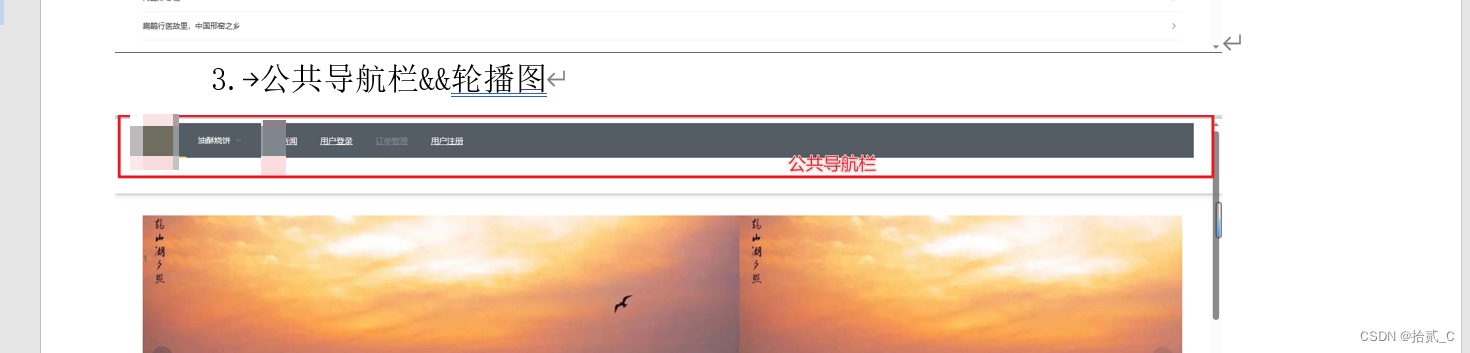
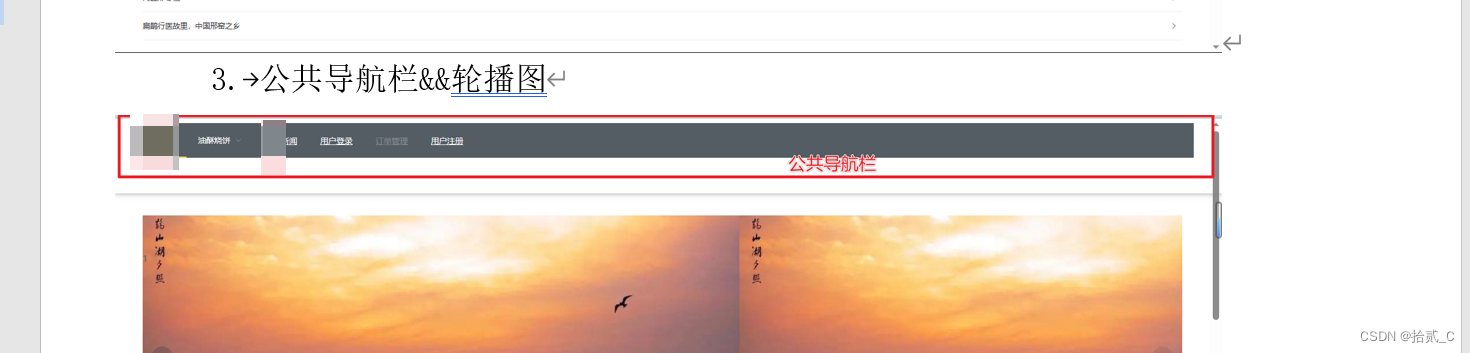
问题?我们需要让其每个页面的共有部分不再重复编写,怎么降低代码的冗余度?
例如:导航栏的共用组件怎么实现?
解决
App.vue中写好公共组件
2



**
**
11
122
@@@
@@### 555
5555666
实现
<template>
<div id="app">
<!-- 头部,导航栏 -->
<!--
v-if="$route.meta.keepAlive"
keep−alive是Vue内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。
route.meta则可以选择让需要的页面才展示。
-->
<el-container v-if="$route.meta.keepAlive">
<el-header>
<keep-alive>
<!-- 导航栏 -->
<header-nav></header-nav>
</keep-alive>
</el-header>
<el-container>
<el-main>
<!-- Body main -->
<router-view></router-view>
</el-main>
</el-container>
<!-- footer -->
<el-container>
<el-footer>
<keep-alive>
<foot></foot>
</keep-alive>
</el-footer>
</el-container>
</el-container>
<!-- 登录页 -->
<router-view v-if="!$route.meta.keepAlive"></router-view>
</div>
</template>
js
<script>
// 每个页面的导航栏
import Nav from "./components/Nav.vue"
import Footer from "./components/Footer.vue"
export default {
name: "app",
components: {
headerNav: Nav,
Foot:Footer,
},
data() {
return {
}
},
}
</script>
<style>
</style>
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 2263
2263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










