目录
一、动态树
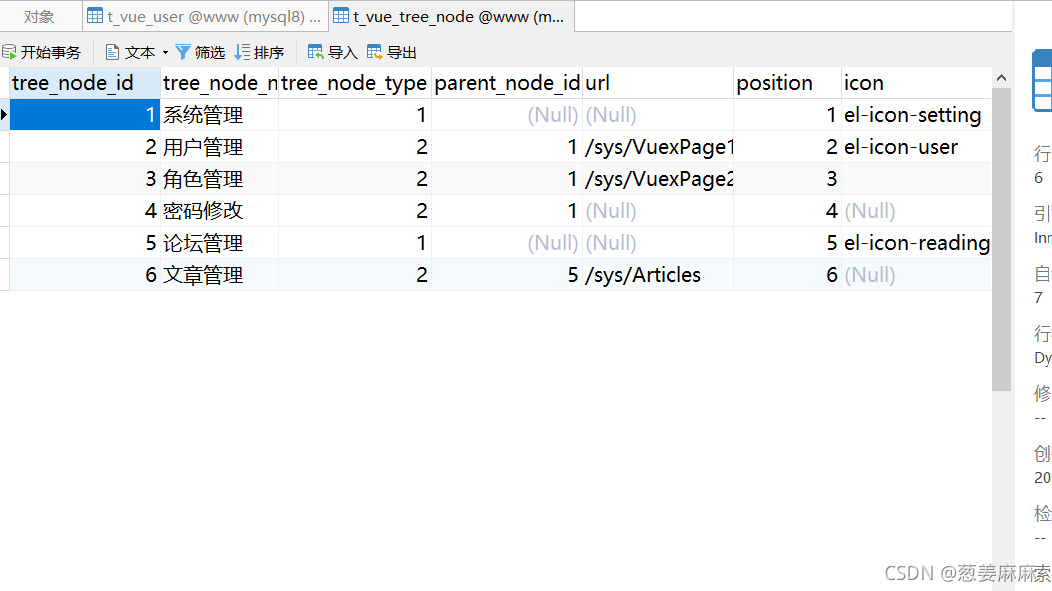
1.数据库表
左侧树形菜单数据

2.在create方法中通过Ajax进行数据读取
let url = this.axios.urls.SYSTEM_MENU_TREE;
this.axios.post(url, {}).then((resp) => {
console.log(resp);
this.menus=resp.data.result
}).catch(function(error) {
console.log(error);
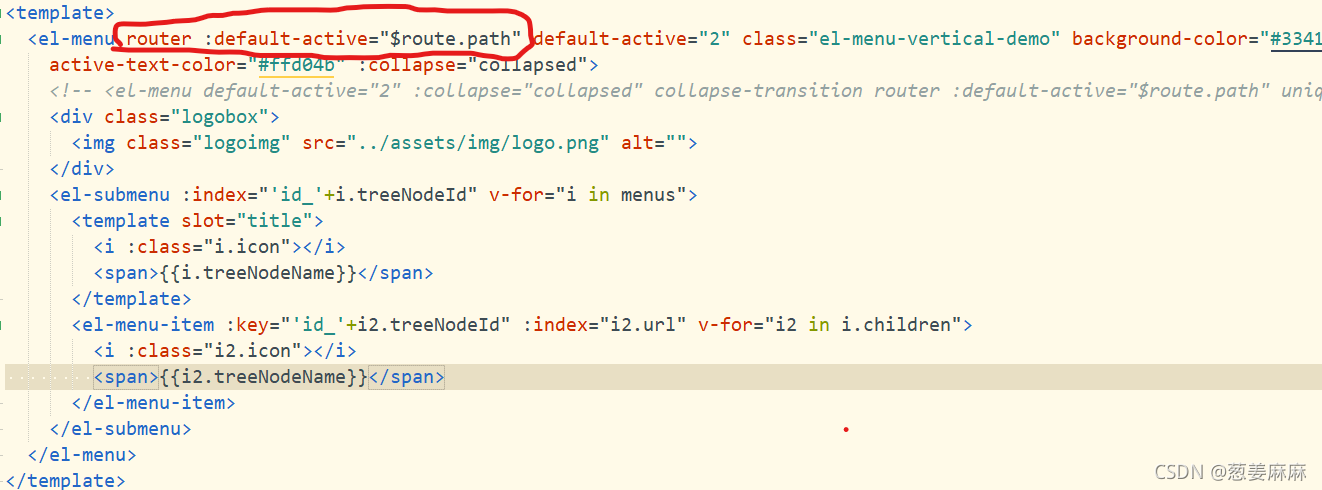
});3.遍历menus数组,将数据渲染到页面中
<template>
<el-menu default-active="2" class="el-menu-vertical-demo" background-color="#334157" text-color="#fff"
active-text-color="#ffd04b" :collapse="collapsed">
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu :index="'id_'+i.treeNodeId" v-for="i in menus">
<template slot="title">
<i :class="i.icon"></i>
<span>{{i.treeNodeName}}</span>
</template>
<el-menu-item :key="'id_'+i2.treeNodeId" :index="i2.url" v-for="i2 in i.children">
<i :class="i2.icon"></i>
<span>{{i2.treeNodeName}}</span>
</el-menu-item>
</el-submenu>
</el-menu>
</template>index为跳转路径 key相当于标识列,唯一
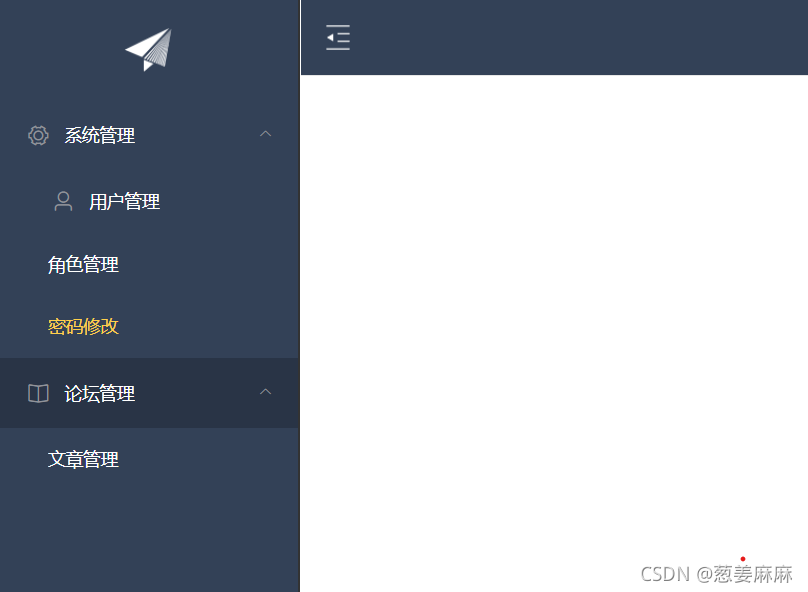
4.页面展示

5.定义跳转控件
5.1 引入element代码

5.2 定义锚点

5.3 根据数据库构造页面位置
在view目录下建立sys目录,然后建立Articles控件

5.4 Articles代码

5.5 点击文件管理时右边跳转Articles界面

二、数据表格
1.表格框架
<template>
<el-table size="small" :data="result" border element-loading-text="拼命加载中" style="width: 100%;">
<el-table-column align="center" type="selection" min-width="1">
</el-table-column>
<el-table-column sortable prop="id" label="文章id" min-width="1">
</el-table-column>
<el-table-column sortable prop="title" label="文章标题" min-width="3">
</el-table-column>
<el-table-column sortable prop="body" label="文章内容" min-width="5">
</el-table-column>
<!-- <el-table-column align="center" label="操作" min-width="300">
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button size="mini" type="danger" @click="deleteUser(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column> -->
</el-table>
</template>
2.数据读取
export default {
name: 'Articles',
data() {
return {
result: [],
}
},
created() {
let url = this.axios.urls.SYSTEM_ARTICLE_LIST;
this.axios.post(url, this.ruleForm).then((resp) => {
console.log(resp);
this.result = resp.data.result;
}).catch(function(error) {
console.log(error);
});
}
}3.效果展示

三、分页和查询
1.从element官网中找到分页组件复制到表格下面
<el-pagination style="margin-top: 20px;" @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="formInline.page" :page-sizes="[10, 20, 30, 50]" :page-size="100"
layout="total, sizes, prev, pager, next, jumper" :total="formInline.total">
</el-pagination>2.定义组件中的数据和方法
export default {
name: 'Articles',
data() {
return {
result: [],
formInline: {
page: 1,
total: 0,
rows: 12,
}
}
},
methods: {
handleSizeChange(rows) {
console.log(rows)
this.formInline.page = 1;
this.formInline.rows = rows;
this.search();
},
handleCurrentChange(page) {
console.log(page)
this.formInline.page = page;
this.search();
}
},
created() {
let url = this.axios.urls.SYSTEM_ARTICLE_LIST;
this.axios.post(url, this.ruleForm).then((resp) => {
console.log(resp);
this.result = resp.data.result;
this.formInline.total=resp.data.pageBean.total;
}).catch(function(error) {
console.log(error);
});
}
}修改total值
this.formInline.total=resp.data.pageBean.total;

handleSizeChange方法表示 每页多少条数据
handleCurrentChange 方法表示当前 第几页
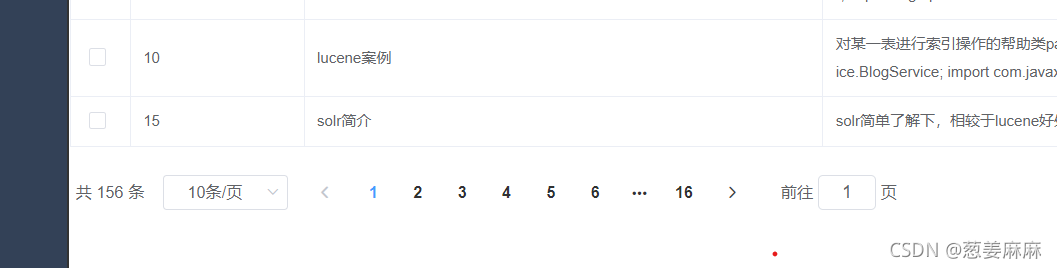
3.效果展示

<el-form :inline="true" :model="formInline" class="user-search">
<el-form-item label="搜索:">
<el-input size="small" v-model="formInline.title" placeholder="文章标题"></el-input>
</el-form-item>
<el-form-item>
<el-button size="small" type="primary" icon="el-icon-search" @click="search">搜索</el-button>
<el-button size="small" type="primary" icon="el-icon-plus" @click="handleEdit()">添加</el-button>
</el-form-item>
</el-form>5.定义doSearch方法
doSearch(param){
let url = this.axios.urls.SYSTEM_ARTICLE_LIST;
this.axios.post(url, param).then((resp) => {
console.log(resp);
this.result = resp.data.result;
this.formInline.total=resp.data.pageBean.total;
}).catch(function(error) {
console.log(error);
});
this.$root.Bus.$on("zd", (v) => {
this.collapsed = v
})
},为了方便的处理传参和不传参问题,将create中的代码挪到doSearch中,成为公共方法
让create调用doSearch方法,这里不需要传参
created() {
this.doSearch({})}
6.定义search方法,这里需要将关键字传进来进行查询
search(){
this.doSearch(this.formInline)
}
7.最终效果展示






















 336
336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








