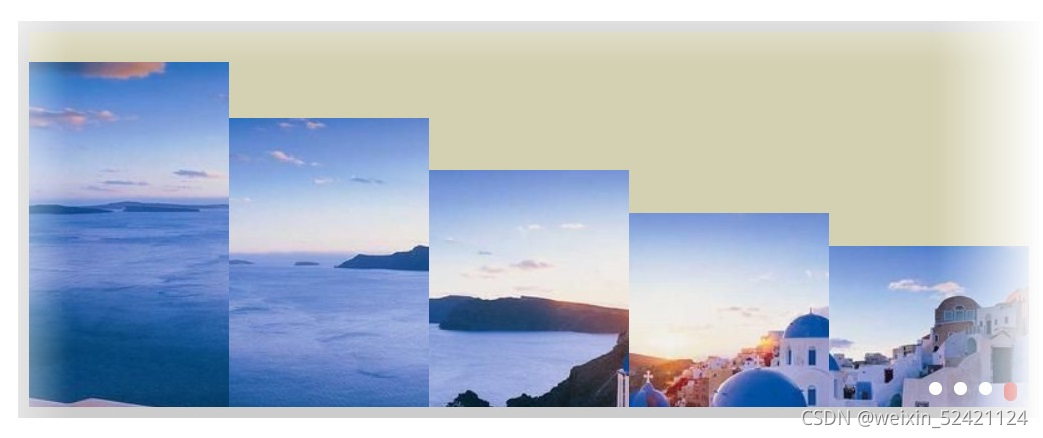
幻灯片(非3D模式)

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<script language="javascript" src="jquery.js"></script>
<body>
<div style=" width:800px; height:300px; border:9px solid #ccc; position:absolute; left:50%; top:50%; margin-top:-150px; margin-left:-400px; overflow:hidden; background:#D4D0B2;"></div>
</body>
<script>
var j=1;
function run_(){
$("body>div>*").remove();
for(i=0;i<5;i++){
$("body>div").append("<div style='width:160px;height:300px;float:left;background:url(img/"+j+".jpg)-"+(i*160)+"px 0px;margin-top:300px;'></div>");
$("body>div>div:last").animate({marginTop:"0px"},(i+5)*100);
}
for(i=1;i<5;i++){
$("body>div").append("<span style='width:10px;height:10px;position:absolute;margin-top:280px;background:#fff;left:"+((i*20)+700)+"px;border-radius:5px;'></span>");
if(i==j){$("body>div>span:last").css({background:"#c00",height:"15px",width:"10px"})}
}
j++;if(j==5){j=1;}
}
setInterval(run_,1500);
</script>
</html>





















 1031
1031











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








