HTML学习笔记
HTML简介
HTML:Hyper Text Markup Lauguage 超文本标记语言
HTML通过标签标记内容来显示到网页上的各个部分,网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器显示的内容,比如文字的处理,画面的安排等等。
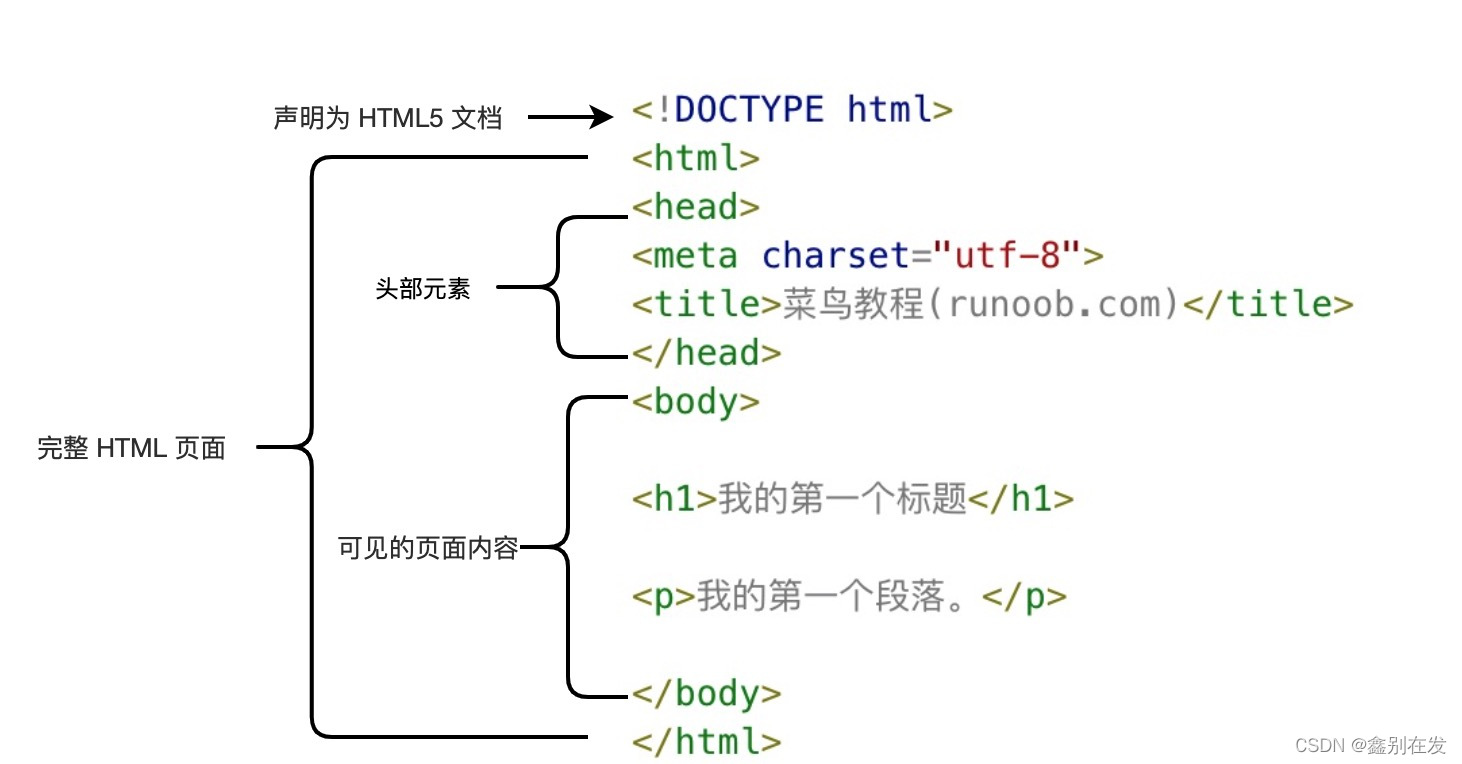
HTML的结构

- 声明为 HTML5 文档
- 元素是 HTML 页面的根元素
- 元素包含了文档的元(meta)数据,如 定义网页编码格式为 utf-8。
元素描述了文档的标题 - 元素包含了可见的页面内容
元素定义一个大标题
元素定义一个段落
**注:**在浏览器的页面上使用键盘上的 F12 按键开启调试模式,就可以看到组成标签。
HTML中的注释的写法
其中,只有body中的内容是展示在网页中的,注释是不会显示在网页上的,但是F12查看网页源代码是都可以查看到的。
HTML标签介绍
1.标签的格式
<标签>封装的数据</标签>
2.标签大小写不敏感
3.标签拥有自己的属性
i. 分为基本属性:bgcolor=“red” 可以修改简单的样式效果
ii. 事件属性: οnclick=“alert(‘你好!’);” 可以直接设置事件响应后的代码。
4.标签又分为,单标签和双标签。
i. 单标签格式: <标签名 /> br 换行 hr 水平线
ii. 双标签格式: <标签名> …封装的数据…</标签名>
HTML标签语法
1.标签不能交叉嵌套
2.标签必须正确的闭合,也就是标签成对,而且要符合标签的格式
3.属性必须有值,属性值必须加引号
4.注释不可以嵌套
但是有时候你语法写错了,运行后在网页中依然显示了你想要显示的内容,是因为浏览器帮你修复了一些基本的错误,但是作为一名合格的程序员应当写对语法
常用标签介绍
1.font
font标签是字体标签,它可以用来修改文本的字体,颜色,大小
color属性修改颜色
face属性修改字体
size属性修改文本大小
2.特殊字符
<> <和>
空格
3.标题标签
h1-h6都是标题标签,其中h1最大,h6最小
align 属性是对齐属性
left 左对齐(默认)
center 居中
right 右对齐
4.超链接*
在网页中所有点击之后可以跳转的都是超链接
a标签是 超链接
href属性设置连接的地址
target属性设计哪个目标进行跳转
_self 表示当前页面
_blank 表示打开新页面
4.列表标签
无序列表,有序列表
ul 是无序列表 ol是有序列表
type属性可以修改列表项前面的符号
li是列表项
5.img标签
img 标签是图片标签,用来显示图片
src属性可以设置图片的路径
width属性设置图片的宽度
height属性设置图片的高度
border属性设置图片边框大小
alt属性设置当指定路径找不到图片时吗,用来代替显示的文本内容
路径初探
在javaSE中
相对路径:从工程名开始算
绝对路径:盘符:/目录/文件名
在web中
相对路径:
. 表示当前文件所在的目录
… 表示当前文件所在的上一级目录
文件名 表示当前文件所在目录的文件,相当于./文件名,./是可以省略的
绝对路径:
正确格式:http://ip:port/工程名/资源路径
6.表格标签*
table 标签是表格标签
border 设置表格标签
width 设置为表格宽度
height 设置表格高度
align 设置表格相对于页面的对齐方式
cellspacing 设置单元格间距
tr 是行标签
th 是表头标签
td 是单元格标签
align设置单元格文本对齐方式
b 是加粗标签
7.跨行跨列表格
colspan 属性设置跨列
rowspan 属性设置跨行
8.iframe标签
iframe标签可以在页面上开辟一个小区域显示一个单独的页面
iframe和a标签组合使用的步骤
1.在iframe标签中使用name属性定义一个名称
2.在a标签的target属性上设置iframe的name的属性值
9.表单标签*
表单就是在网页中填写的东西,比如注册账号,登录的页面等等都属于表单。
form标签就是表单标签
input type =“text”是文本输入框 value设置默认值
input type =“password” 是密码输入框,value设置默认值
input type =“radio” 是单元框 name属性可以进行分组 checked =“checked”表示默认选中
input type = “checkbox”是复选框 checked =“checked”表示默认选中
input type = reset 是重置按钮 value设置默认值
input type = submit 是提交按钮 value设置默认值
input type = button 是按钮 value设置默认值
input type = file 是文件上传域
input type = hidden 是隐藏域 当我们发送某些信息,而这些信息,不需要用户参与,就可以使用隐藏域(提交的时候同时发送给服务器)
select 标签是下拉列表框
option标签是下拉列表框中的选项 selected=“selected”设置默认选中
textarea 表示多行文本输入框(标签之间的值是默认值)
rows属性设置可以显示几行的高度
cols 属性设置每行可以显示几个字符宽度
表单格式化:就是将表单内容放在表格里,然后它在网页中会显示地很整齐。
10.表单提交的细节
form标签是表单标签
action属性设置提交的服务器地址
method属性设置提交的方式GET(默认值)或POST
向localhost:8080提交一个表单
http://localhost:8080/?action=login&sex=on
其中
http://localhost:8080/ 服务器地址
? 分隔符
action=login&sex=on 请求参数(表单信息)
表单提交给服务器时,数据没有发送给服务器的三种情况
1.表单项没有name属性值
2.单选,复选(下拉列表中的option标签)都需要添加value属性,以便发送给服务器
3.表单项不在提交的form标签中
GET请求的特点是:
1.浏览器地址栏中的地址是:action属性[+?+请求参数]
请求参数的格式是:name = value&name=value
2.不安全,地址栏会显示表单的信息
3.它有数据长度的限制
POST请求的特点是:
1.浏览器地址栏中只有action属性值
2.相对于GET更安全
3。理论上没有数据限制
11.其他标签
1.div标签 默认独占一行
2.span标签 它的长度是封装数据的长度
3.p段落标签 默认会在段落的上方或下方各空出一行来(如果已有就不再空)
1.浏览器地址栏中的地址是:action属性[+?+请求参数]
请求参数的格式是:name = value&name=value
2.不安全,地址栏会显示表单的信息
3.它有数据长度的限制
POST请求的特点是:
1.浏览器地址栏中只有action属性值
2.相对于GET更安全
3。理论上没有数据限制
11.其他标签
1.div标签 默认独占一行
2.span标签 它的长度是封装数据的长度
3.p段落标签 默认会在段落的上方或下方各空出一行来(如果已有就不再空)




















 2991
2991











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








