1.纯HTML
<nav ref="nav">
<a class="nav" href="#swiper">宝贝</a>
<a class="nav" href="#comment">评价</a>
<a class="nav" href="#info">详情</a>
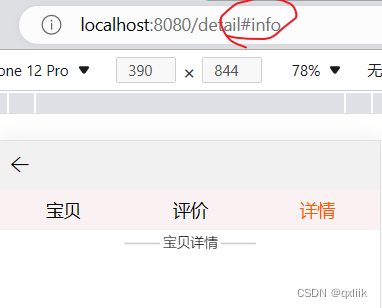
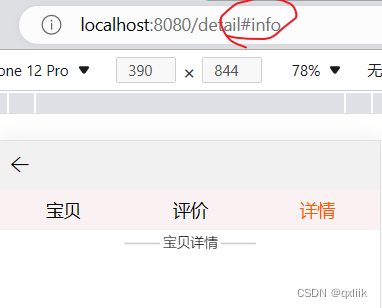
</nav>href的属性值为跳到定位锚点元素的id
缺点:路由会改变,如下


2.使用scrollIntoView()方法, 该方案不会改变路由
 文章讨论了在HTML中使用nav标签和href属性进行页面定位的方法,以及利用scrollIntoView方法实现平滑滚动而不改变路由的策略。这两种方式都用于导航到页面内的特定部分,但后者避免了路由状态的变更。
文章讨论了在HTML中使用nav标签和href属性进行页面定位的方法,以及利用scrollIntoView方法实现平滑滚动而不改变路由的策略。这两种方式都用于导航到页面内的特定部分,但后者避免了路由状态的变更。
1.纯HTML
<nav ref="nav">
<a class="nav" href="#swiper">宝贝</a>
<a class="nav" href="#comment">评价</a>
<a class="nav" href="#info">详情</a>
</nav>href的属性值为跳到定位锚点元素的id
缺点:路由会改变,如下


2.使用scrollIntoView()方法, 该方案不会改变路由











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


