node.js 的http模块总结
一.http简介
1、什么是http模块?
HTTP模块是node js官方提供的,用来创建web服务器的模块。通过http模块提供的http.creatServer()方法,能方便的把一台普通的电脑,变成-台web服务器,从而对外提供Web资源服务。若想使用http模块创建web服务器,需要先导入: const http=require (‘http’);
2、http模块的作用
服务器和普通电脑的区别:服务器上安装了web服务器软件,如:IIS、Apache等。通过安装这些服务器,进一步的把一台电脑变成一台web服务器。
在node.js中,不需要使用软件这些第三方web服务器软件,因为我们可以基于Node.js提供的http模块,通过简单地几行代码,就能轻松手写一个服务器软件,从而对外提供web服务。
二.服务器的相关概念
1.ip地址
ip地址就是互联网上每台计算机的唯一地址,因此IP地址具有唯一性。若把个人电脑比作一台电话,那么ip地址就相当于电话号码,只有在知道对方的ip的前提下,才能与对应的电脑之间进行数据通信。
(1)互联网中每台Web服务器,都有自己的IP地址,终端运行:ping www.baidu.com,可以查看百度服务器的ip地址
(2)开发期间,自己的电脑既是一台服务器,也是一个客户端
2.域名和域名服务器
为了更直观表示ip地址,引入了域名,ip和域名是一一对应的关系,这种关系叫做域名服务器(DNS),为ip和域名提供转换的服务。
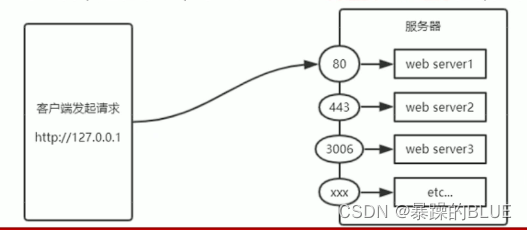
端口号:在同一台电脑中,可以运行成百上千个web服务器,每个服务器都对应一个唯一的端口号,客户端发过来的网络请求,通过端口号,准确的交给对应的web服务进行处理。
(1)每个端口号不能同时被多个web服务器占用
(2)实际应用中,url的80端口可以省略

三、创建最基本的web服务器
1.基本步骤
(1)导入http模块
(2)创建服务器实例
(3)为服务器实例绑定request事件,监听客户端的请求
(4)启动服务器
//1.导入http模块
const http = require('http');
//2.创建web服务器
const server = http.createServer()
//3.为服务器实例绑定request事件,监听客户端的请求
server.on('request', function(req, res) {
//req是请求对象,包含了与客户端相关的数据和属性
//req.url是客户端请求的url地址
//req.method是客户端的method请求类型
console.log('Someone visit ou web server');
})
//4.启动服务器
server.listen(8080, function() {
console.log('server running at http://127.0.0.1:8080');
})
时钟案例
const http = require('http')
const fs = require('fs')
const path = require('path')
const server = http.createServer()
server.on('request', (req, res) => {})
//启动服务器
server.listen(8080, () => {
console.log('server running at http://127.0.0.1');
const url = req.url
//把请求的url地址,映射到本地文件的存放路径
const fpath = path.join(__dirname, url)
fs.readFile(fpath, 'utf8', (err, dataStr) => {
//读取失败
if (err) return res.end('404 not found')
return (dataStr)
})
})
优化资源请求路径
const http = require('http')
const fs = require('fs')
const path = require('path')
const server = http.createServer()
server.on('request', (req, res) => {})
//启动服务器
server.listen(8080, () => {
console.log('server running at http://127.0.0.1');
const url = req.url
//把请求的url地址,映射到本地文件的存放路径
// const fpath = path.join(__dirname, url)
let fpath = ''
if (url === '/') {
// 如果请求的路径是否为/,则手动指定文件的存放路径
fpath = path.join(__dirname, './clock/index.html')
} else {
// /index.html
// 如果请求的路径不为/,则动态拼接文件的存放路径
fpath = path.join(__dirname, './clock', url)
}
fs.readFile(fpath, 'utf8', (err, dataStr) => {
//读取失败
if (err) return res.end('404 not found')
return (dataStr)
})
})






















 959
959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








