需求:在表单中,输入的内容要去除两端空格
技术栈:vue + elementui
最简单的做法
element ui 中自带的表单必填项校验输入空格时,依然能逃过验证(required: true还是可以通过),
需要再 在v-model 加上 .trim 来禁止输入空格字符。

这种情况是禁止输入空格
1.允许输入空格
2.输入空格后表单非空验证不通过
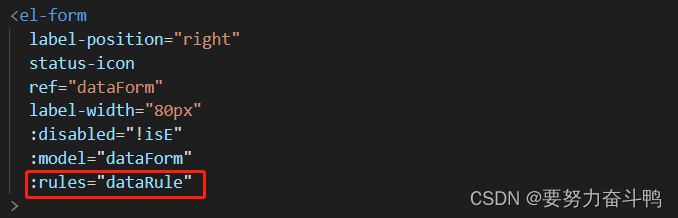
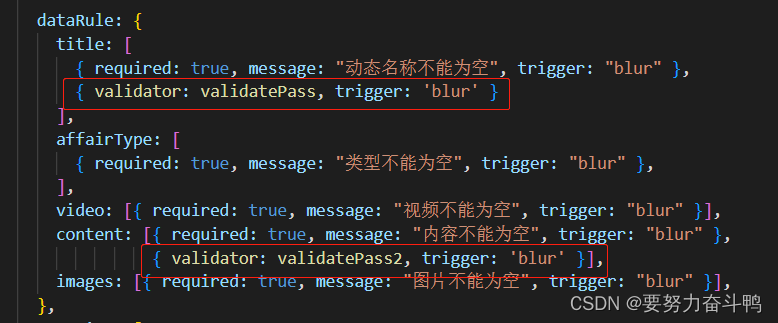
1 使用表单验证 + 正则表达式 这种情况是匹配两边空格 有空格就验证失败


2 失去焦点触发 这种情况是去除两边空格
- 解决方式1:使用v-model的指令修饰符.trim(缺点:不能输入空格,不满足需求)
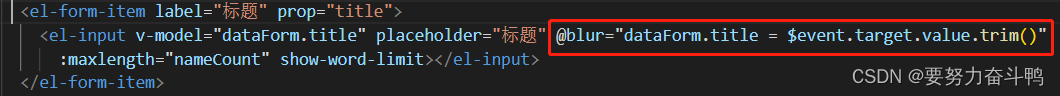
- 解决方法2:使用blur方法在失去焦点时进行trim()
@blur="dataForm.title = $event.target.value.trim()"
3 这里是封装了一个全局函数,因为上面两种情况输入表情包会报错,后端没有对表情包进行处理 我传入的是dataForm.title,没有传第二个参数,所以使用的是默认值default,删除方括号和表情包
@blur="dataForm.title = forbid(dataForm.title)"const notice = {}
// 限制文本款输入
// item 需要限制的文本内容
// state 限制的情景,默认删除表情包和方括号
//根据传过来的state的值进行判断 此处我只用了默认值
function forbid(item, state) {
let newItem = null
let regStr = /[\uD83C|\uD83D|\uD83E][\uDC00-\uDFFF][\u200D|\uFE0F]|[\uD83C|\uD83D|\uD83E][\uDC00-\uDFFF]|[0-9|*|#]\uFE0F\u20E3|[0-9|#]\u20E3|[\u203C-\u3299]\uFE0F\u200D|[\u203C-\u3299]\uFE0F|[\u2122-\u2B55]|\u303D|[\A9|\AE]\u3030|\uA9|\uAE|\u3030/gi
switch (state) {
case 0:
newItem = item.replace(/[^\w\u4e00-\u9fa5]/g, '') // 仅保留中文/字母/数字/下划线
break
case 1:
newItem = item.replace(regStr, '') // 仅删除Emoji表情包🤗🙊🦮🤺🛒⏰
case 2:
newItem = item.replace(/[\[\]]/g, '') // 仅删除方括号
default:
newItem = item.replace(/[\[\]]/g, '').replace(regStr, '') // 删除方括号和表情包😀
}
if (newItem != item) {
let nowTime = new Date()
// 相当于节流 大于5s让它提示
if (nowTime - notice.forbidNotice > 5000 || !notice.forbidNotice) {
this.$message.info("暂不支持部分特殊符号");
notice.forbidNotice = nowTime
}
}
return newItem
}




















 2916
2916











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








