本人是前端菜鸟一名,本人遇到的这个问题也是困扰我很久,后面才摸索得出结论,因为第一次使用asp.net加devExpress开发系统,有很多不明白的地方,若有误解各位的地方还请各位大佬指出。
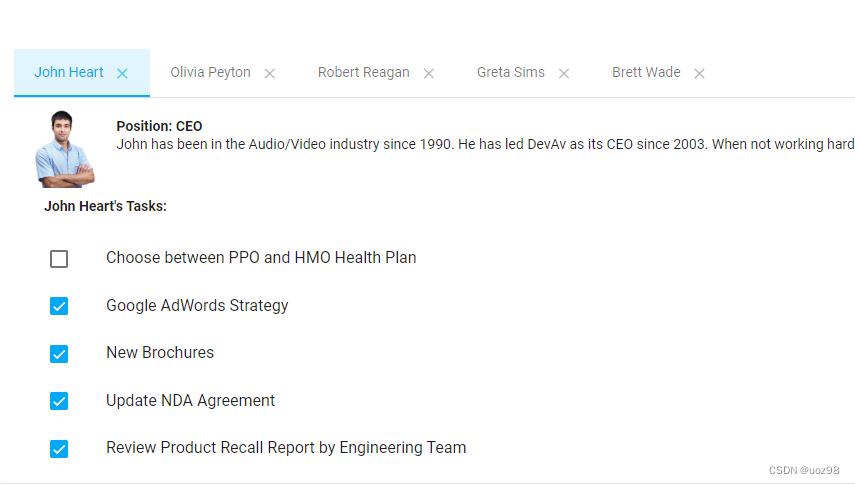
以官网最新版本号的UI的TabPanel举例,官网上展示的UI比较简洁:
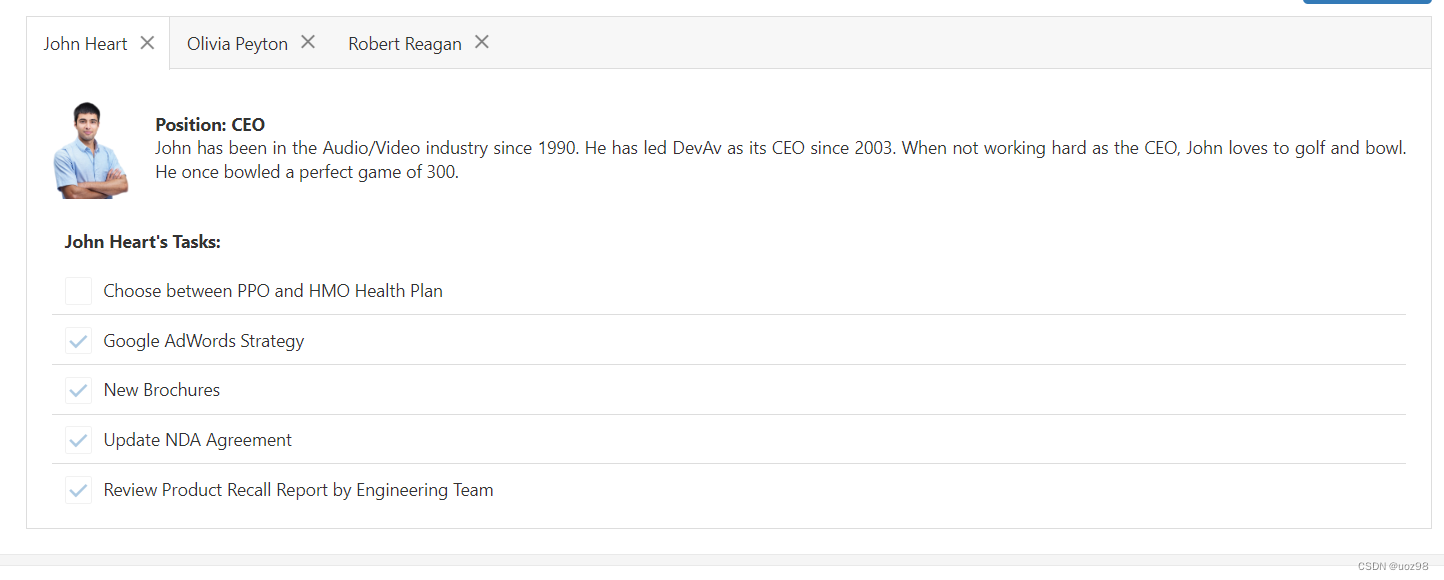
 而安装devExpress v23.1或者v23.2后使用该例子却呈现比较旧古老的UI:
而安装devExpress v23.1或者v23.2后使用该例子却呈现比较旧古老的UI:
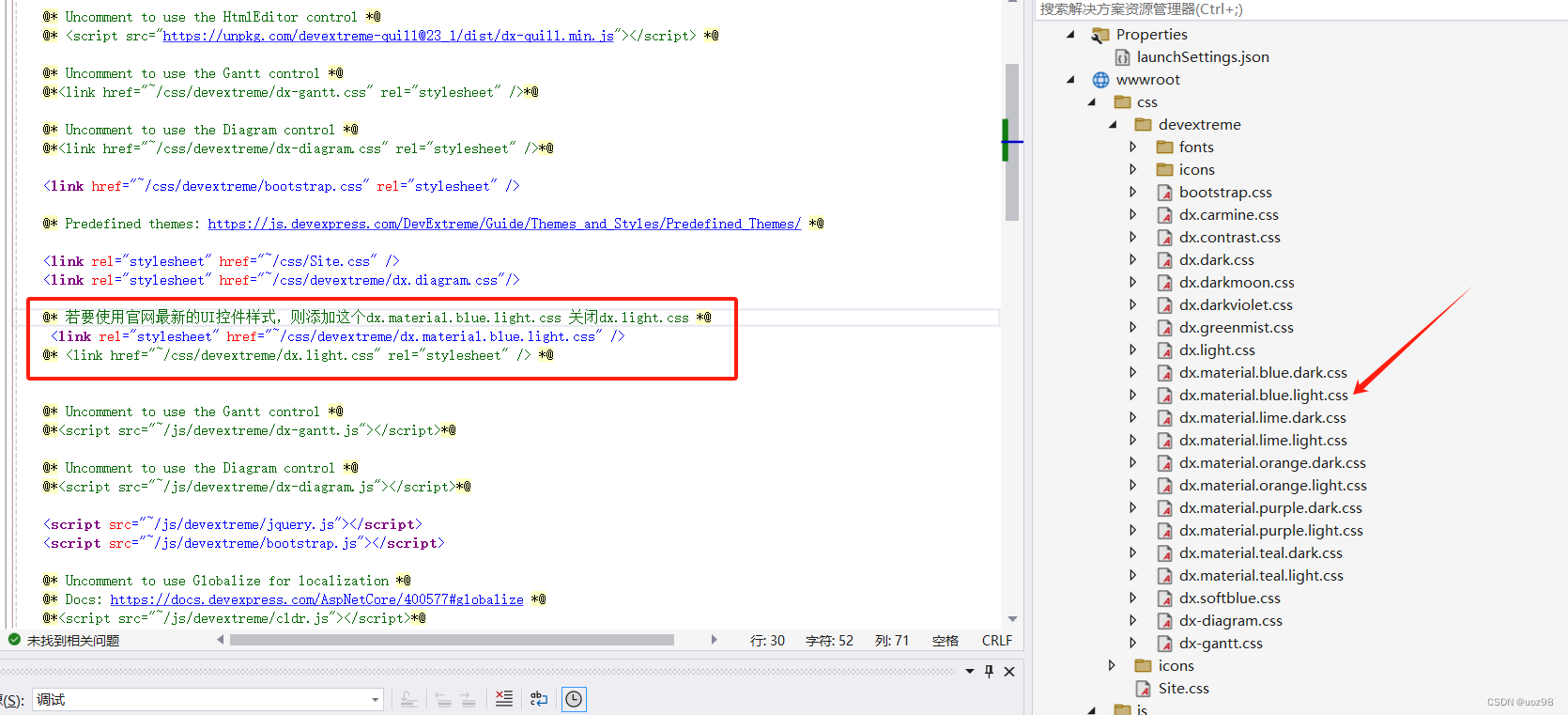
 解决该问题的原因是需要引入官网所用的CSS文件:
解决该问题的原因是需要引入官网所用的CSS文件:

写在最后:由于之前一直使用的是vue和element、antd,对asp.net和devExpress真的完全小白中的小白,所以有这些低级错误。
可以多多试试各种css文件,会有很多不一样的UI显示。





















 9946
9946











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








