第一个Vue程序:



我们可以动态去改变vm.message的值,不需要去刷新。



鼠标悬停时可以看到打印的Message信息。
Vue的基本语法:
判断语句if else:




![]()



for循环:



在Vue中还包含index索引属性:


Vue绑定事件:
on事件:




我们可以利用message属性在里面定义函数。
Vue双向绑定
视图和数据双向绑定。视图变化,数据也发生变化。数据变化,视图也发生变化。
v-model:

运行结果:

初始值为123


我们可以实现这种动态绑定。
<textarea />也可以实现这种双向绑定:



单选按钮也可以实现双向绑定:




下拉列表里的多选按钮也可以做这个操作:



Vue组件



Axios异步通信
先创建一个json文件:

我们利用Vue去在html页面中能够获取到json文件中的信息:



点击超链:

计算属性
计算属性:计算出来的结果,保存在属性中~,内存中运行:虚拟Dom
我们写一段代码来比较一下方法和计算属性:


运行:

时间上除了方法调用的顺序不同,导致时间相差几秒,没有什么太大区别。
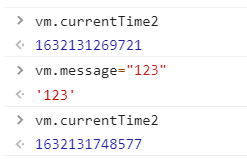
我们F12查看一下代码:

我们发现每次我们调用methods方法,时间都会被刷新。

但是每次我们调用计算属性的时候,时间的值却是不发送改变的。

但是当我们调用了计算属性中的message属性值时,再去调用计算属性,发现时间变了
所以我们可以把计算属性理解为缓存,信息被获取就刷新,否则会存储之前的值。
插槽slot



自定义事件内容分发
上次的代码:


我们之前这个代码是组件之间的关联,但是现在我们想将组件和Vue实例联系在一起。


我们想做到我们点击删除按钮时,能把对应的vue实例中的元素删除,但是组件和vue实例是互相独立的部分,我们要怎么去绑定呢。

在vue实例里可以加入方法,在组件中也可以加入方法,我们看看是否可以通过组件里的方法和vue实例进行绑定?
运行一下:

点击删除按钮:

我们发现组件里的方法绑定组件是可以的,但是想能删除vue实例里面的东西,还是比较难的。
我们在vue实例里写一下方法:

进行绑定:

运行一下看看:

点击删除按钮:
并没有弹窗,说明我们不能以这种方式进行绑定。

报错:removeItems没有被定义
但是我们想通过组件去删除vue实例里的内容,一定要在vue实例里去做一些操作。
js中有这样一个删除数组中元素的方法:

所以在vue实例中,我们想用这种方法通过下角标去删除数组中的元素.

测试:


我们发现这个方法可以实现删除,但是我们还没有把它和组件绑定在一起。
我们要去绑定Index角标:


通过v-bind绑定:

成功获取到了角标。

我们利用这个方法完整代码:



运行结果:

点击删除按钮:


目前为止vue大纲:

Vue入门小结:

 目前为止就是Vue入门的所有内容。
目前为止就是Vue入门的所有内容。






















 1102
1102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








