1、颜色属性
给标签设置字体颜色具有四种方法,下面将用一个例子来说明四种方法的使用
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>颜色属性</title>
<style>
div:first-child{
color: blue;
}
div:nth-child(2){
color: #258;
}
div:nth-child(3){
color: rgb(30, 120, 255);
}
div:last-child{
color: rgba(255, 0, 0, 0.4);
}
</style>
</head>
<body>
<div>第一种方法</div>
<div>第二种方法</div>
<div>第三种方法</div>
<div>第四种方法</div>
</body>
</html> 
给标签设置字体颜色
1.关键字 red blue orange
2.十六进制 0-9 a-f # 3 4 6位
3.三元色 rgb(red,green,blue) 取值0-255
4.三原色+透明度 rgba(red,green,blue,alpha)
alpha取值0-1之间 0表示完全透明 1表示完全不透明
2、字体属性
我们可以在上面字体网中选择想要的字体并在VSCode中对字体进行更改,以逐浪中正书法字为例

复制下列字体代码

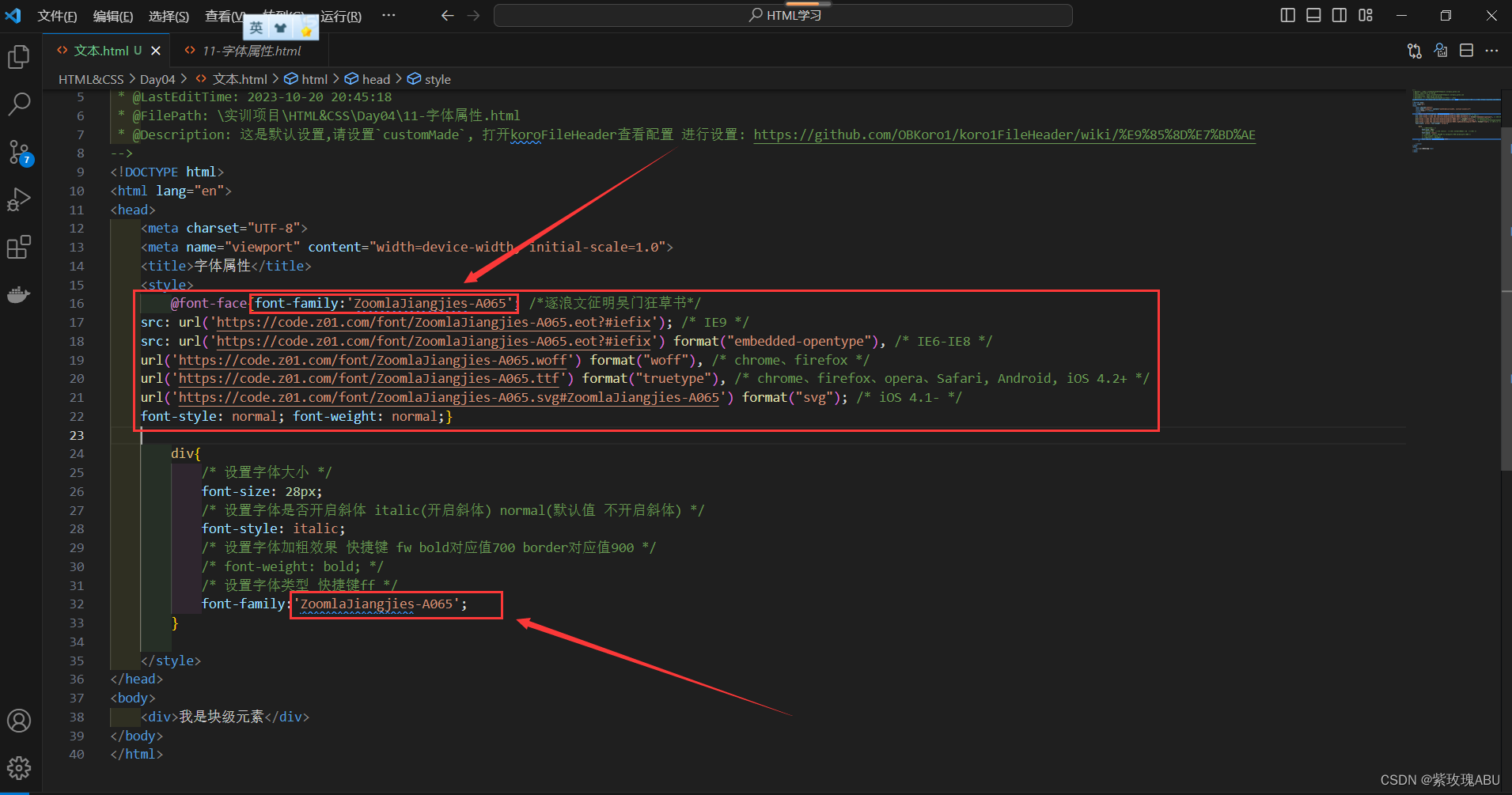
将代码复制到style标签中,修改font-family与字体代码首行font-family一致

字体效果图,如下























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










