项目场景:
学习来源:黑马前端p197-p220
学习内容:基础构建 学成在线 区域板块
一、问题描述
1.为什么图片引入不成功?
原先写的路径: …/project Learn Online/images/logo.png
正确路径:./images/logo.png
2.给导航栏加 float:left; 为什么没有和logo并列一行?
3.为什么不用给导航栏宽度?
4.点击搜索框之后会变成黑的


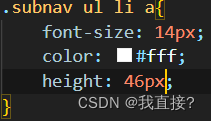
5.给a设置高度没有显示


6.如何设置subnav里的右边的小箭头?
7.为什么给父盒子里的子盒子设置了外边距,却没有出现高度塌陷?
8.为什么精品推荐模块里的小li没有发生浮动?
9.为什么要在a标签里设置padding和border
10.如何给每一个小盒子里加小缝隙,同时解决设置margin-right之后盒子被挤下来的问题?
11.为什么设置footer高度之后,发现该盒子在mainbox背后?如何讲它调整到mainbox之后?
12.如何让links板块内的小盒子正确浮动?

二、解决方案:
1.相对路径:以引用文件所在位置为参考基础,建立目录路径
下一级路径<img src = "images/baidu.gif/>
上一级路径<img src = "…/baidu.gif/>
2.没有给logo也加浮动,如果要使一个孩子浮动,则父元素里其他孩子都要浮动
3.假如要想继续在导航栏里加导航文字,最好给a左右padding撑开盒子宽度
4.去除Chrome等浏览器文本框默认发光边框
input:focus, textarea:focus {
outline:none;
}
效果:

5.不能直接给a添加高度,a是行内元素,无法设置宽和高,必须给li设置高度
6.在subnav里的a里再加一个span小盒子,然后让它右浮动,必须是a标签里面,放在li里面无法显示
7.浮动的盒子不会有外边距合并的问题!
8.原因:没有给h3也设置浮动,只给ul设置了浮动,让line-height居中之后,子元素继承父元素的line-height,因为ul里面的每一个li,也需要在父元素里同行显示,所以也要给li设置浮动
9.在a标签里设置padding,无论a标签里的字有多长,每个a标签的内边距都是一样的,如果是给li设置padding,则只会给li增加内边距,同理,给li添加border是圈住li一个小盒子,给a标签border是圈住内容
给li设置padding和border

给a标签设置padding和border

10.给每一个盒子设置右外边距,此时会把装不下的子盒子挤下来,这时可以把li 的父亲ul修改的足够宽,一行就能装下5个盒子就不会换行了
11.浮动引起的,在做mainbox的时候没有给该盒子高度,不给高度就可以让子元素撑开父盒子,就可以不用随着子盒子的增加再去更改父盒子的高度而是随着子盒子的增加自动父元素的高度
要想继续保持浮动,则要选择清除浮动,最好选择双伪元素,给设置浮动的盒子设置清除浮动

12.应该让盒子都左浮动,然后给每一个自定义列表设置左外边距

三、项目代码
1.HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线</title>
<link rel="stylesheet" href="sytle.css">
</head>
<body>
<!-- 头部开始-->
<div class="header w">
<!-- logo部分 -->
<div class="logo">
<img src="./images/logo.png" alt="">
</div>
<!-- logo部分结束 -->
<!-- 导航栏部分 nav -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- 导航栏结束 -->
<!-- 搜索框和按钮 -->
<div class="search">
<input type="text" value="请输入关键词">
<button></button>
</div>
<!-- 搜索框和按钮结束 -->
<!-- 用户模块 -->
<div class="user">
<img src="./images/user.png" alt="pink老师">
heima-pink
</div>
<!-- 结束 -->
</div>
<!-- 头部部分结束 -->
<!-- banner区域开始-->
<div class="banner">
<!-- 版心 -->
<div class="w">
<!-- 版心左侧导航栏开始 -->
<div class="subnav">
<ul>
<li> <a href="#">前端开发<span>></span></a></li>
<li><a href="#">后端开发<span>></span></a></li>
<li><a href="#">移动开发<span>></span></a></li>
<li><a href="#">人工智能<span>></span></a></li>
<li><a href="#">商业预测<span>></span></a></li>
<li><a href="#">云计算&大数据<span>></span></a>







 学习来源:黑马前端p197-p220学习内容:基础构建 学成在线 区域板块
学习来源:黑马前端p197-p220学习内容:基础构建 学成在线 区域板块
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 875
875











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








