1.父传子需要在子对象中使用props的属性,props属性中用数组来传父模板中绑定(v-bind:)的属性名

2.props的数据验证

3.还有其他的props的数据验证,可以参考coderwhy老师的

4.1子传父,在子模板中监听点击事件

4.2 监听子模板的点击事件要到子组件中创建方法methods

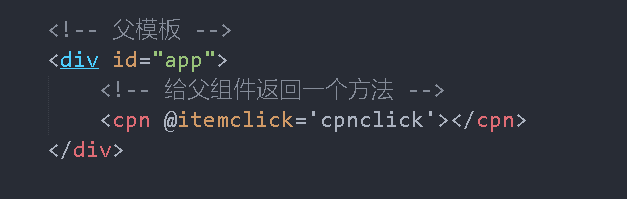
4.3 在子组件创建方法后,发射一个自定义的方法给父模板,去到父模板接收
4.4 然后父模板返回一个方法给父组件,然后完成子传父的过程

4.5总过程

1.父传子需要在子对象中使用props的属性,props属性中用数组来传父模板中绑定(v-bind:)的属性名

2.props的数据验证

3.还有其他的props的数据验证,可以参考coderwhy老师的

4.1子传父,在子模板中监听点击事件

4.2 监听子模板的点击事件要到子组件中创建方法methods

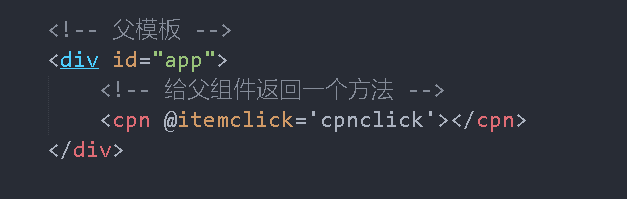
4.3 在子组件创建方法后,发射一个自定义的方法给父模板,去到父模板接收
4.4 然后父模板返回一个方法给父组件,然后完成子传父的过程

4.5总过程

 6305
6305
 4415
4415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


