区别一:
(1)query相当于get请求,页面跳转的时候可以在地址栏看到请求参数(2)params相当于post请求,参数不会在地址栏中显示,所以用params传值相对安全
(简记:params参数在地址栏中不会显示,query会显示)
区别二:
(1)query 刷新不会query里面的数据(2)params刷新会丢失params里面的数据
区别三:
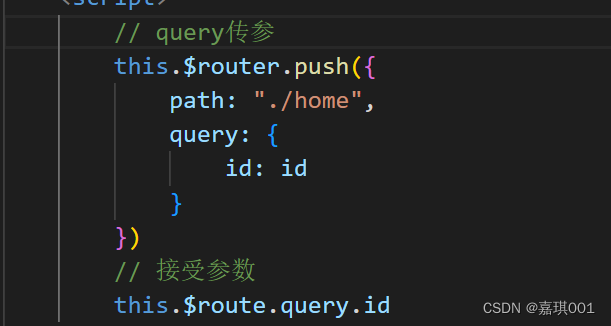
1.query:方式传参和接受参数
(1)传递数据较多时,用query, 因为query传入的是一个对象 (query可以用path也可以用name来引入路由)

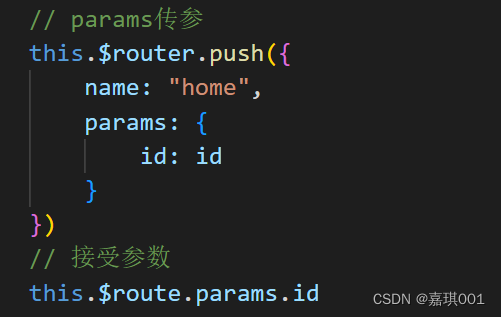
2.params:方式传参和接受参数
(1)传一个值时,用params(2)params传参push里面只能是name: 'xxx', params只能用name来引入路由,如果换成path,接受参数页面会是undefined
例如:首页面的商品列表页加入商品详情页,可以使用这种方式

原文链接:https://blog.csdn.net/m0_52644825/article/details/127345322





















 1060
1060











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








