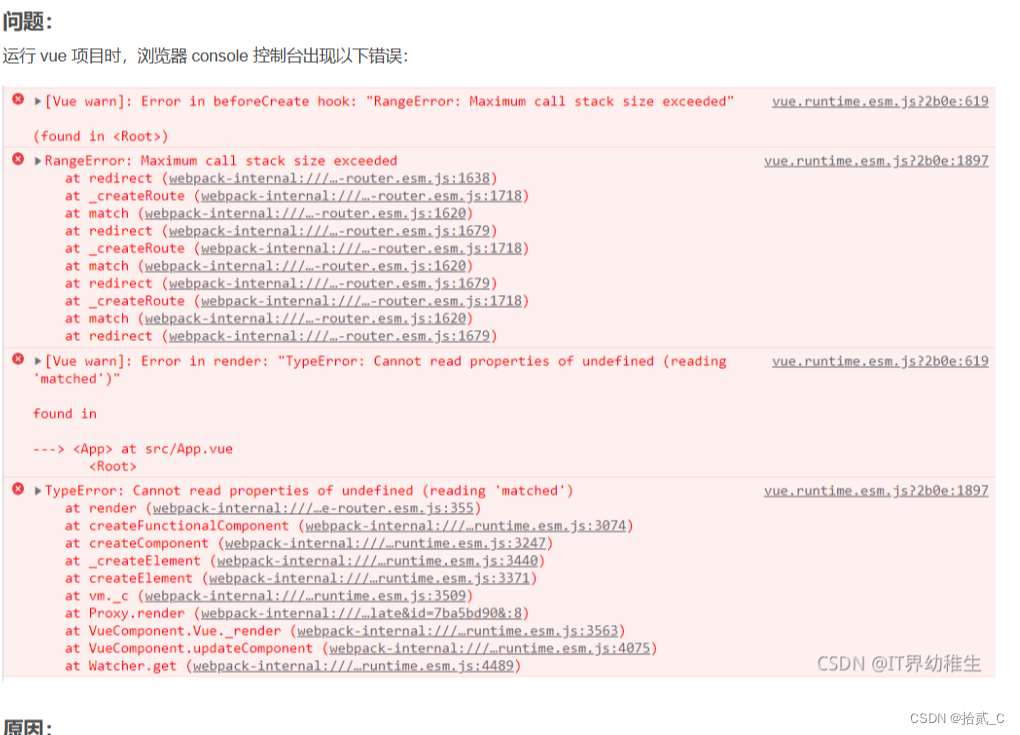
Maximum call stack ---超过最大的执行堆栈,意思就是死循环了。
vue.router.esm.js 文件里面的一直在执行 match 函数,然后再执行 redirect,一直再重复这个match和redirect函数。
这两个函数都是在 router文件夹下的 index.js 文件中配置引入的。
match 是个正则匹配函数,可以暂时不配置,redirect 则需要手动配置。
redirect 配置的路径是 ‘/’ ,而 ‘/’ 不存在,所以一直在循环。
————————————————
原文链接:

以上就是报错–死循环的原因
解决
加粗样式在这里插入图片描述

指定具体的路径就解决啦~~


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










