二级页面触发一级页面:
二级页面代码:
uni.navigateBack({
delta: 1,
success() {
const pages = getCurrentPages();
const targetPage = pages[0];
targetPage.$vm.addJournalState=true
}
})有人部分博客获取上一页信息是通过这样获取的:var targetPage = pages[pages.length - 2],我这样获取显示undefined,大家可以把ages打印一下,看看内容,然后自行选择
注解:
getCurrentPages()方法来获取当前页面栈
$vm是指Vue组件实例
一级页面代码:
onShow() {
setTimeout(() => {
if (this.addJournalState) {
// 重新获取数据
this.upJournal()
this.addJournalState = false
}
}, 100)
}每次页面切换就会判断一下,如何是指定二级页面返回过来,会将状态设置为ture,就会执行代码重新获取数据,其他则不会
注解:
使用setTimeout的原因是因为确认一级页面addJournalState状态已经被修改
页面跳转传递传参
跳转页:
uni.navigateTo({
url: '/pages/material/purchaseDetails?data=' + encodeURIComponent(JSON
.stringify(argumentAll))
})接受页:
onLoad(options) {
// 获取页面传递的对象参数
const data = JSON.parse(decodeURIComponent(options.data));
this.dataObj = data
}注解:
encodeURIComponent 是 JavaScript 中的一个函数,用于对 URI(统一资源标识符)中的特殊字符进行编码。它将指定的字符串作为参数,并返回一个新的字符串,其中包含了经过编码的特殊字符
decodeURIComponent 是 JavaScript 中的一个函数,用于解码经过 encodeURIComponent 编码的 URI(统一资源标识符)字符串。它将编码后的字符串作为参数,并返回一个新的字符串
转发功能
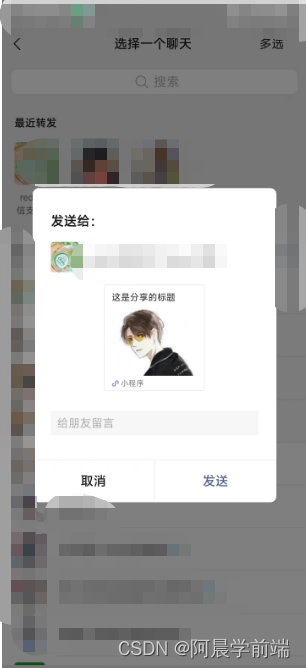
效果图:

转发功能:
<template>
<view class="container">
<button class="share-btn" open-type="share">转发</button>
</view>
</template>
<script>
export default {
data() {
return {};
},
onShareAppMessage() {
return {
title: '这是分享的标题',
path: '/pages/index/index',
imageUrl: '/static/share.jpg'
}
},
};
</script>
<style scoped>
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.share-btn {
width: 200rpx;
height: 80rpx;
background-color: #007aff;
color: #ffffff;
border-radius: 40rpx;
font-size: 32rpx;
line-height: 80rpx;
text-align: center;
}
</style>注解:
open-type="share"表示将该按钮设置为小程序默认的分享按钮。
onShareAppMessage()是小程序提供的一个生命周期函数,当用户点击分享按钮时会自动调用该函数,并且根据该函数返回的分享内容进行分享
title属性,表示小程序分享的标题,这里设置为“这是分享的标题”。
path属性,表示小程序分享的路径,这里设置为小程序首页的路径/pages/index/index。
imageUrl属性,表示小程序分享时的封面图,这里设置为静态资源目录下的一张图片。


























 7001
7001











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










